Hello, my first post here.
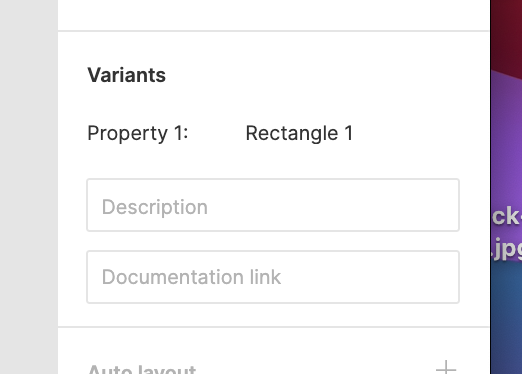
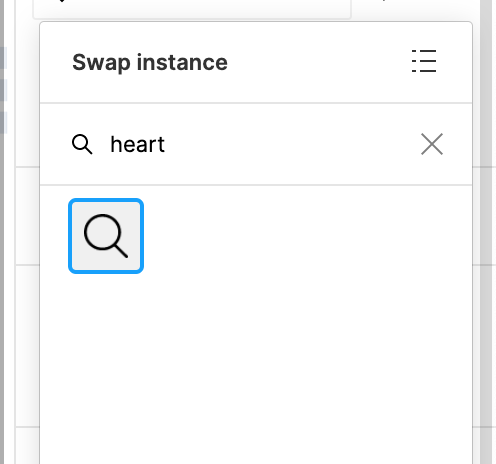
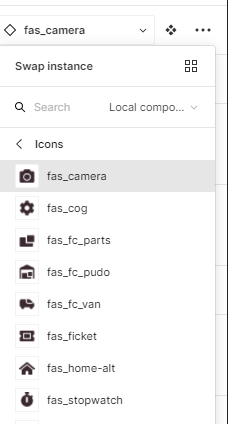
Yesterday I’ve been following the Schema 2021 Conference and when Jen Yee talked about the Netflix Design System showed that they use keywords to look up for icons on the “swap instance” panel, on the “variants” section of the right sidebar. For instance, if you are looking for an icon that on your design system has been named “Heart” you can find it by using other names/tags/keywords attributed to it (so you don’t need to remember the exact name you gave to the icon to find it)… how do you do that?
I hope I’ve been able to explain what I am trying to achieve…