If you leave a link to a file that i can duplicate I can take a look, tomorrow. 👀
You have to change the permissions to Anyone with the links.
ℹ️ In case is anything sensitive, you have to make sure you reproduce the effects on another file without the sensitive data. ✌️
Whoops missed that. Just updated the permissions, you should be good to go.
Hi, this is regular behavior sadly.
It has been discussed at length, for example here or here.
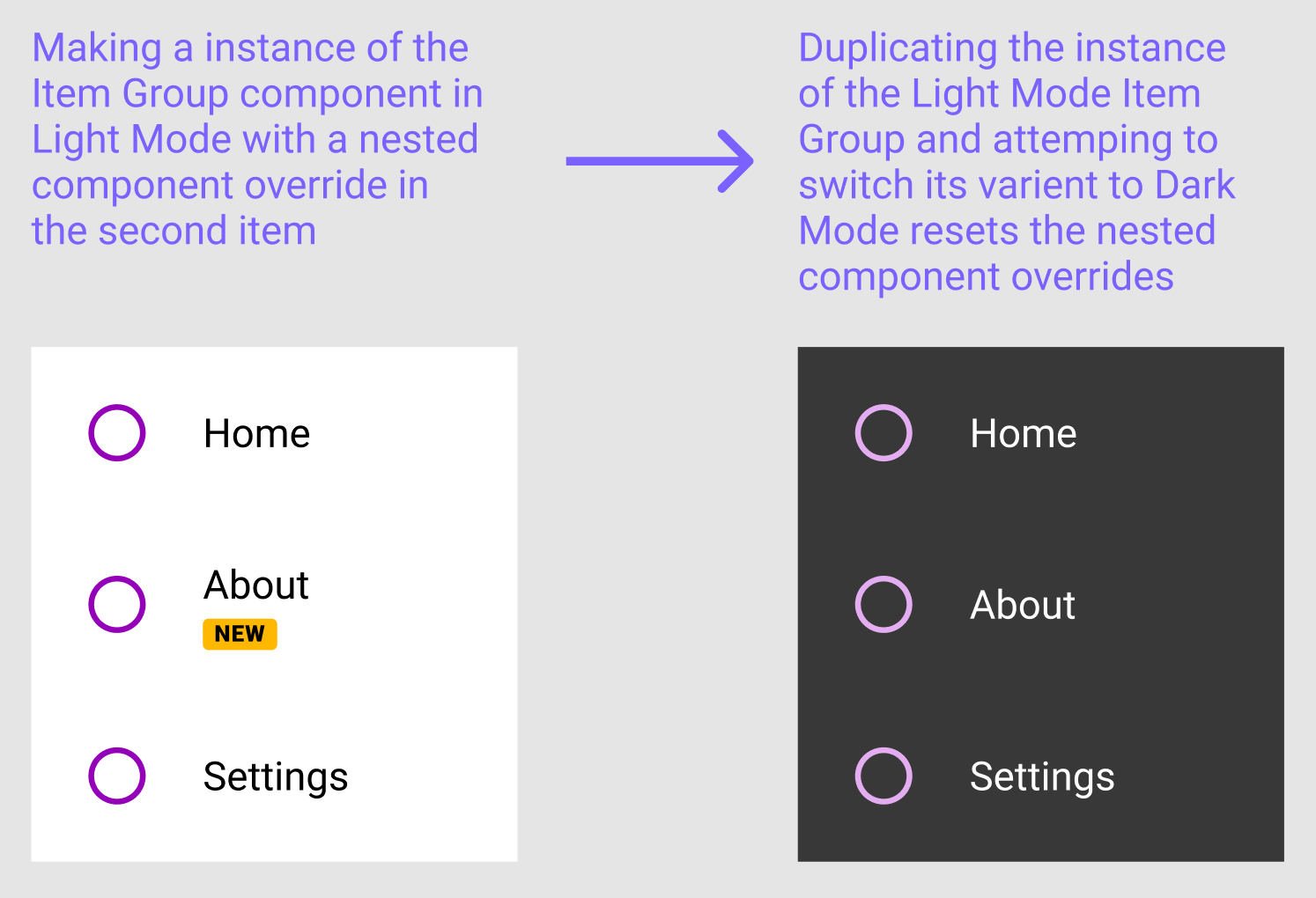
When you change the property of a Variant that has Variant children, and that property change affects directly the children, these are swapped to their default Variant. Figma does not identify that the property of the swapped children is the same as the original’s, in order to carry the right value over to them. It behaves like the swapped children is a completely different component.
As a general fix for theme Variants, I would advise to manage theming differently (using a plugin or the “Swap libraries” feature). But I know it’s a huge change, and does not solve the original issue.
Hey @Matt9,
Unfortunately, I don’t have a solution for this.
You’ll get no results even if you get rid of variants and try instance swap (the old way). In that case, the instance change or property change is preserved, which again is not the expected results. 😅
As @Antoine said, is would be better to use another method to obtain the new theme, since this method is also harder to extend. Imagine what would happen if you want to introduce few more themes.
Currently, I couldn’t find a perfect solution for theming, and here is why:
- Swap libraries, will require to have multiple libraries, so in the end you’ll end up with X themes to manage. So, if you find out that you made a mistake into one, you’ll have to solve in all of them, manually or semi-automatically.
- Plugins. Since plugins, will override the instances, you’ll encounter issues if you’ll use interactive components. This depends on how you build your states/interactions, but a plugin will be able to change only the properties of the variant that is active.
- If you try to work around the Plugin method by including all the states into a base component, then manage from naming – you’ll end up with performance issues on big projects and most likely with other bugs.
@Mr.Biscuit @Gleb @Solo_Cube @chudoloo
What do you think about the idea below of creating a whole file as instance (synced libraries)?
I’m looking forward to seeing Figma resolve this, and I think to do that they’ll have to implement a similar concept of Component → Instance, but on File level.
For example, when you create a FIleInstance, you’ll only be able to modify the properties of layers, but not rename, remove or create new layers or files. Ah, and the file to be in sync with the core one, always. 😁
Then, after you publish the linked clone, to be able to use the components from this new library similarly you’re doing with current libraries.
Andrei, I love it, post your idea here, this would be a very good solution for something like this: Global live library sharing - #16 by Kino.W
Understood, thanks all. Hope this type of functionality will come to Figma in the future.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.