I resurrect this topic from another user that was closed without any response.
For example:
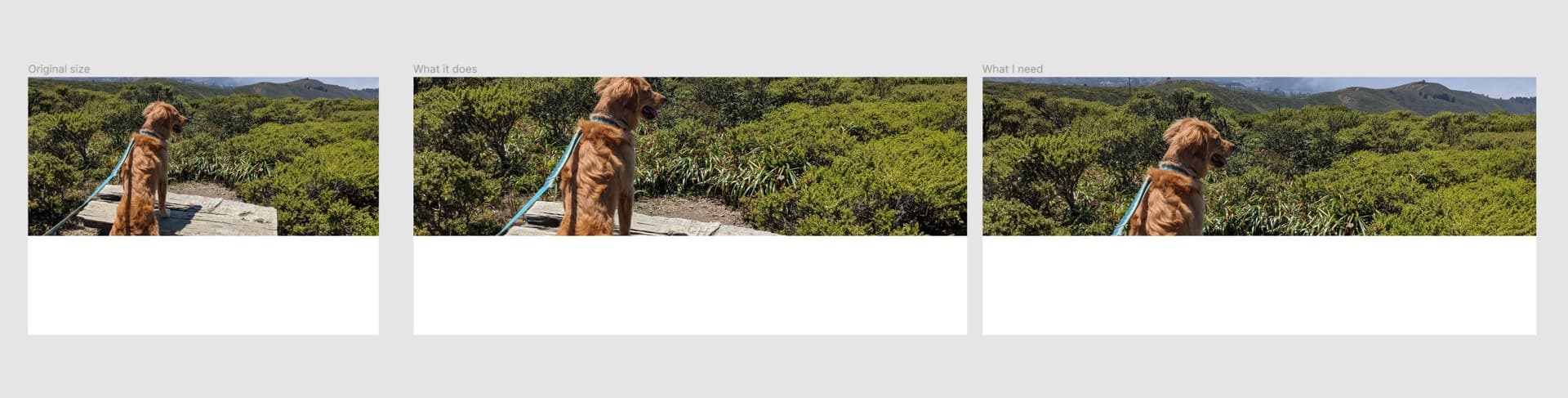
Using the Fill option for the image, the image will be center aligned when the container size changes.
I need the image still fill the width of the container, but align to the top of the image, instead of the center. Crop doesn’t work, bc it will scratch the image only on the X-axis.
The container can get wider, but the height is fixed.
I tried different way (change the image to scale, auto layout, etc) and couldn’t find a way to achieve this.
Anyone knows a trick? Or this is something Figma cannot do at the moment?
Thanks!