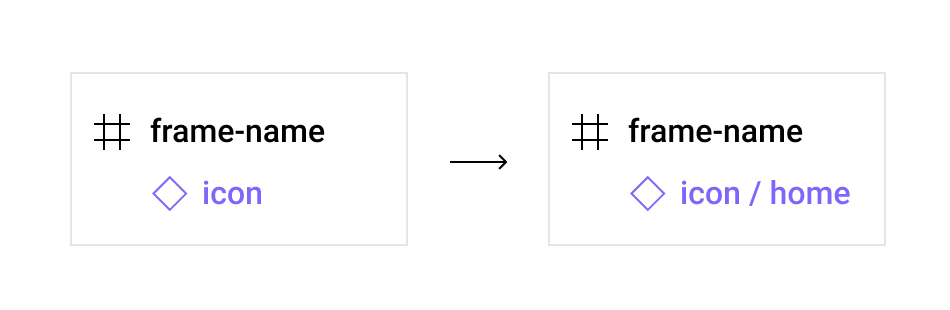
It’s hard to navigate when you use a single big component for icons (for example). Name display look as “icon” without any details in layers panel. If you give after name some detail it will improve the usability in my opinion. I suggest it should be displayed like “icon/home”.
You can name the layers whatever you want, including as in your example.
Yes, but it’s additional work. People can handle almost any type of problem and find solutions. But it’s better when service can solve it and save peoples time. Isn’t it?
Could you elaborate on your idea and how it should work? Is it a Component Set or a component without variants?
Figma shows you the names of the layers as you specified. That is, if you created a component named “Icon”, how should Figma get a different name (in your example, this is “Icon/Home”)? Where does this layer name come from?
I think the issue here is that the set of icons got converted to variants of single component and lost /name.
In this particular case my advice is not to use one component for storing all your icons. Have them separate and divide by groups, like this icon/navigation/arrow. Only use variants when they have same meaning e.g. down arrow, up arrow.
It is easy to swap one component with another of the same size. So I’m case of icon/navigation/ you will just see other icons from /navigation category when you open menu.
component-name/variant-name
this look will make navigation much easier
there are different approches. I just give my feedback and suggestion. thank you for your advice.
How should Figma handle variants with multiple properties and values? For example, the “Name”, “Size”, “Style”, etc properties and all their values.
maybe like this
icon / home - black - 32x32
I think that it can be like plugin but if you change something it wouldn’t refresh name
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.