Hi there,
I’ve got this simple design system, which is getting more and more messy, so I want to start from scratch and create a new flexible system. But I need some guidance on how to structure it in Figma.
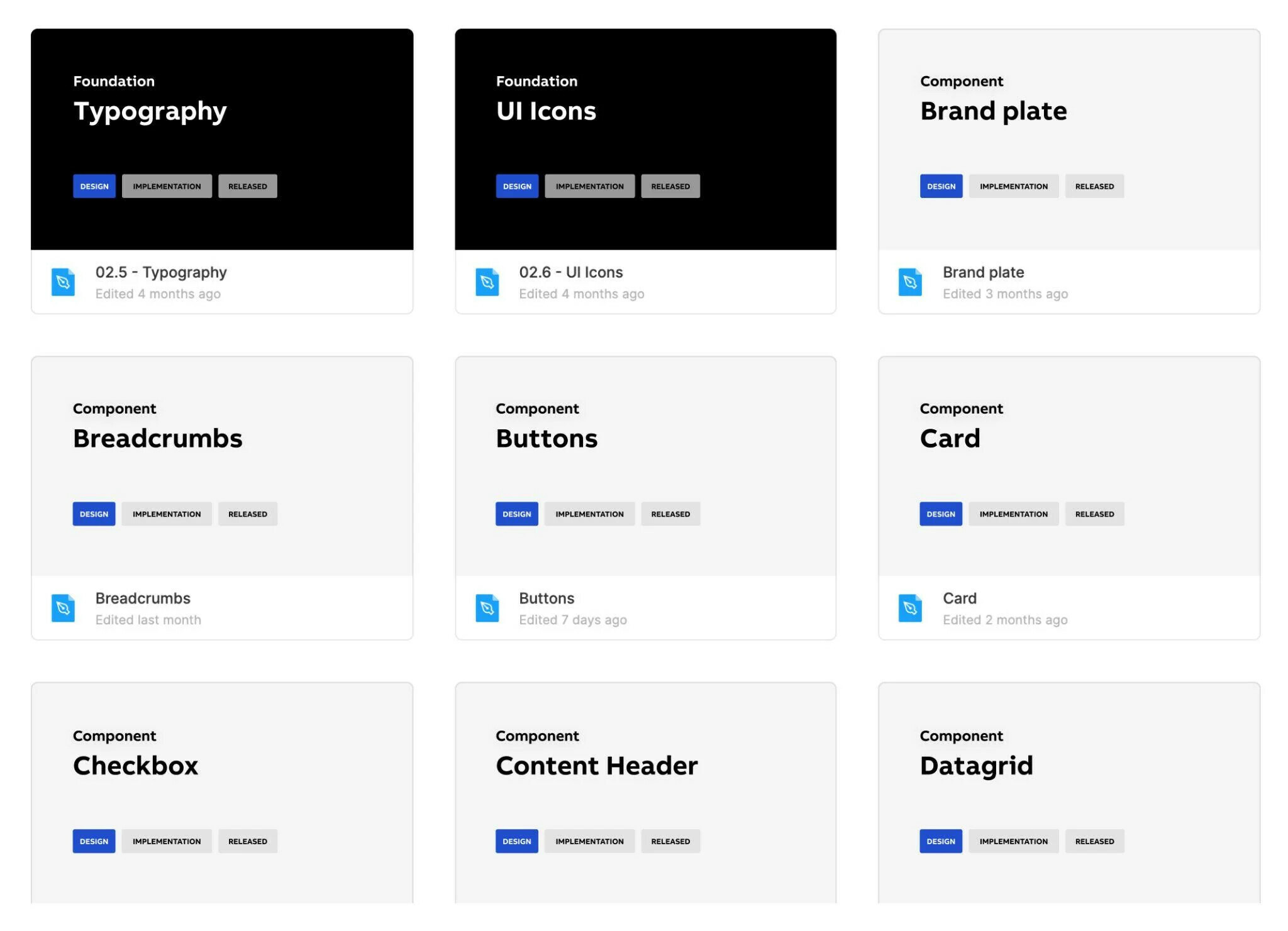
I would love not to have one file with all components, but instead breaking it down to one design file per component. So that I for each component can have
- Cover
- Sandbox
- Documentation
- Handover
- Figma component
- etc
But how do I tie all these single file components together as one design system in figma? I mean, I dont want to import e.g. 50 small libraries (buttons, input, image, etc) each time I start a new project and need the UI avalable.
Does this make sense?