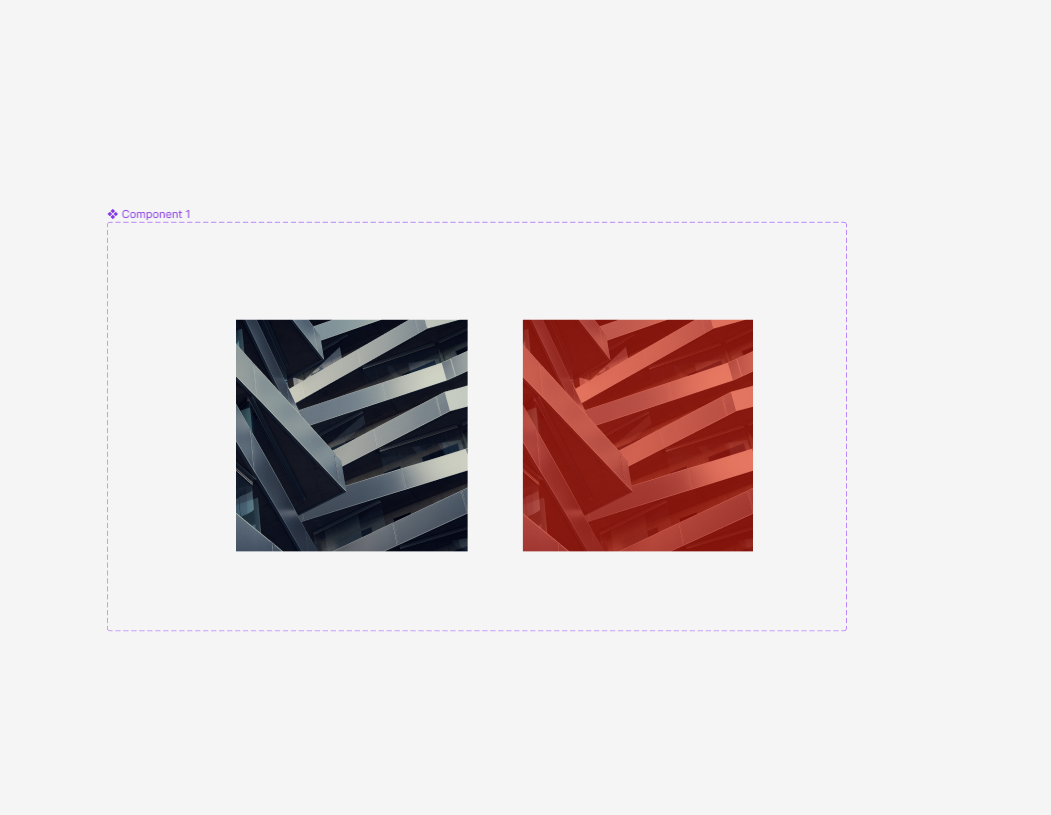
Basically, I am working on an interactive component with variants. I have an instance in which I want to change the image. While the default variant changed, the hover state doesn’t change to the new image applied (it still has the parent component’s image)
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.