Hello all,
not an expert here so there is possibly an error in the way I’m doing things, but still.
I’ve created some components that have some child components inside them, so far so good.
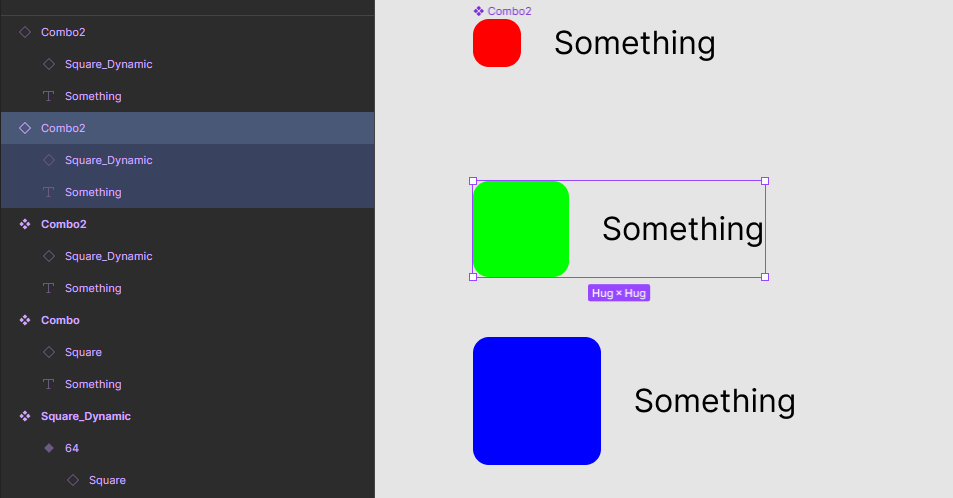
If the child component has variants, that’s when something weird happens. In some cases, not all, creating an instance of the parent component, then switching the variant of the child component inside does not work as intended.
I’ve created a dedicated small Figma file to illustrate the issues and isolate them from more complex content.
Here is the link if you can have a look please :
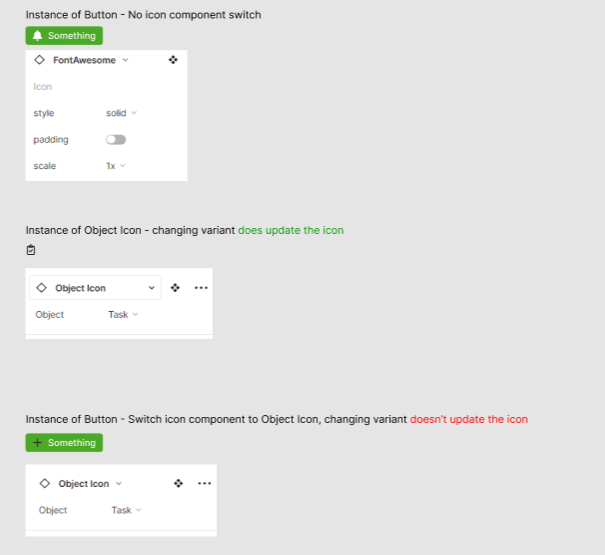
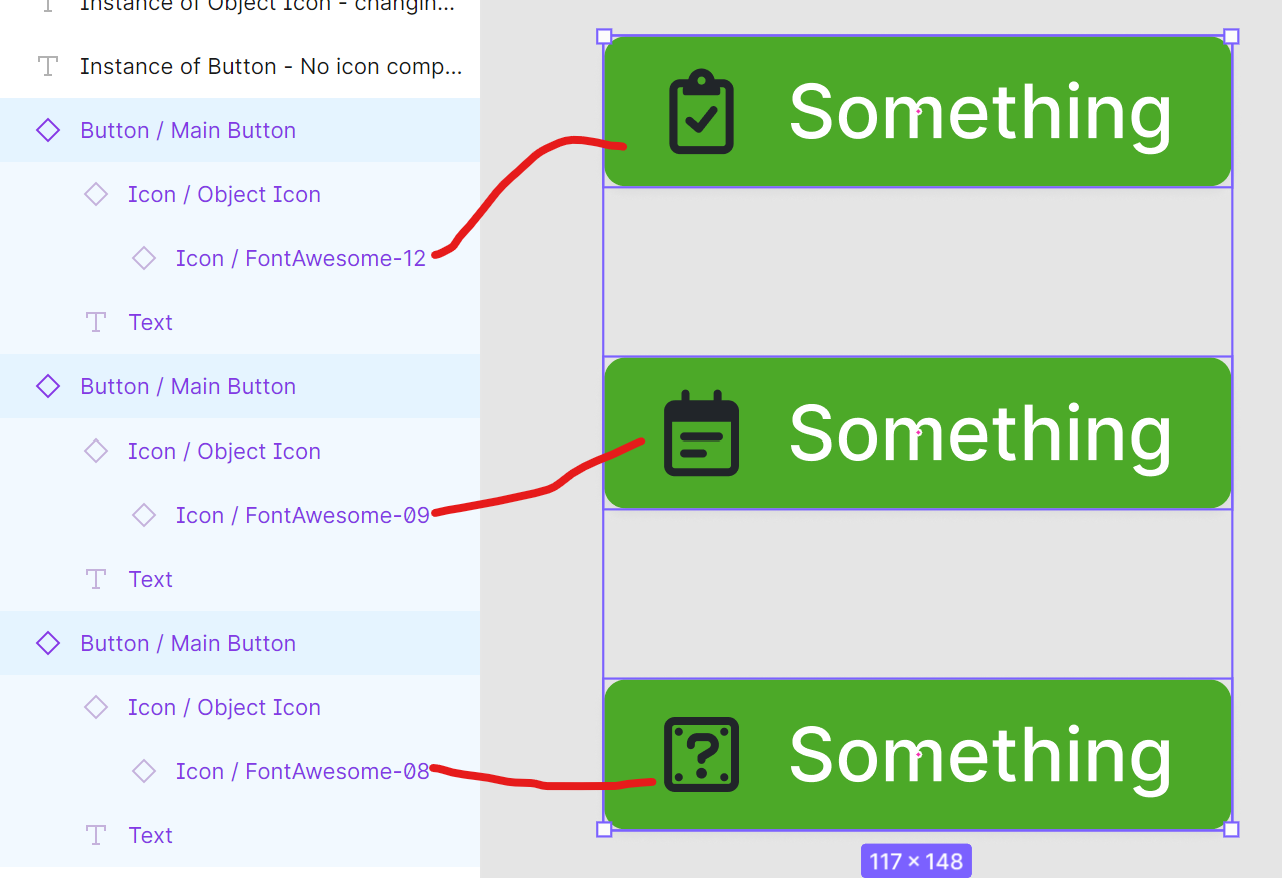
Figma – 11 May 22Either the switch does nothing at all (my Lib Icon component that switches icons, by switching the text content of a text layer)
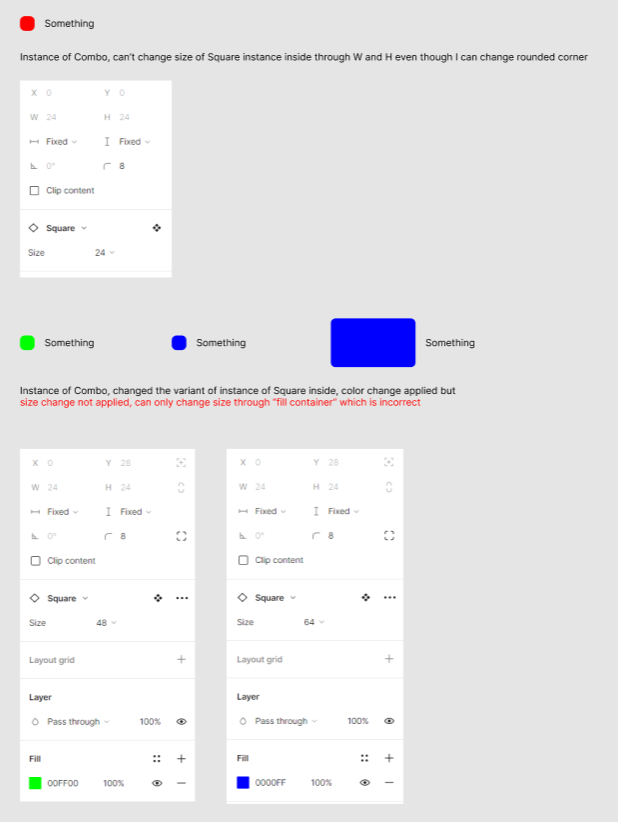
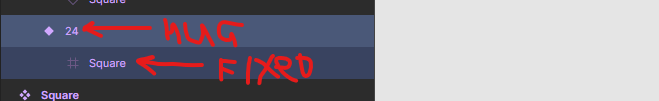
or the switch is partial (Square component, the color is switched, but the fixed size of the child is not).
Please help me either fix any error I might have done in the way I built those basic components, or maybe there really is a limitation or bug ?
Thanks