Hi there,
I am totally new on Figma and I am currently trying to make components interactive to each other.
I am trying to recreate this page from an Irish University to train myself. You can see exactly what I am talking about at this link : https://www.ait.ie/staff/natasha-mccormack
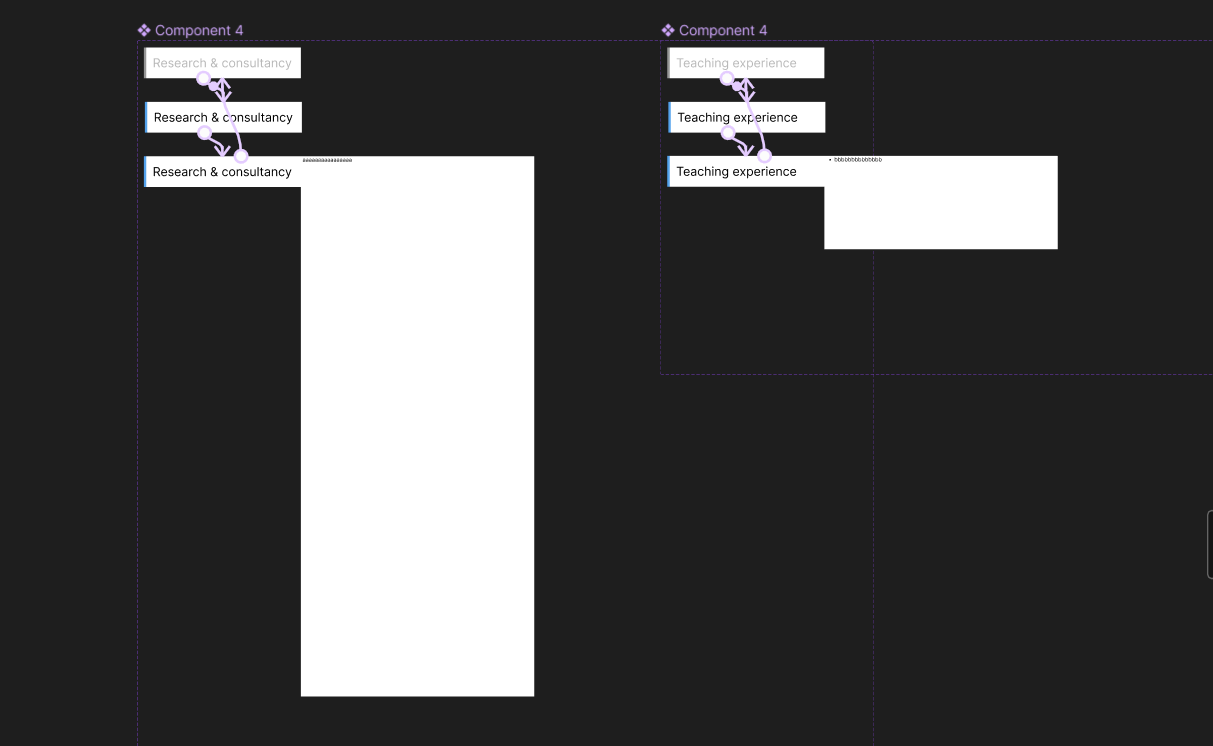
To make this page, I did 3 components :
-Biography
-Research & Consultancy
-Teaching Experience.
Each of these components splits in 3 parts :
-The one with gray font (A)
-The one with black font while hovering (B)
-The one with black font and with the small page on it’s right. (C)
On the link above, when you click for example on Research & Consultancy, a small page appears on the right. When you click on Teaching Experience, the previous page closes and another one appears. My problem here is that I would like to make the previous page to close. Indeed, I have 3 different components (I added a Biography one), but when I click on Teaching Experience after clicking on Research, both of the small “pages” override. How could I make the Research page to close when clicking on the Teaching section ?
It means that I would like that the Research Component come to it’s initial state when clicking on the Teaching section. If the Research Component is “C”, I would like the Teaching component to become B while hovering it. And when I click on that component, the Research Component becomes “A” and the teaching component becomes “C”.
Sorry for the english, I tried to be as precise as possible. Because it’s my first post, I can’t send many pictures to see what I am talking about. If not precise enough, please ask me in the comment section.
Thank you for your time!
I want to make the research and consultancy component to disable when clicking on the Teaching experience component.
Thank you for your time, and sorry for the English!