When creating dissolve or smart animations the drop shadow and inner shadow properties aren’t animated as expected. Since browsers support animations of this property I hope Figma will fix this.
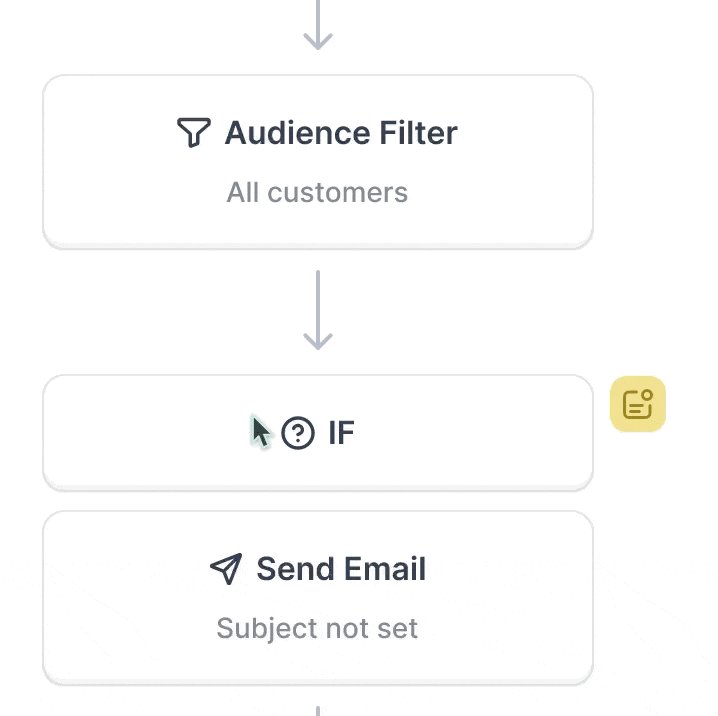
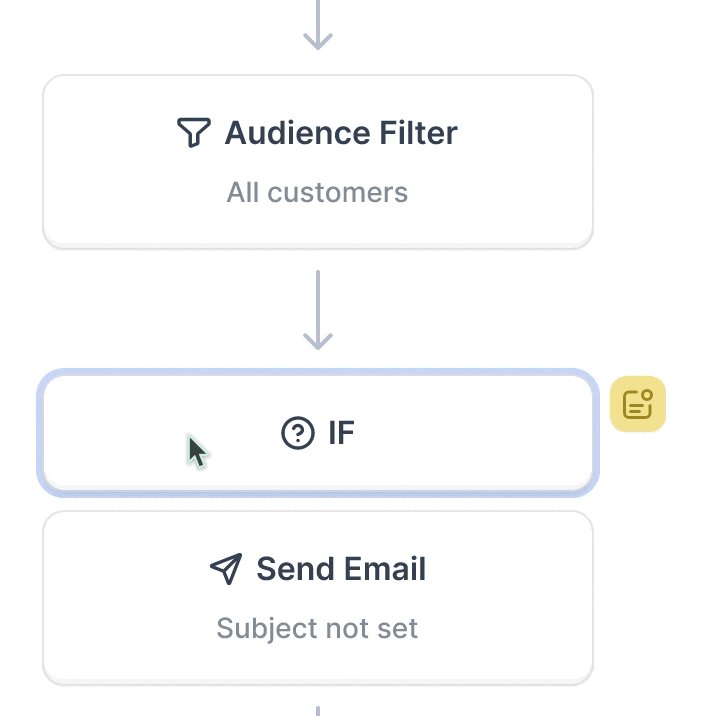
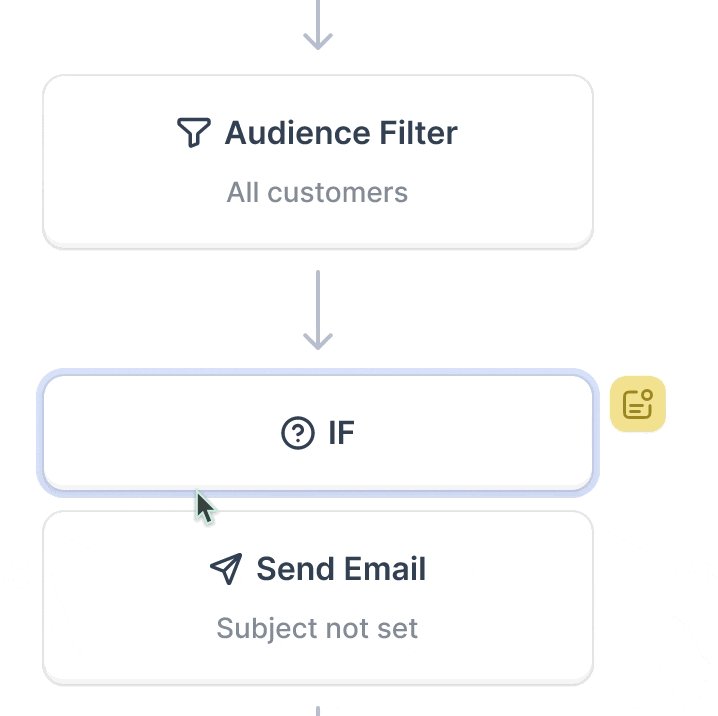
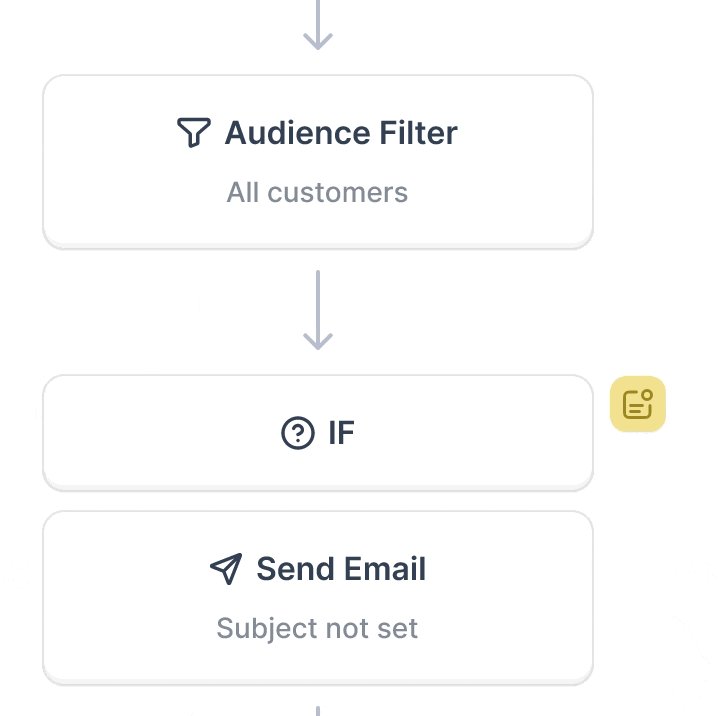
Example (This should be smoothly animated the focus drop shadow ring)