Please help. I’m trying to create a zoom effect when hovering over a map image, so it transitions to a larger, zoomed in image. Ideally I then want the zoomed image to be scrollable also.
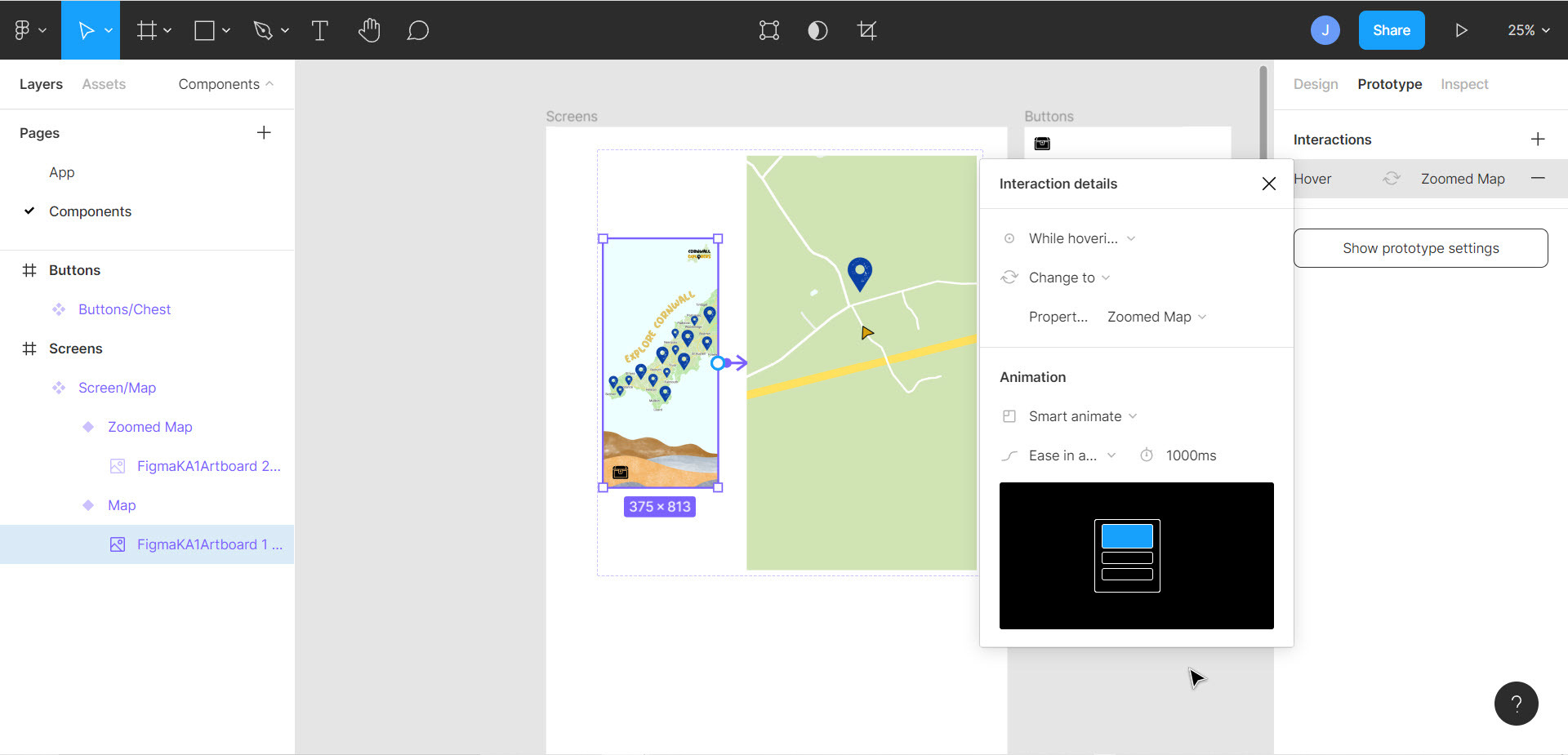
See attached screen shot. I’ve created the regular map image as a component, and the larger zoomed image as a component, then combined both as variants. I’ve added an interaction of on hover > change to > the larger image.
The problem I’m having is when the interaction happens, the larger image isn’t centered (so it seems to opens the top-left of the image). Is this because I haven’t cropped the larger image to be the same size as the standard image? How do I do this please? I also want the zoomed image to be scrollable, is this possible with a variant?
Any help greatly appreciated! Many thanks.