Novice Figma user here, so I apologise in advance if this comes across as a silly question.
Some background: I create a lot of sales charts/graphs in Google Sheets, and then export them as SVG files. I then import them into Figma to pretty them up and use them in presentations.
For the longest time, this worked just fine. I would import the SVGs into Figma and have full control over the entirety of the file. Every bar and number and shape was its own separate object, and I could do whatever I wanted with my charts.
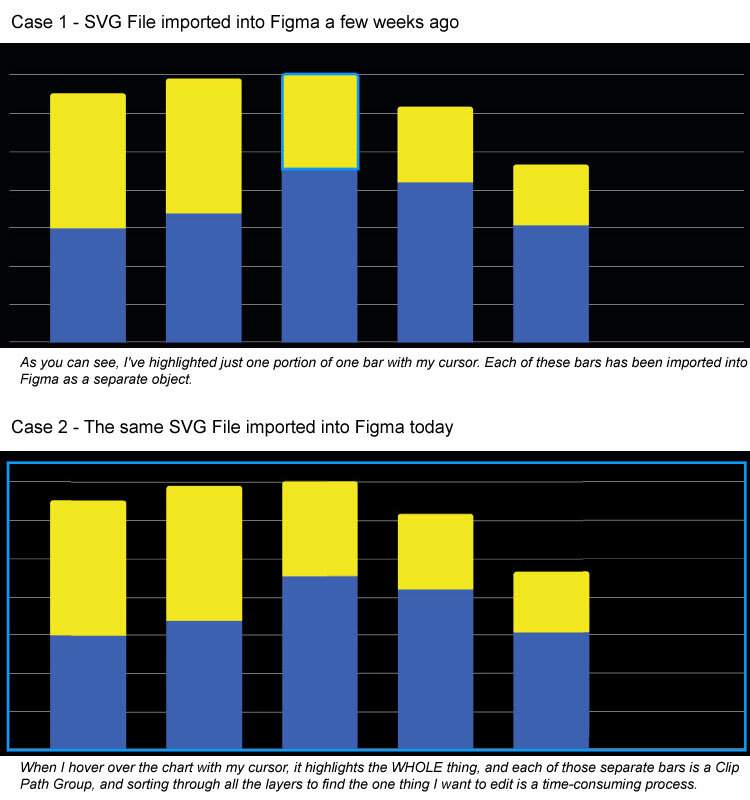
Of late, though, whenever I import these same SVGs into Figma, the entire graph is saved in the form of Clip Path Groups, which means individually modifying objects is a humongous pain. Here’s an example to illustrate what I mean:
So my question is, why is this happening and is there anything I can change in Figma to make it import this stuff the way it used to?
If not, is there a way to “undo” these clip path groups once I’ve imported the file into Figma?
(Also, this has happened once before, but went back to “normal” for several weeks in between before returning to the way it is now with Clip Path Groups. On both occasions, I have no idea what caused it.)
I’d appreciate any help anyone has to offer, and again I’m a very novice user, so uhhh…let’s try to keep this as simple as possible for the local idiot, haha.