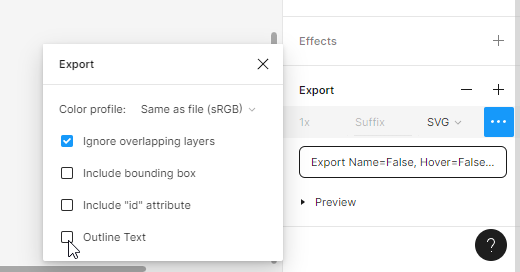
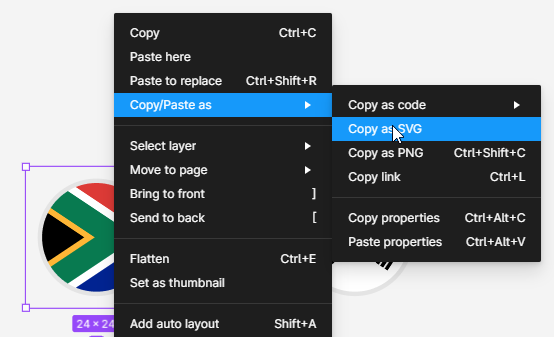
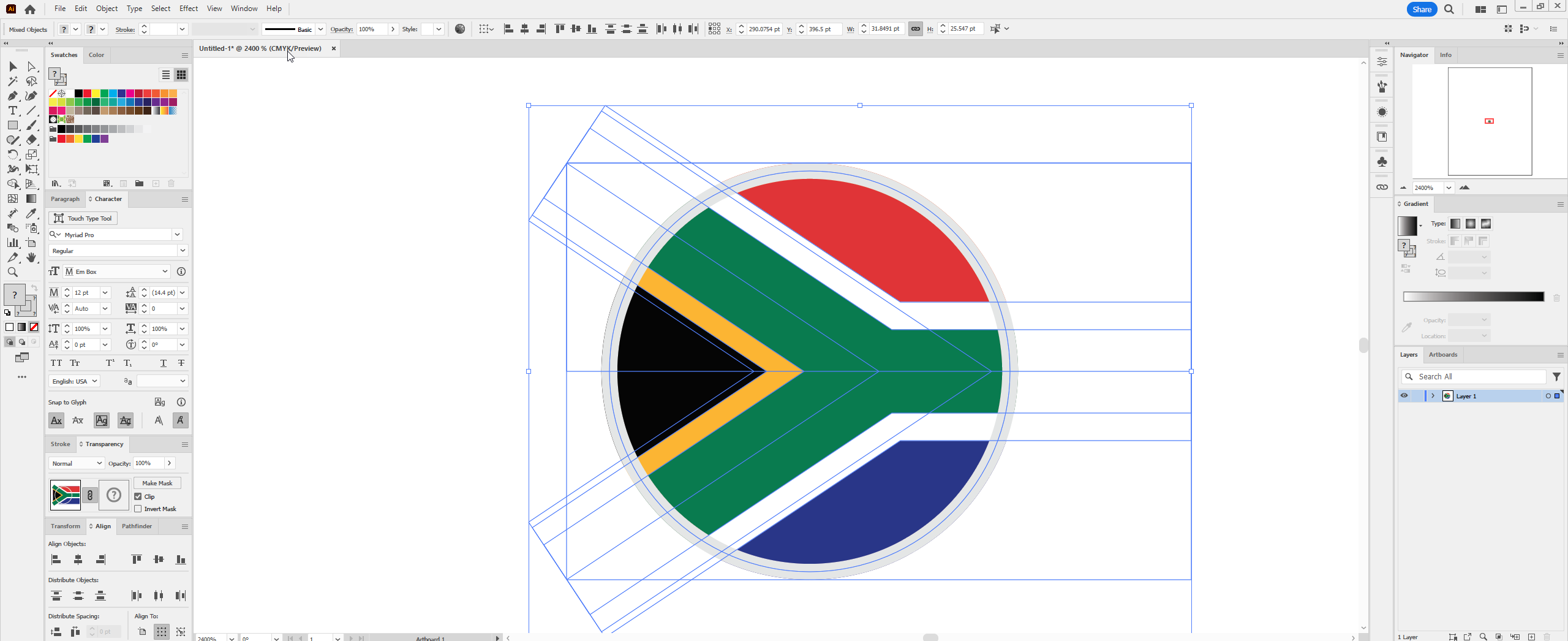
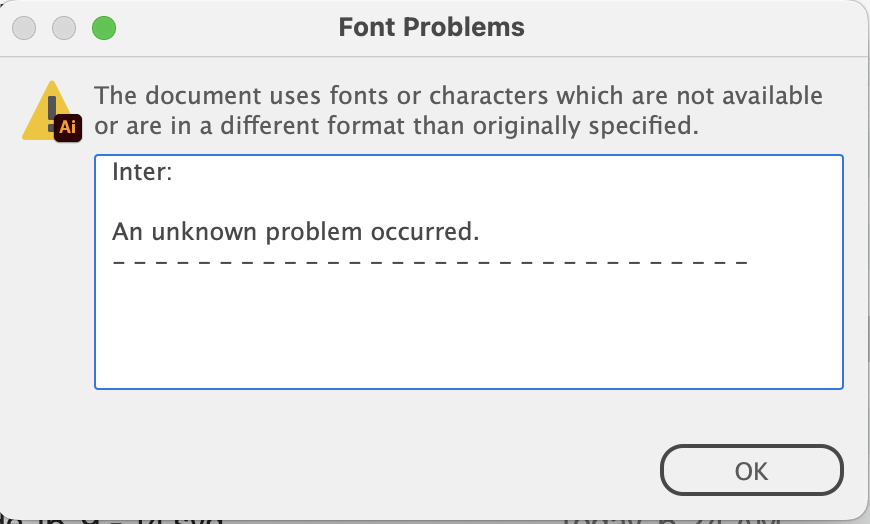
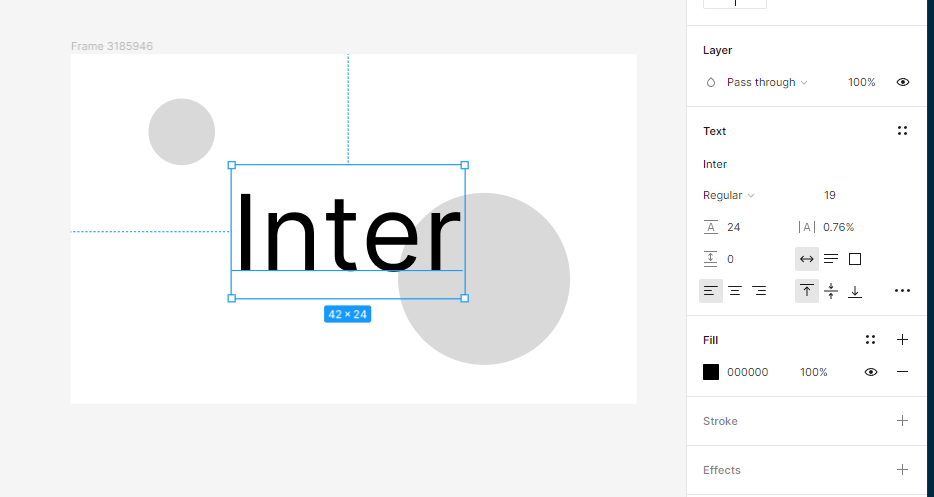
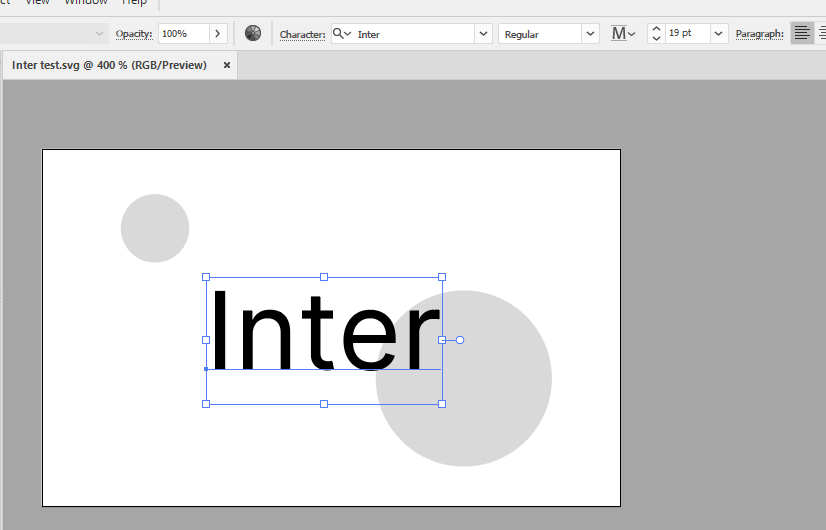
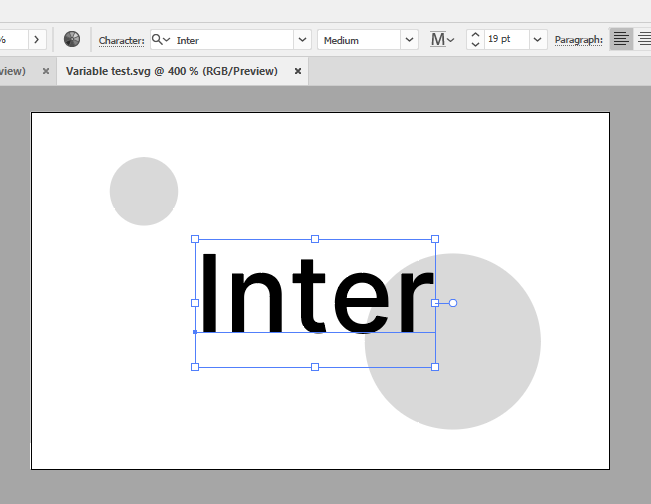
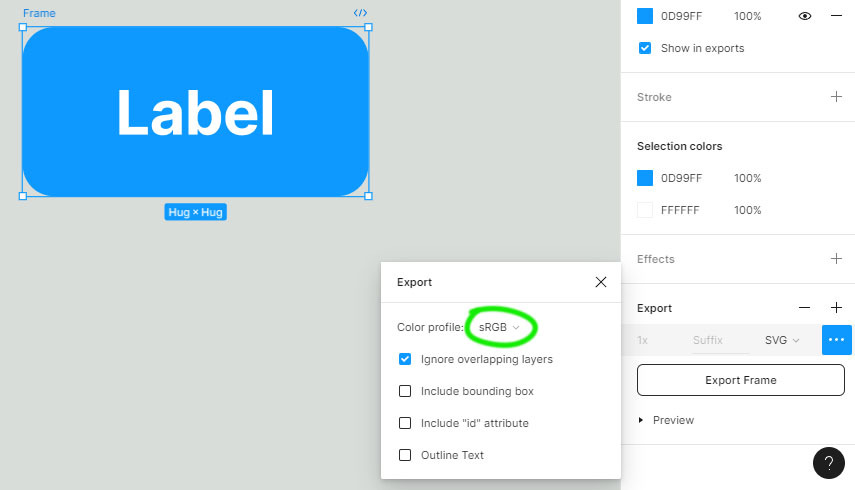
I’m new to Figma, but not Illustrator. So I need to do some work on some Figma files - saved them out as SVGs but when I open them in Illustrator ALL the fonts are converted to outlines and some graphics are missing, not to mention some masks are, shall we say, defective. Any workarounds or solutions? Thanks!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.