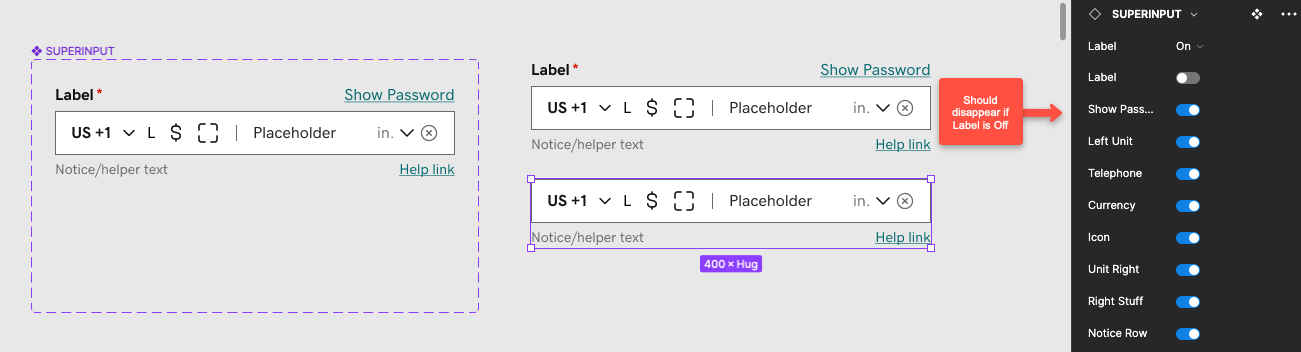
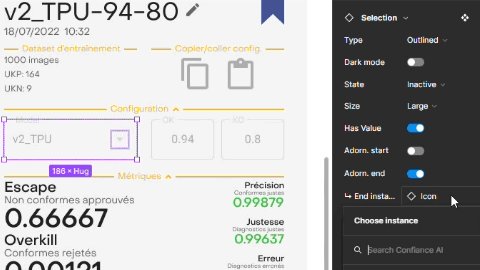
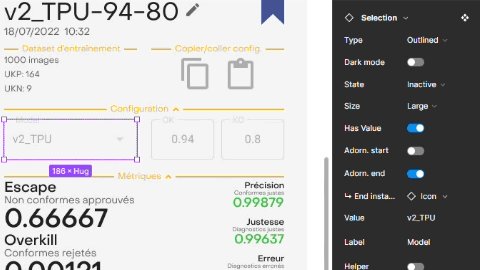
Today I was trying to create a very flexible input component using the new Figma features. Namely, the boolean show/hide properties you enable in the Layer panel.
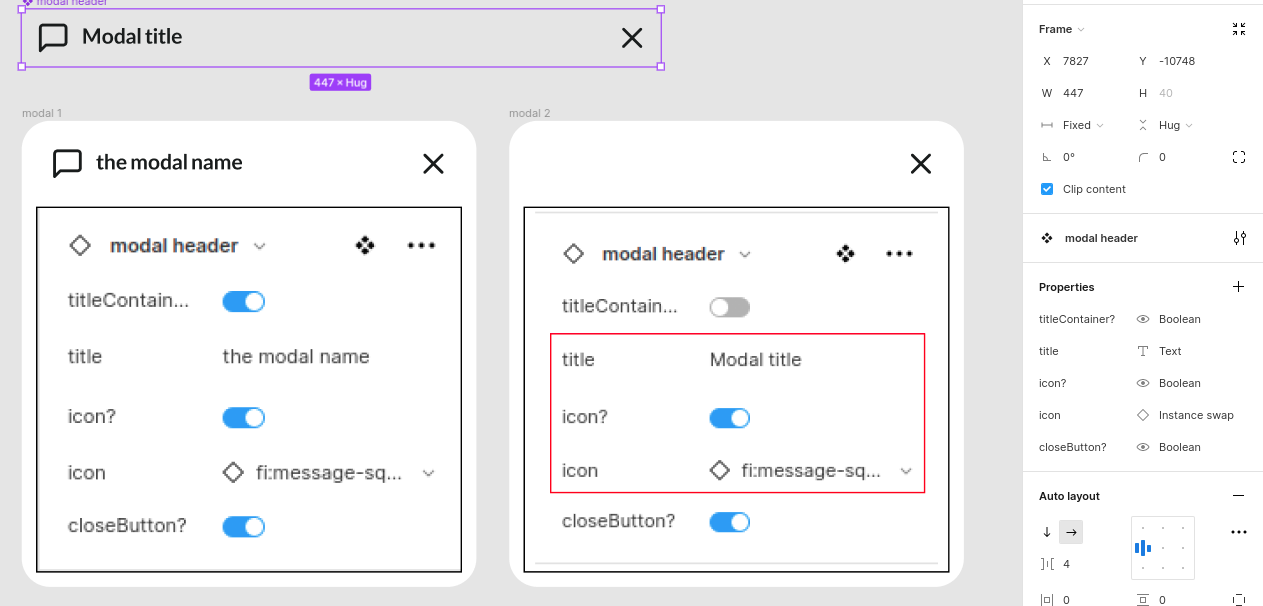
I tried adding a boolean property to a button inside a Label area of an input. And then added a boolean to the Label area. However, when I hide the Label in an instance, the Button toggle remains visible.
In my head, if you hide the parent, why would you need to show the controls for a hidden child element?
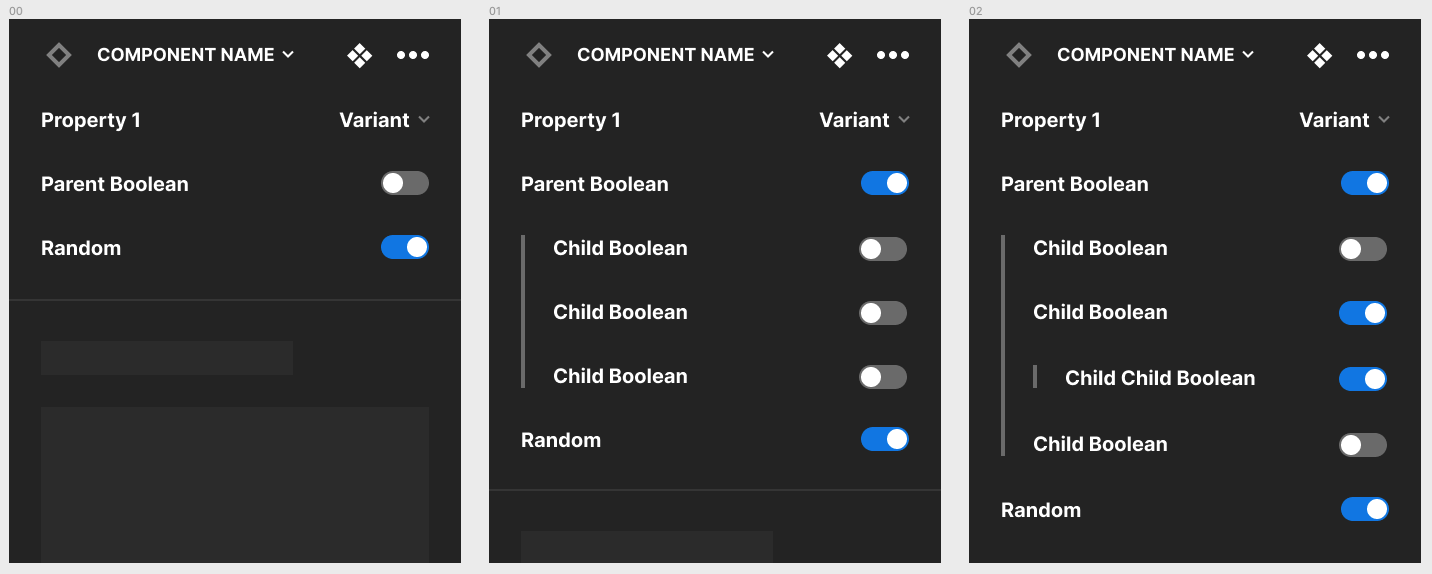
I mocked up this idea for nested booleans that would only show if the parent would be enabled.
I can see it becoming too complex if we had let’s say 4 levels down. So no idea how to solve that one. 🙂
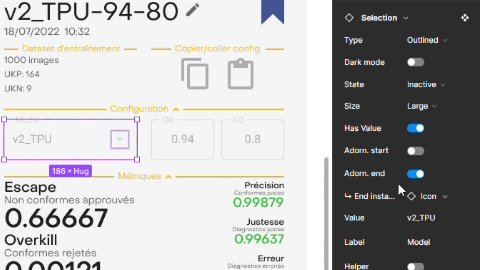
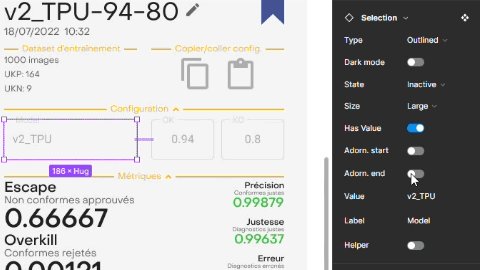
Or maybe an option to show properties of nested symbols? Who knows.
Thanks for your time! Would love to hear your suggestions or if I’m doing something wrong.