Hello Figma folks!
Context
I use a lot the Interactive Components feature to create interactive variation of small and medium components, mostly to avoid duplicating screens (the old way :D)
I was looking for a way to avoid the duplication of initial states when my overlay is an interactive component. Imagine I have a dashboard with numbers here and there. When clicking on a tile with a number, you open an modal screen that contain a graph with details, but this popin also have tabs to jump from a detail to another.
When you click on another tile with another number, you get to the same modal, but with another tab selected by default.
Proposition
My modal here is an interactive component.
I would love to be able to say “on click on this number, you display the modal on its default state” but “on click on this other number, you display the modal on its state 2”, etc.
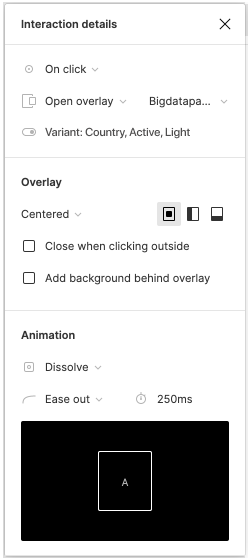
In image, we could have something like that in the Figma interface when creating an interaction.
What do you think? Is that something you could need too?
Thanks for the feedback.
PS. I have a workaround for this case, but it involves duplicating overlays and setting the default state one by one. Not ideal. But if you have a better idea I didn’t think about, I’m all ears. 🙂