Hi everyone,
we’re working on a native app slash desktop application that has been growing for two years. We started designing it in one file with pages for symbols (=atoms), components (=molecules) and more complex components (=organisms), all nested within each other. This organization has served us quite well as figma is surprisingly performant with large files. Until recently a popup appeared stating the project grew too big and needs to be split into different files.
As I knew Team Libraries give the opportunity to share components between files we upgraded to a paid plan and shared the library of ~1100 components, styles and fonts, etc. I know it’s quite embarrassing we upgraded so late, but we’re a startup with very limited funding and a small team, so thanks a lot for offering such useful free plans that enable folks to start lean and upgrade later, greatly appreciated!
Ok, let’s cut to the chase:
- Is it possible to move pages and designs between projects without breaking connections to components? If the answer is no, then how am I supposed to split my project into smaller pieces without losing years worth of work?
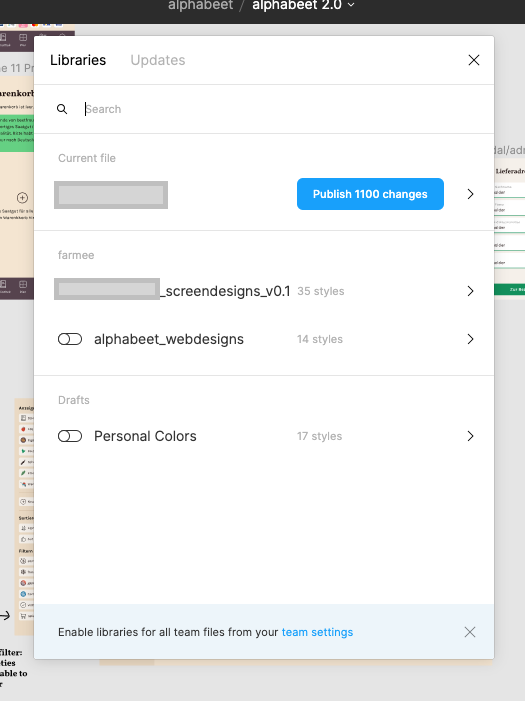
- I published the library consisting of ~1100 components which worked quite well, even if it took a while. But now, every time I click on that library is states “Publish 1100 changes” which is not the case, as I didn’t change anything in the meantime. The other way around, if I DO change something, I don’t get the “publish changes” popup and haven’t been able to publish changes to other files.
Thanks a lot for helping out, this is an immense challenge to us and any help would be deeply appreciated!
Florian