Hi all! I am trying to figure out a case about the slide-to-confirm button. I haven learned how to make the slide-to-confirm button, but still don’t know how to make it jump to the next page after release. The prototype is attached below. Please help~~~
Figma – 27 Mar 24Hey Xing,
If I understand well, you would like to create an interaction between these two pages with the slide-to-confirm button, is it correct?
If so, you have to create an interaction. Please follow these steps:
An interaction is created by selecting a hotspot, or starting point.
- Navigate to the Prototype tab of the right sidebar.
- Select a layer or object for the interaction’s hotspot.
- Create the interaction by doing one of the following:
- Hover over the object, and drag the
 plus icon to the destination frame
plus icon to the destination frame - Click the
 plus icon in the Interactions section of the Prototype panel.
plus icon in the Interactions section of the Prototype panel.
- Once the interaction has been made, use the Interaction details panel to set the interaction trigger, action, and destination.
You can check directly on your file, I create a Page 2 with the interaction.
Also, here’s a video how to do it so you can reproduce on your own:
For more information, you can check our Help Center, here’s an article to create interactions with more details. Hope this helps!
Hi Celine,
Thank you for replying! My question was how to connect the slide-to-confirm action with the second page. I’ve already made the slide-to-confirm effect by the drag action. But seems like there is no way jump to the second page after the slide-to-confirm finished.
Hey Xing,
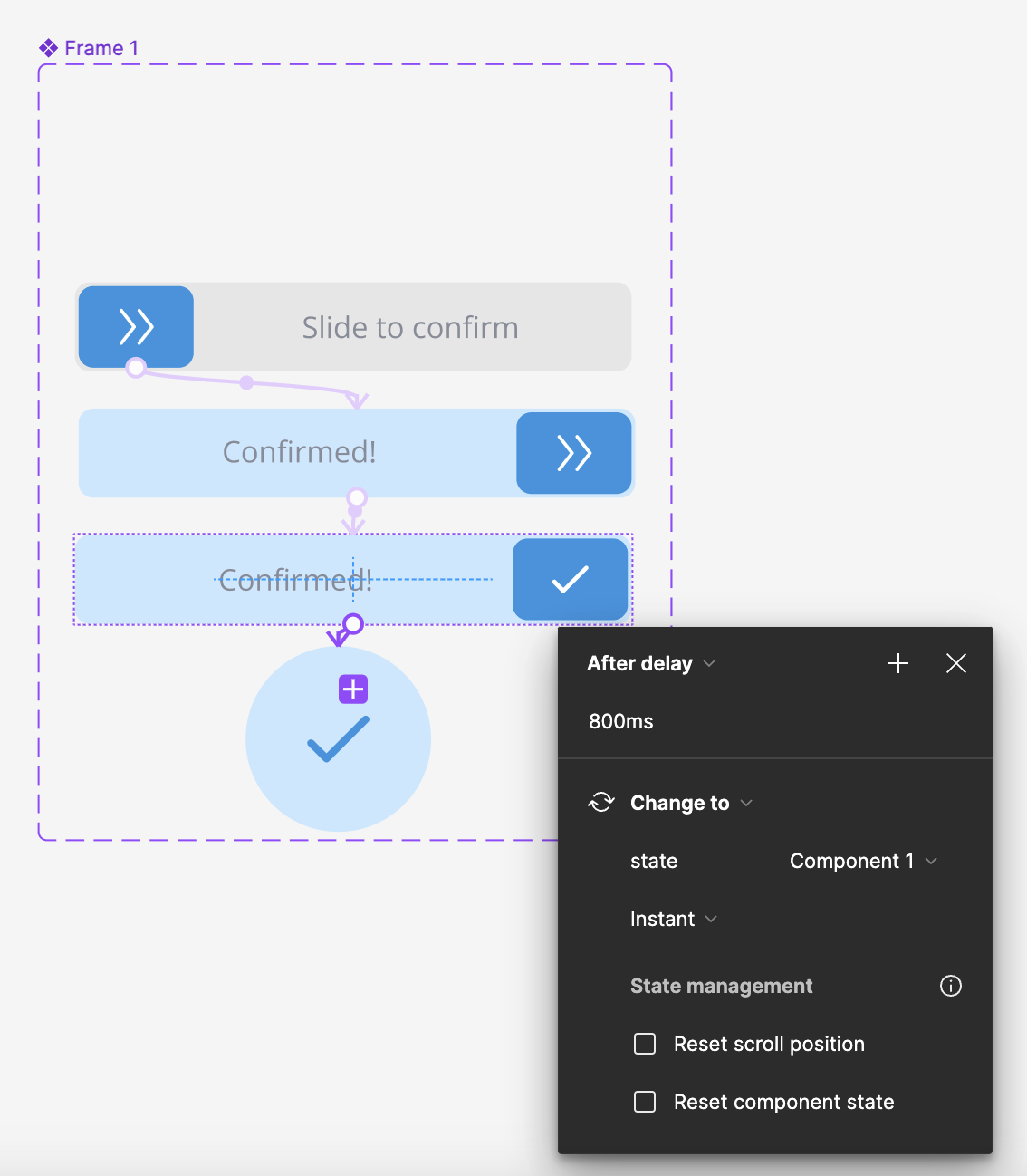
I found a workaround that may help you. I edited the interactive component by adding your asset in the page 2 as a component, and set an after delay interaction in your interactive component. You can find the settings I did in your file, in Component page.
This is exactly what I want! Thank you a lot~
Great it helps! Your are welcome. I’ve gone ahead to close the topic 🙂
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.