I’m trying to insert the following icon into a Figma design:
fontawesome.comI tried following this tutorial: https://help.figma.com/hc/en-us/articles/360040449513-Use-Icon-Fonts-in-Text-layers
but I can’t
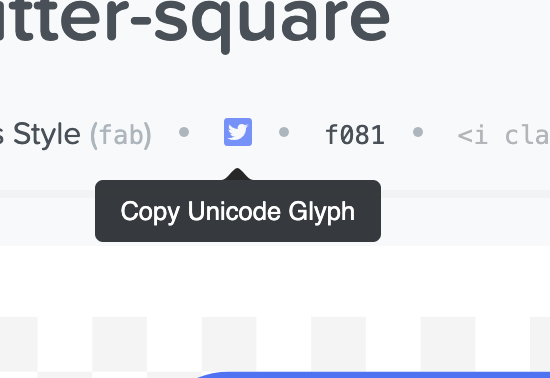
Right-click on the icon you want to use and select Copy from the menu to add it to your clipboard:
Instead, I get these options
I can export it to an svg file, but I can’t find the way to insert it