Hi there,
Thanks for flagging. I hope I can assist you, so please let me ask some questions. Can you share the fonts you’re using, browser only or App only or both, OS version, exported PDF, reproduction steps as well, if possible?
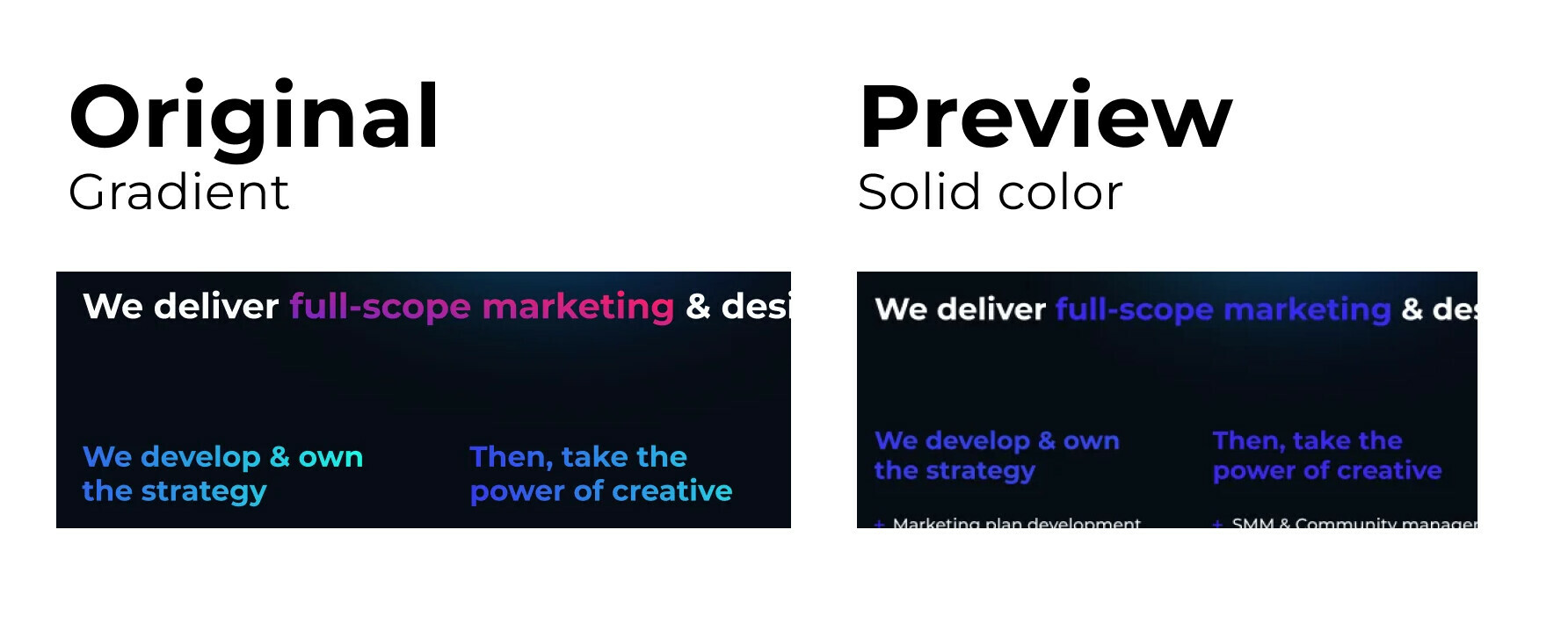
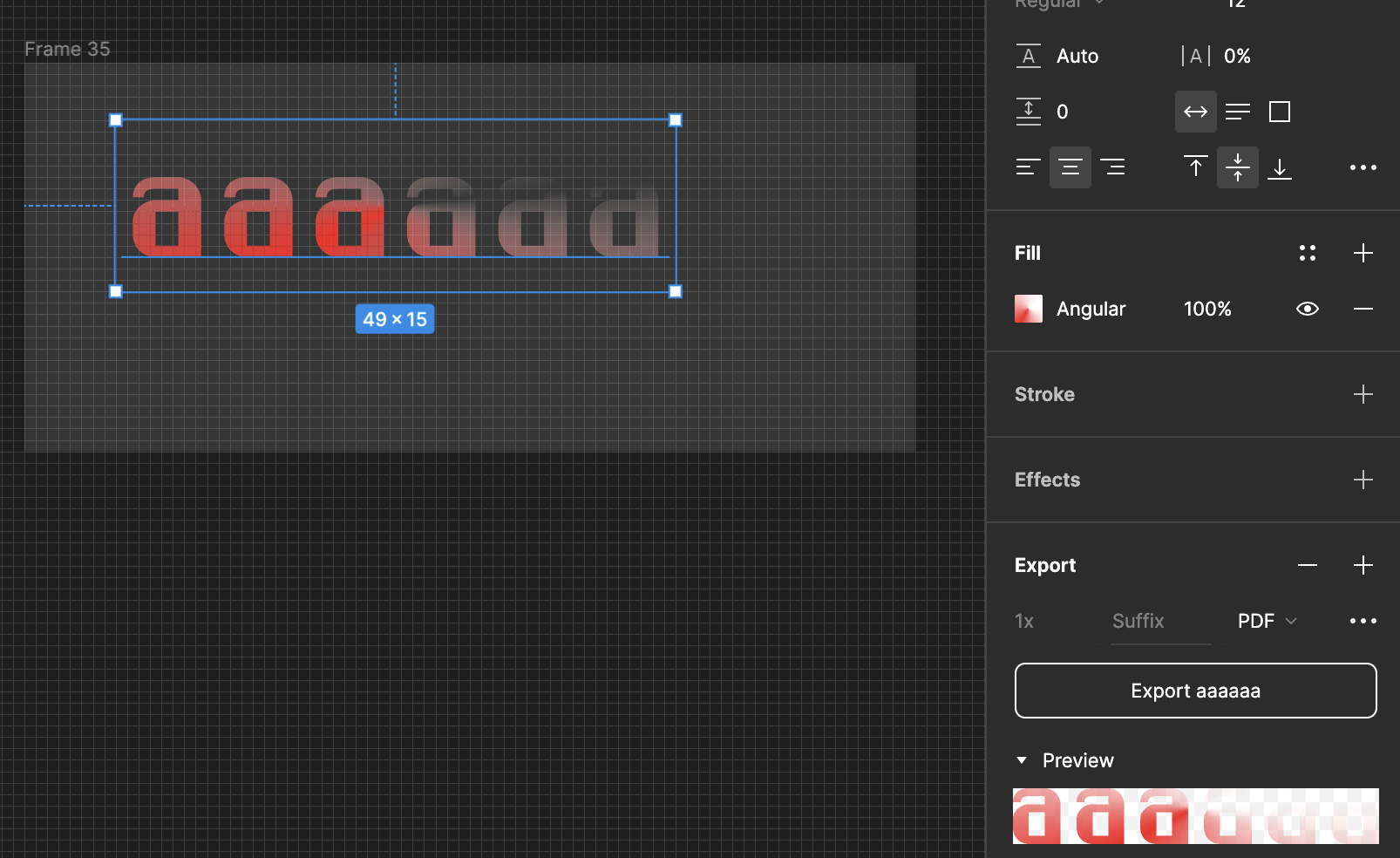
In exporting SVG, Angular or diamond gradients: Figma exports these as radial gradients, but it should work in PDF. I just tried a very simple text on my end, and I could export it as attached.
Please let me know if I’m missing any additional points. I want to make sure I am fully addressing your questions.
Thanks,
Toku
Hi! I’m facing a similar issue.
Font name: Just me again down here
Link to the font: Just Me Again Down Here - Google Fonts
OS version: MacOS Ventura 13.6.6 (22G630)
Weirdly I am unable to upload the exported PDF.
Hi there,
Thanks for sharing. Would you be able to share the file link with access to support-share@figma.com? It won’t affect your billing. I hope to see if this happens on our end too!
Thanks,
Toku
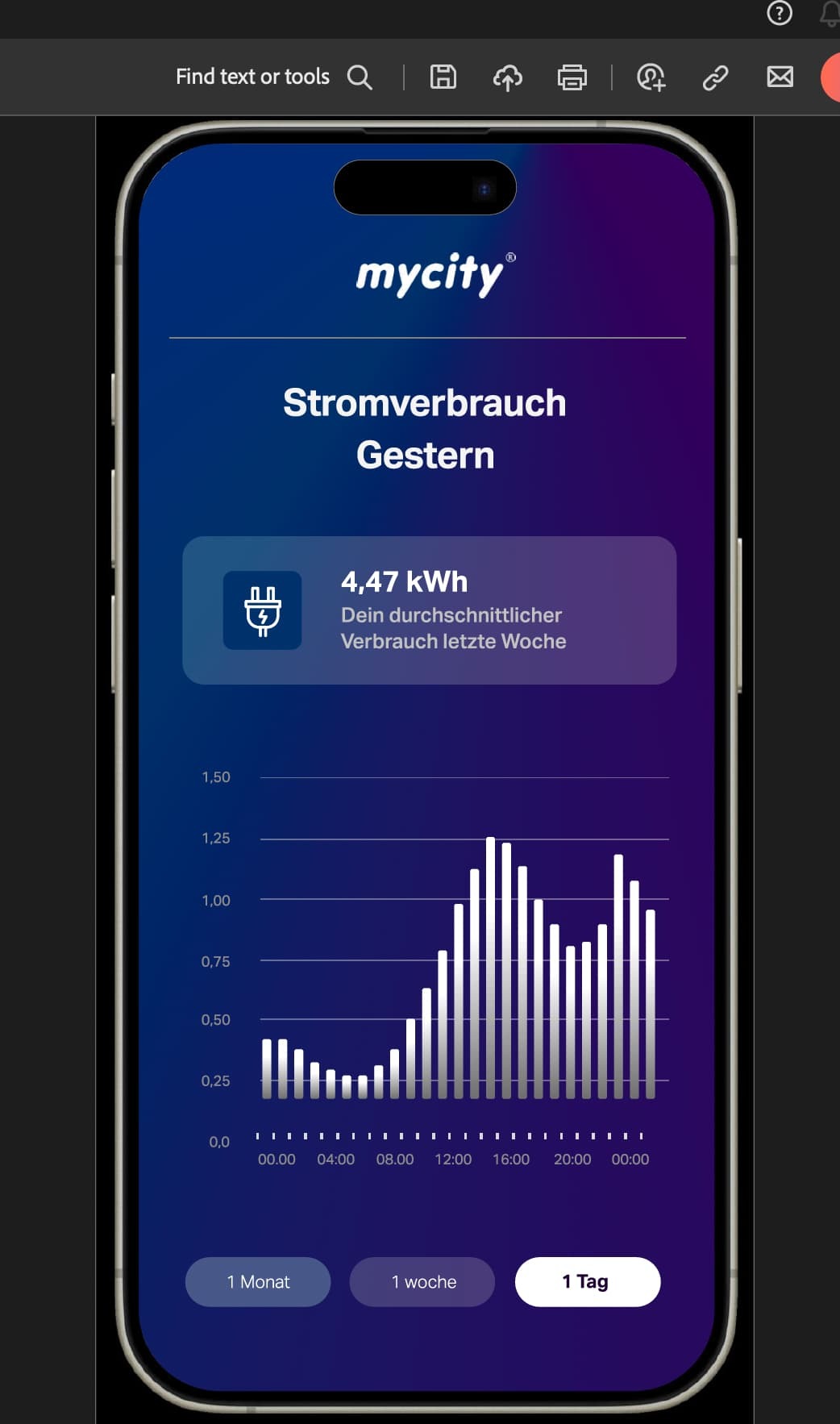
Hi y_toku, I sent you an invite to the file and mentioned you in a comment next to this image I shared.
Thanks for the invite! We’ve been receiving a lot of invitations from users, so it’s been challenging to identify which one is yours. Could you please share the file link? Sorry for the inconvenience.
Thanks for your understanding.
Toku
Hi there,
Thanks for sharing the Figma link! It was helpful for me to test on my end. I was able to download and open the exported PDF without any problems. It might be a settings issue on your side.
In PDF export, the Plus darker and Plus lighter blend modes are not supported in PDF exports (Article). But the layers you shared didn’t use them. Could you try the troubleshooting below?
- Close any Figma tabs you’re not using
- Browser : Force-quit and open Figma in a new browser window.
- Desktop App: Force-quit the Figma Desktop app and restart it. If the issue persists, try clearing the cache.
If the issue still continues, could you submit a bug report detailing the steps that led to this issue? You can do so by following the link: https://help.figma.com/hc/en-us/articles/360041468234-Submit-a-bug-report
If the issue still continues, could you reach out directly to the support team with a copy of your file: https://help.figma.com/hc/en-us/requests/new?
Please make sure you use the email associated with your Figma account, include links to the file in question, and share access with support-share@figma.com. Don’t worry, inviting us to view your file won’t impact your billing.
Thanks,
Toku
thank you @y_toku i ll try that 😉