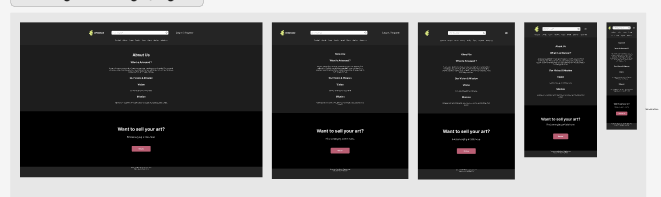
Should I design seperated frame sizes like this

to show developer better understanding for the responsive design ?
Or just made 1 responsive design?
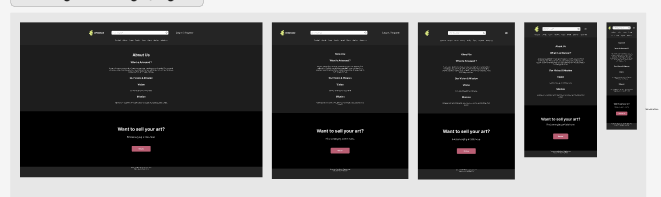
Should I design seperated frame sizes like this

to show developer better understanding for the responsive design ?
Or just made 1 responsive design?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.