Hey, fellows
What’s the best practice for storing / applying / handoff the auto-layout properties like spacings?
The goal is to create flexible Stack component which is easy to use for designers to build stuff with and handoff to devs later. Some of the requirements are:
- Spacings should be controlled via tokens:
{px: small; mt: large}. I’ll use Figma Tokens plugin to achieve that - Allow to override certain spacings to the custom values
- Easy to handoff to the devs
I’m considering two options: vanilla auto-layout and spacer components
I. Use vanilla auto-layout
Pros:
- Ease to use and maintain
- Doesn’t require extra components to handle layout
- Familiar to most of the designers and devs
Cons:
- No built in way to apply tokens for the spacers. Plugin is required
- No built in way to see applied tokens. Plugin is required.
- You need to remember and share which spacings tokens should be applied for the specific use cases
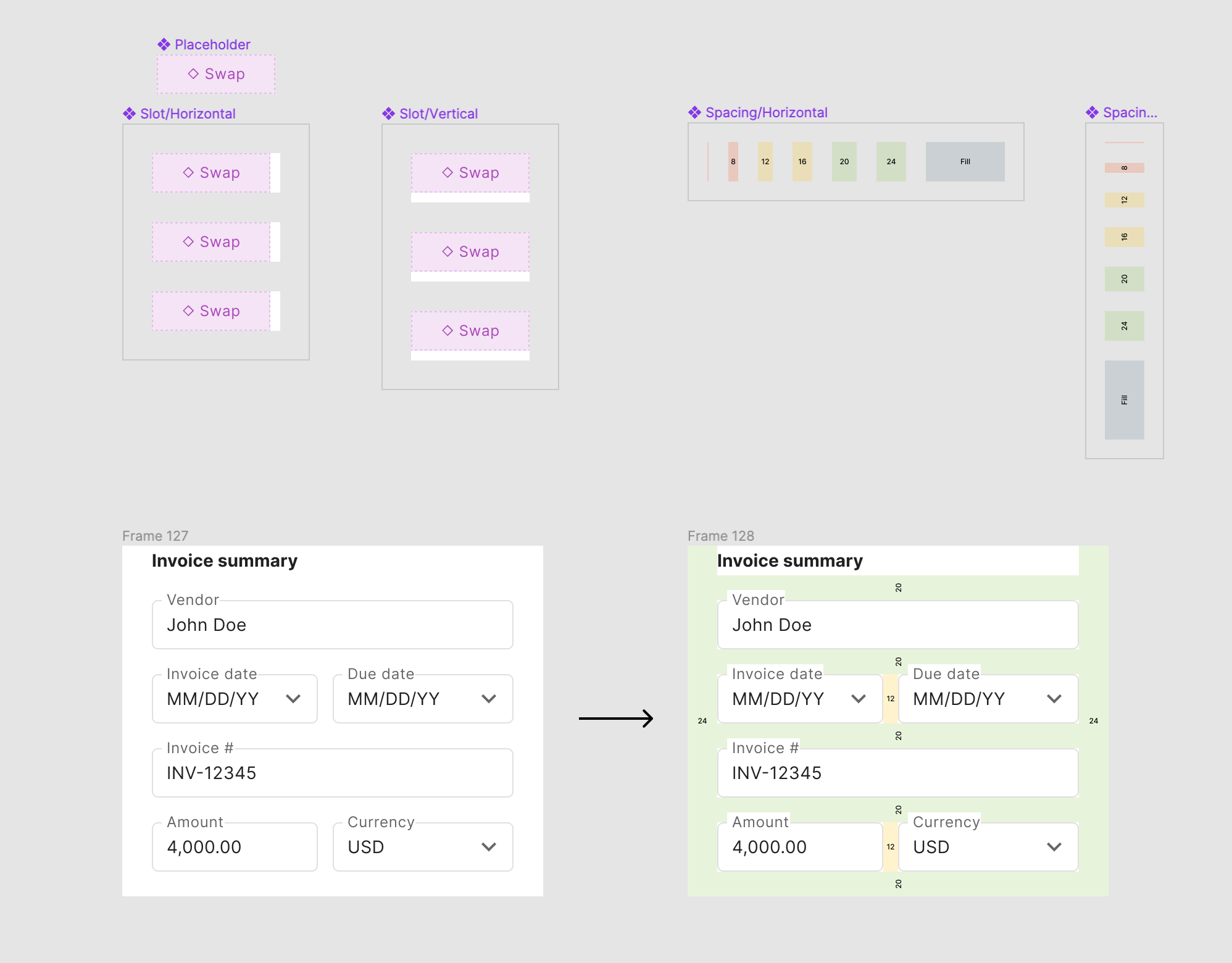
II. Use spacer components to handle spacings
Pros:
- Once created, are handled as regular Figma components. No plugin required
- Can be changed using Figma tokens. Easy to bulk override values
- Self explanatory and easy to handoff. No extra documentation is required
Cons:
- Harder to use and maintain
- Requires extra components to handle layout, which might lead to the file slowdown eventually
- Can’t easily handle certain cases