LET’S TALK ABOUT THE NEW FEATURES WE ANNOUNCED AT CONFIG 2024! 🎉
Figma AI ✨
Explore different ways to express your vision, find the inspiration you need from your team’s work, and get the tedious tasks done fast so you can take your designs to new heights.
AI tools in Figma Design can be found in the Actions menu in the toolbar.
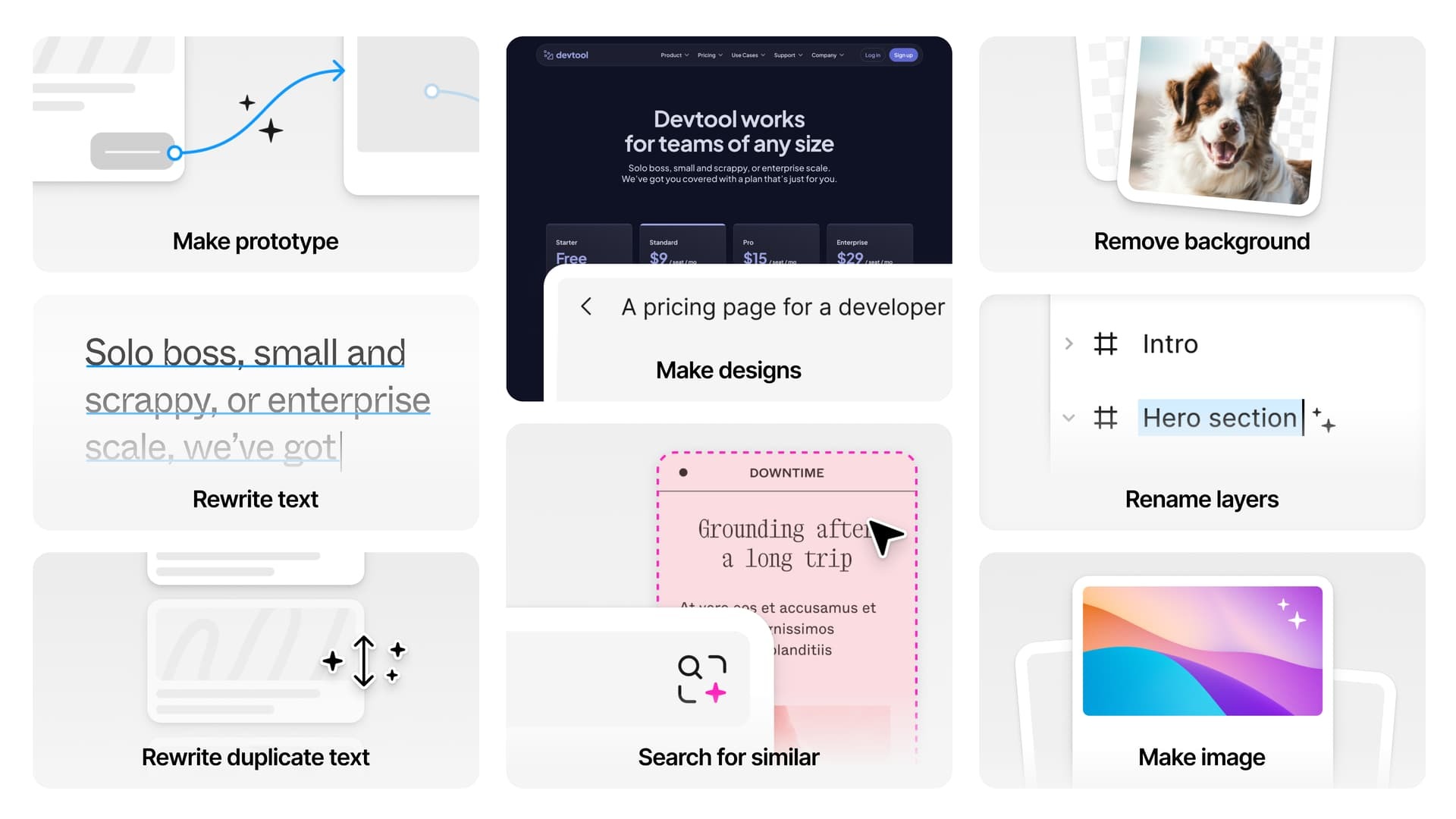
Use AI tools in Figma to:
- Make designs: Transform ideas into editable designs in a couple of minutes. This helps you explore a wider range of design possibilities and iterations quickly, and reduces the amount of effort needed to manually create early explorations from scratch.
- Find assets and designs: Use images and designs to search for similar designs and components made by your team or organization. Find the components you need from the Assets tab without having to memorize their names.
- Rename layers: Organize your file by giving all your layers meaningful names with a click.
- Make prototypes: Quickly turn your mocks into an interactive prototype.
- Rewrite text: Rewrite text for a different tone, translate text to another language, and shorten text to fit your designs.
- Generate images and remove backgrounds: Generate and edit unique images using a written prompt. Remove an image’s background to isolate the main subject.
Turn designs to code
To help teams ship better products efficiently, we’re evolving Figma Design and Dev Mode to support the needs of both design and development. Designers maintain the freedom to explore ideas and iterate quickly, while developers have more clarity and guidance on what’s ready to build, what’s changed in a file, and how to build it.
Improve your handoff process with Dev Mode features like:
- Status updates: Designs can now be assigned a progress status, and teammates can get notified of changes. Handoff between designers and developers happens multiple times throughout a project, making it important to communicate when a feature is ready to be built.
- Ready for dev view: Summary view helps developers quickly find everything that is ready to be built in on place.
- Focus view: Show only the design you’re inspecting while hiding other designs to minimizes on-canvas distractions.
- Code Connect: Code Connect is officially out of beta! Code Connect is a tool for design systems and engineering teams to bring component code into Dev Mode. When inspecting a component with connected code snippets, developers will see design system code from their libraries instead of auto-generated code.
Figma Slides
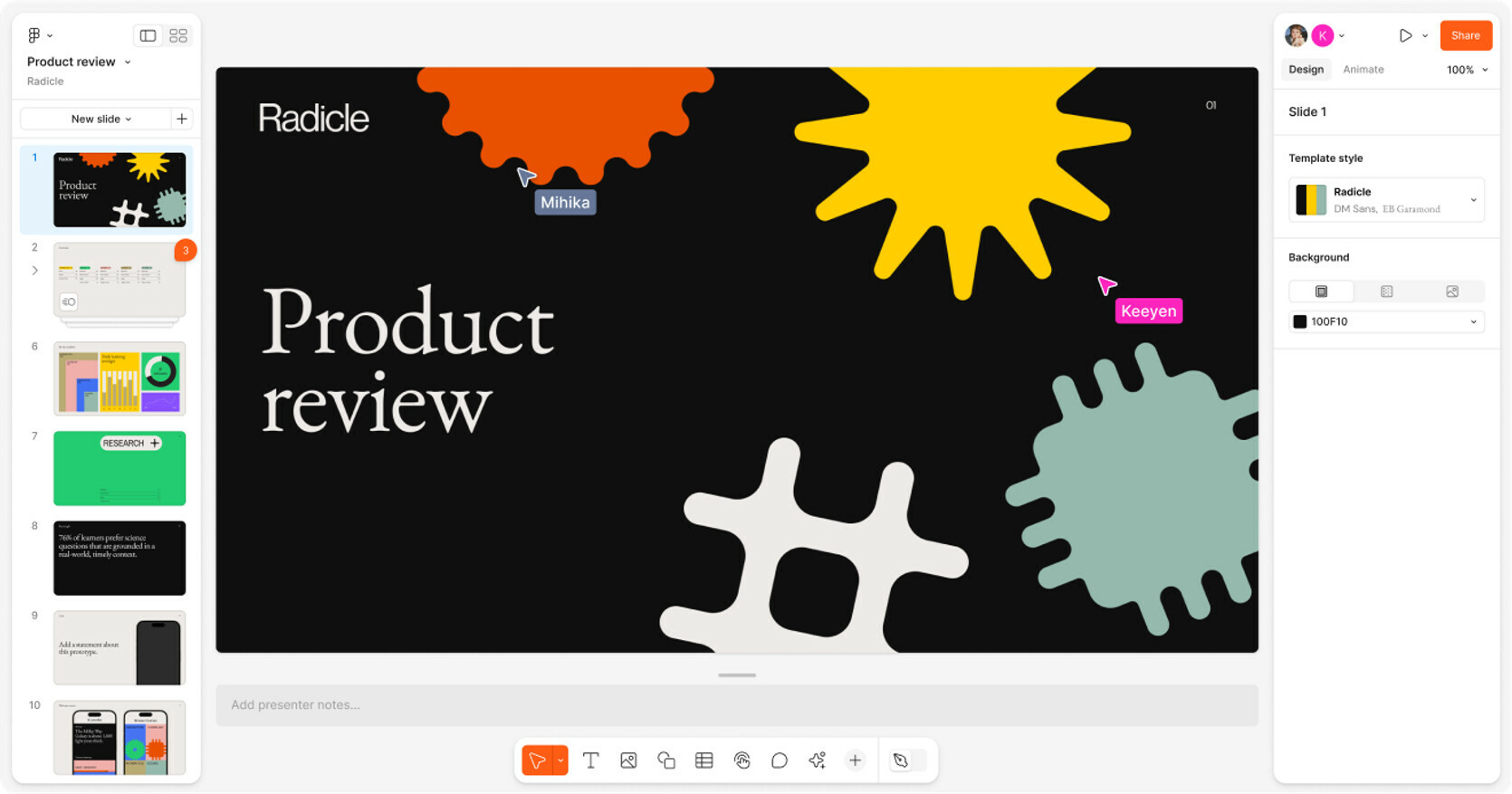
Figma Slides helps you and your team co-create beautiful presentations that spark conversations. Figma Slides pairs the power and precision of Figma Design with easy-to-use presentation tools to bring your narrative to life and drive alignment.
- Choose from flexible templates to create powerful presentations for any audience
- Use multiplayer and collaboration features to co-create decks, and present together with shared presenter notes and co-presenting controls
- Use interactive widgets and prototypes to capture stakeholder feedback and drive decision-making
- Customize your slide deck designs using the Figma Design tools you already know and love
A fresh look for Figma Design
We’ve redesigned Figma for ease, ergonomics for your workflow, and consistency across Figma products. Starting with a more approachable interface and new ways to find your favorite tools, our goal is for Figma to continue to be how you bring your imagination to reality. And this is just the beginning.
Navigate the new Figma Design →
UI Kits
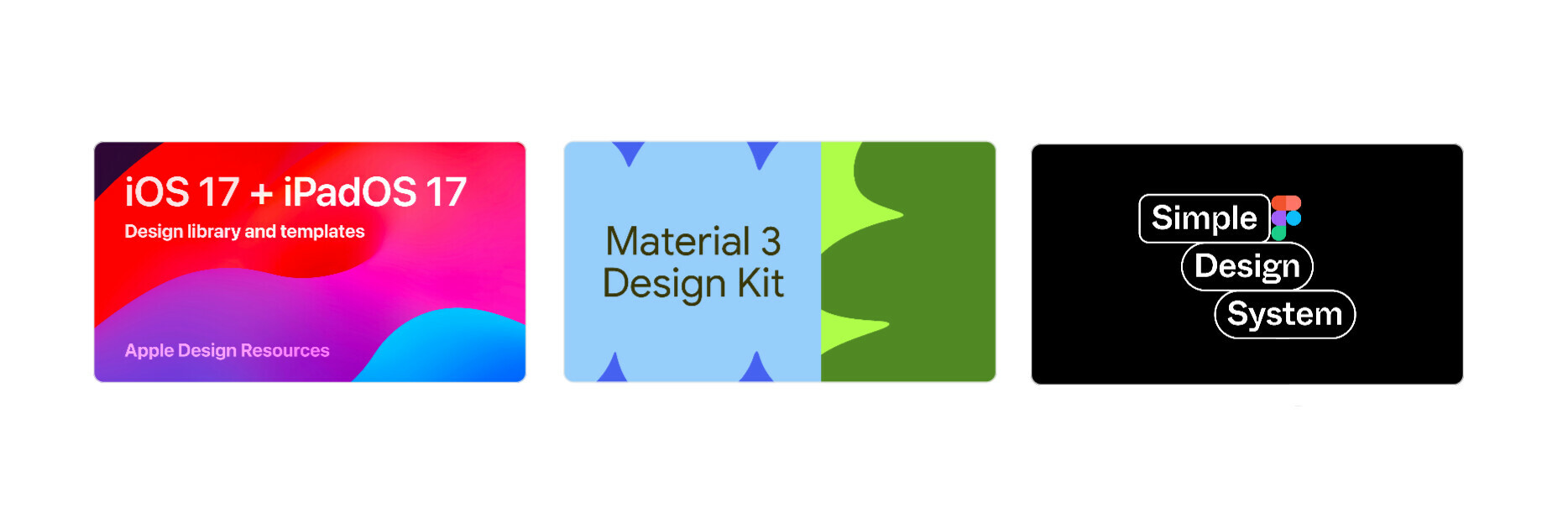
We’ve brought Apple Design Resources, Google Material Design, and Figma Design systems straight to your assets tab, so you can start designing without needing a design system of your own. With these high-quality components, styles, and variables, you’ll be able to bring your ideas to life and share them with others in no time.
Start designing with UI kits →
Auto layout improvements
Let auto layout work harder for you with new capabilities and more intuitive interactions.
- Apply auto layout to nested frames: Automatically apply auto layout frames to multiple nested frames at once with
⌃ Control⇧ ShiftAor⌃ ControlAlt⇧ ShiftA. - Ignore auto layout (formerly absolute position): Hold
⌃ Controlwhile dragging an object into an auto layout frame to set it to absolute position. - On-canvas alignment preview: When you hover over fill container, fixed width, or hug content options from alignment dropdown, lines will appear on the canvas to indicate how the bounding box of design will change.
- Reordering objects in an auto layout frame is smoother and more intuitive.
- When you add auto layout, the frame’s child objects will be set to space-between instead of fixed width. If you resize a child objects to fit the full width of the parent, they will be set to fill container.
Check out the keynote from Config for the full list of updates and demos for auto layout!
Responsive prototype viewer
Experience your designs on any screen size with a new prototype viewer experience that responsively resizes according to on constraints and auto layout settings. The Responsive setting is available in both prototyping views (Present and Preview) and on the Figma mobile app.
Set a prototype to responsive from your computer →
Set a prototype to responsive on your mobile device →
Pages in FigJam
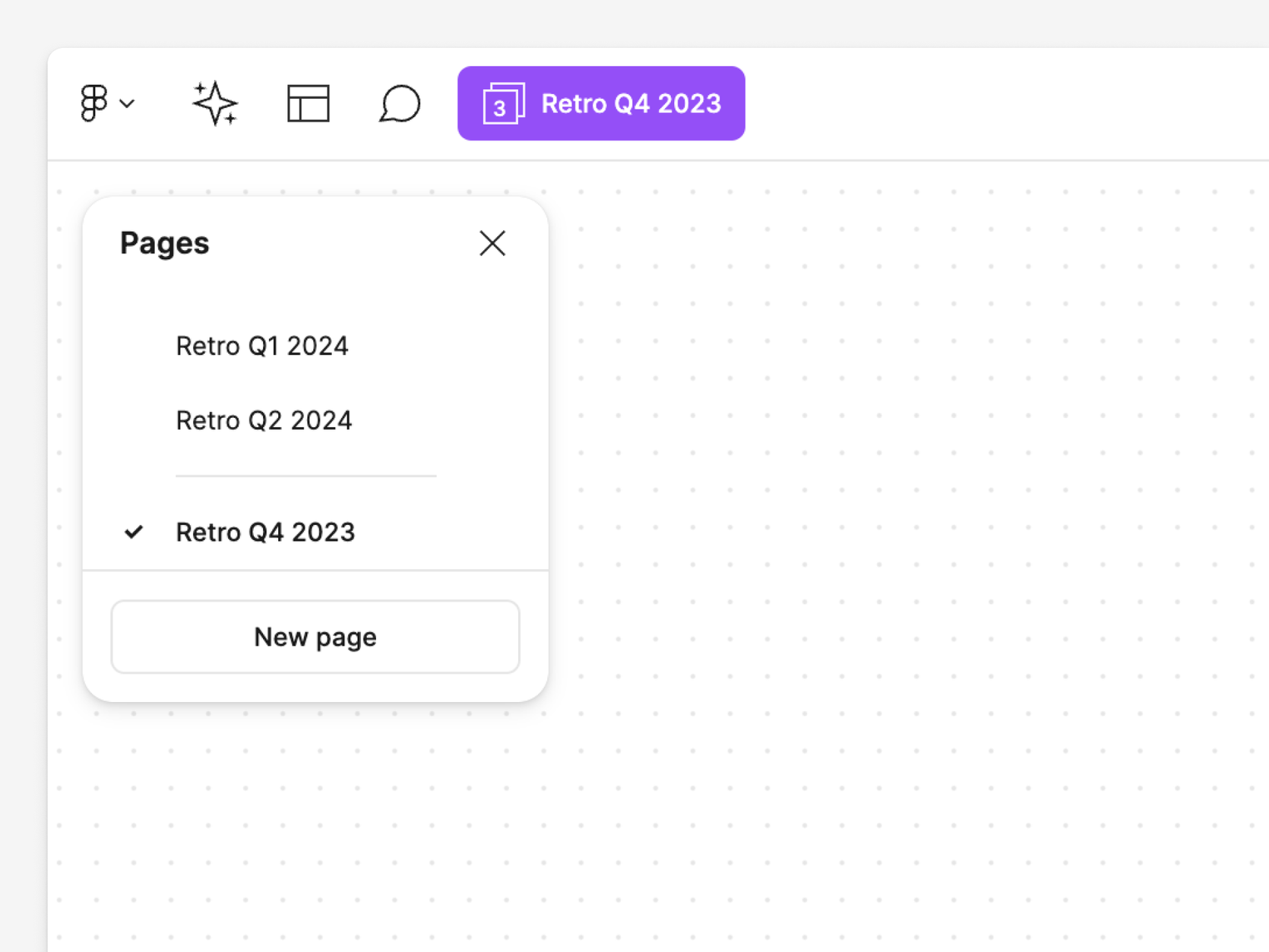
You can now create multiple pages in FigJam, giving you more space to explore and an extra layer of organization within your files. You can even create dividers to keep your pages organized.
Use pages to:
- Create individual spaces for activities between working groups or individuals.
- Organize recurring meetings held in FigJam between pages to reduce board sizes and loading times.
- Separate work streams between pages.