UI3 may look cool, compact, clean. But it slows down my work a lot. In my opinion, it is great to bring these back:
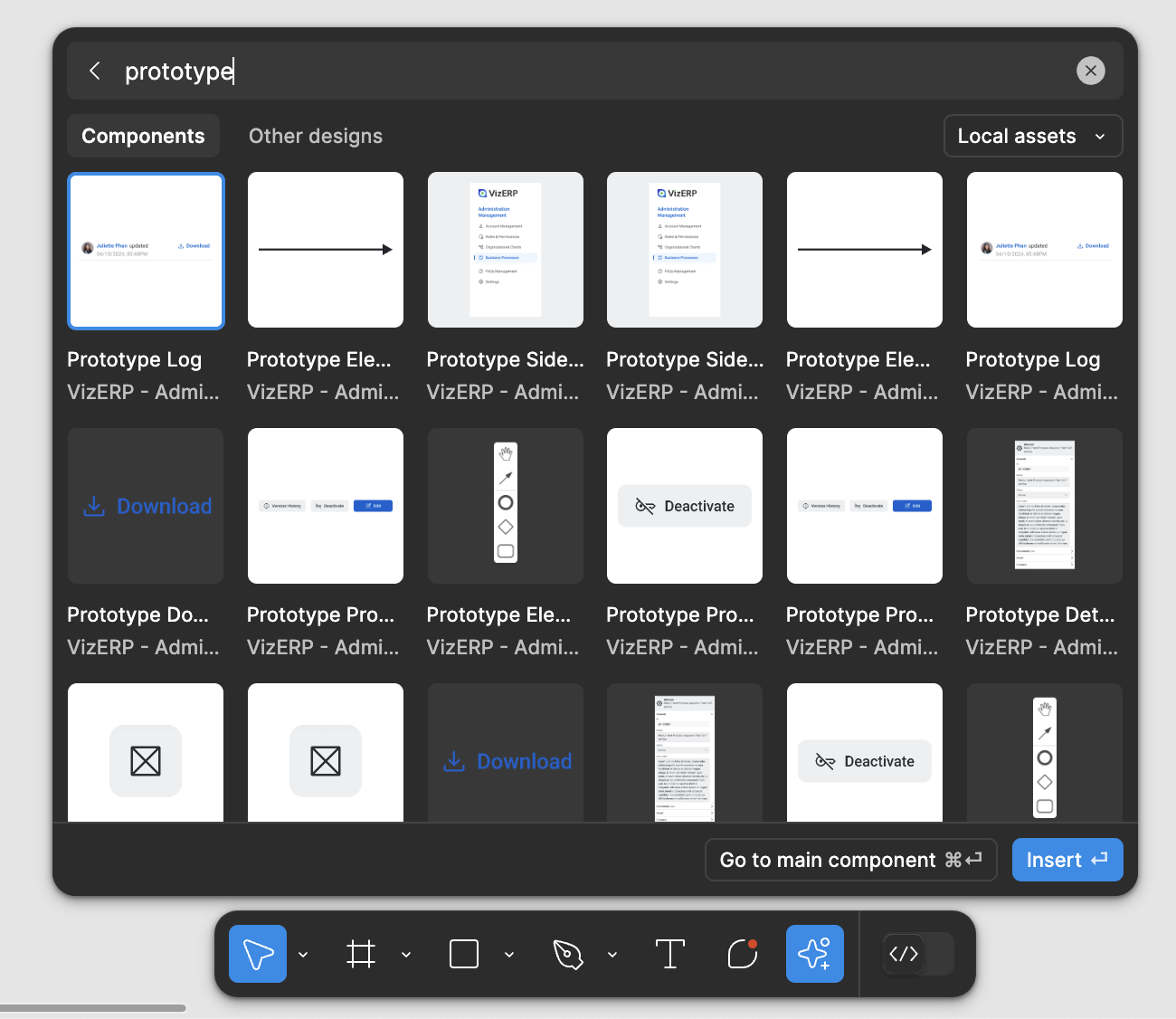
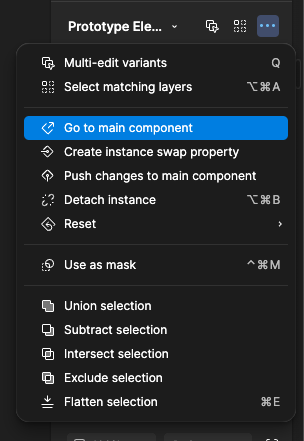
First I want the Go to main component and Create instance swap back to always visible. They don’t have shortcut keys, and they are also hidden. I believe this is 2 of the most frequently used action in Figma.

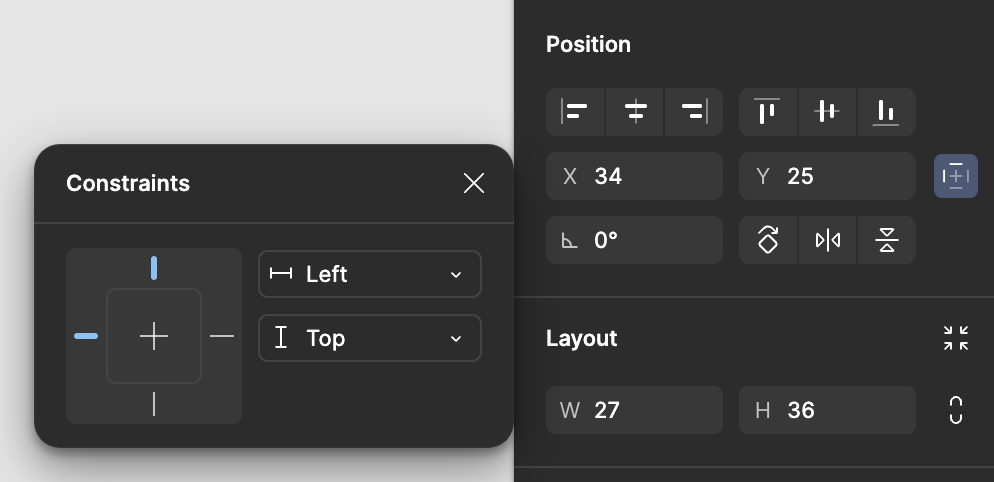
Second, Constraints is either frequently used, especially by who designs icons or illustrations. Seems like you discourage users from using it:
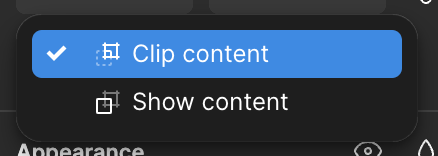
Third, please tell me the reason why you changed Clip Content from a checkbox into a dropdown? I hate it when I have to spend 2 clicks to get to it. Or do you have a plan to add more options into this dropdown? Or just because you want somewhere to add icons before the label?

Fourth, after dragging a component from this panel, it won’t disappear right away and stays occupying space on screen. Why should it stay?