Hello @Ninjanim
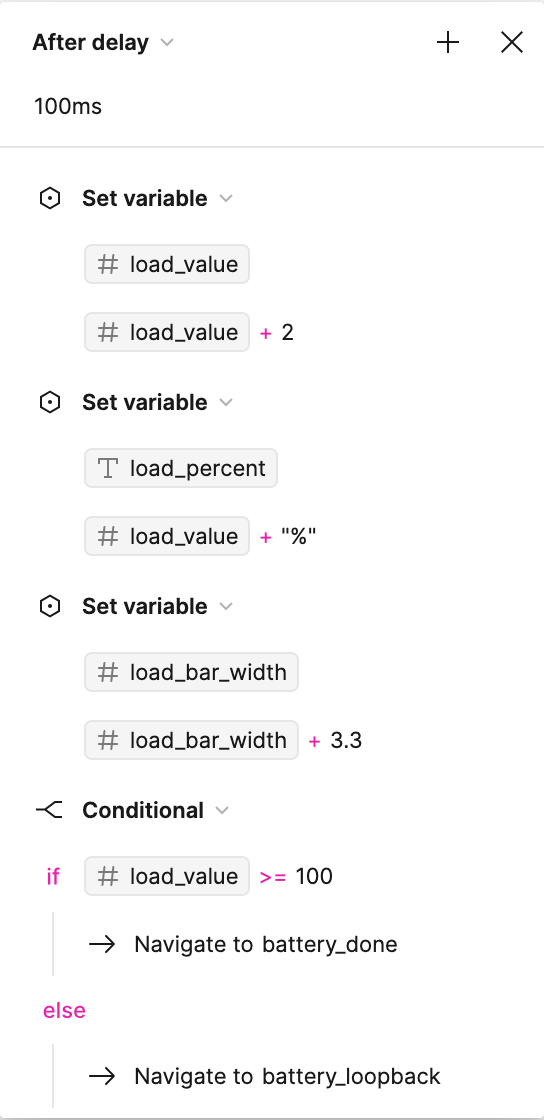
Why did he use the string-type variable ‘load_percent,’ …
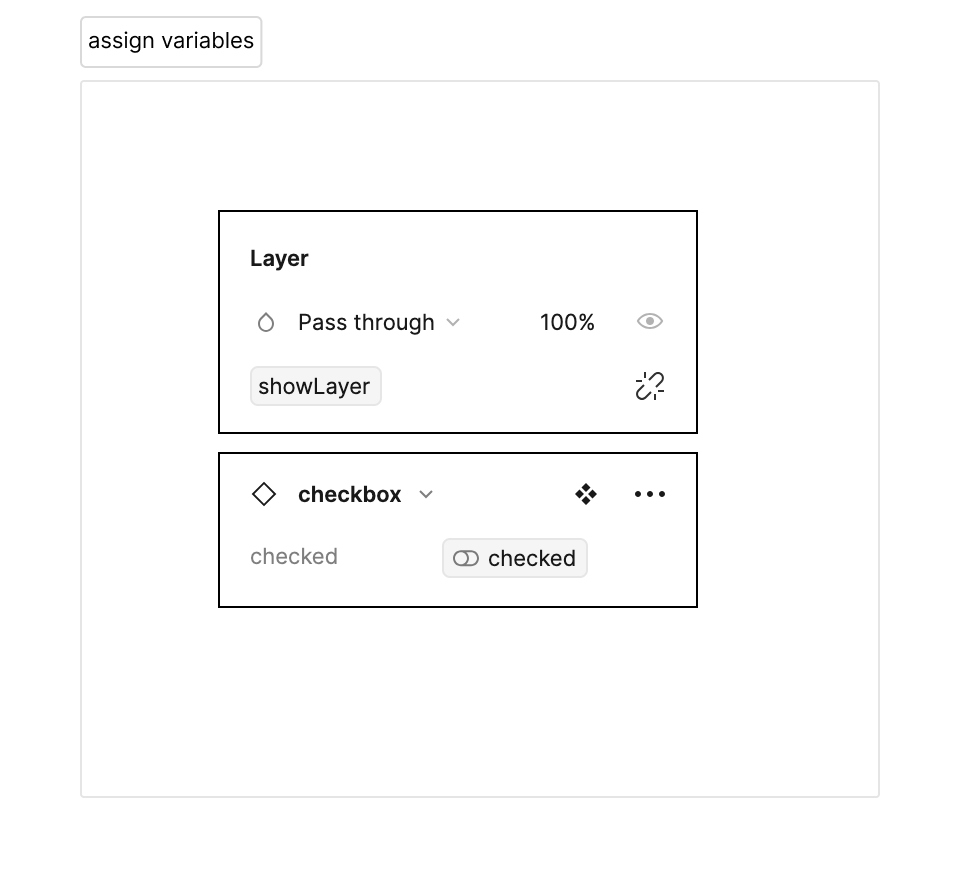
Pretty sure this variable is assigned to the text displaying the progress in the progress-bar
how was he able to assign its value to the number-type variable ‘load_value’?
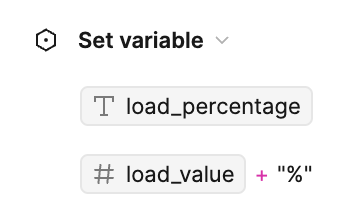
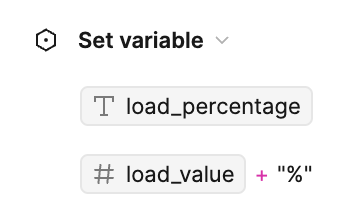
You can convert a number to a string (but not a string to a number) by adding something between double quotes to the value of the number variable (as shown below). I made an example since it’s not visible through Miggi’s demonstration.

How can we ensure that the rectangle grows to fill the width exactly when the percentage reaches 100%?"
Once again, it’s not visible through Miggi’s demonstration, so I’ll assumed he hard coded the value and made the math.
You can do the math too, having a variable defining the total width (e.g: #total-width) of the container and then it’s a simple percentage calcul :
Set #total-width to #total-width / 100 * #load_value
Let me know if it helped!