Hello,
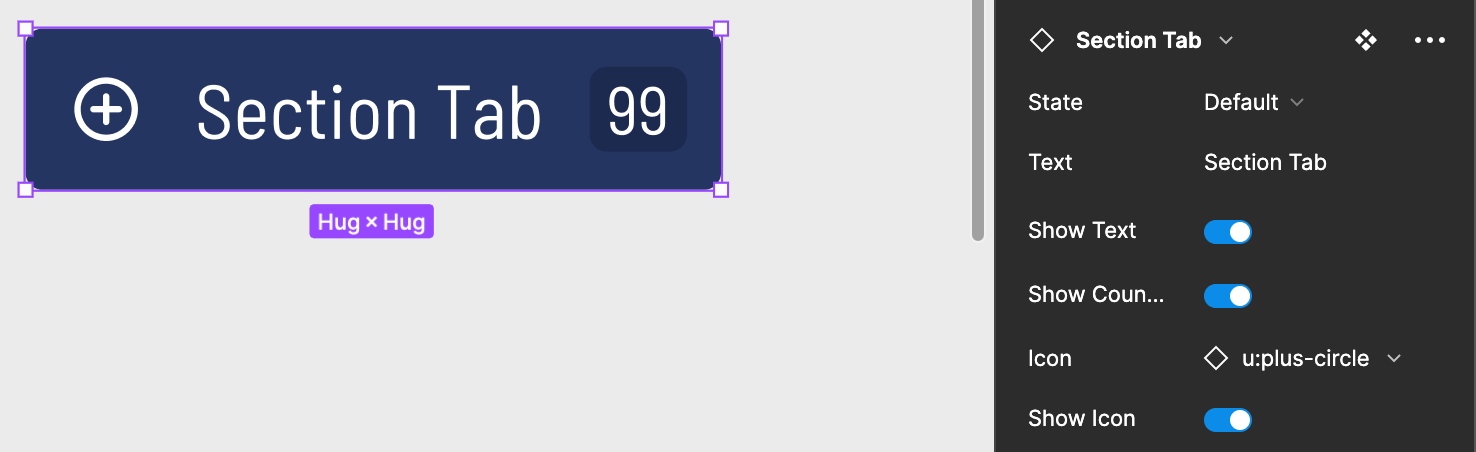
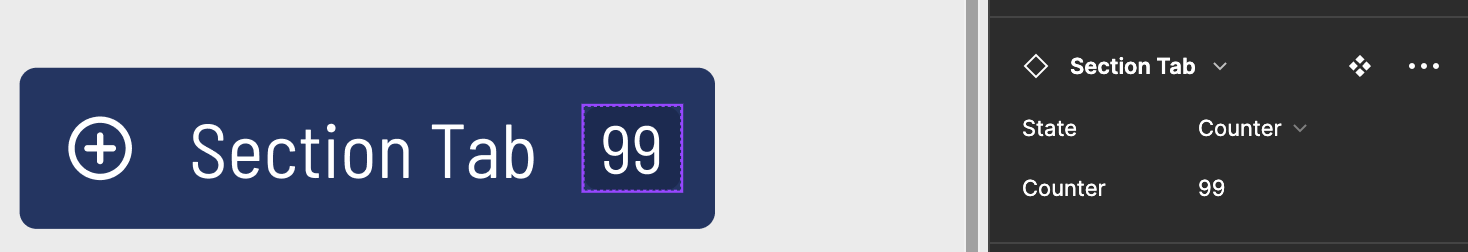
I have a component with an Icon, a text and a counter on the right. While for the text on the button I can use text swap I can’t make it work for the nested component. The nested component itself has text swap but I would like to see it when I click on the main component and not have to first select the counter.