Hi everyone!
Not new to Figma, but for some reason the following melts my brain =) I’d appreciate your kind help on how to best prototype it. Variables are ok, I have a paid account.
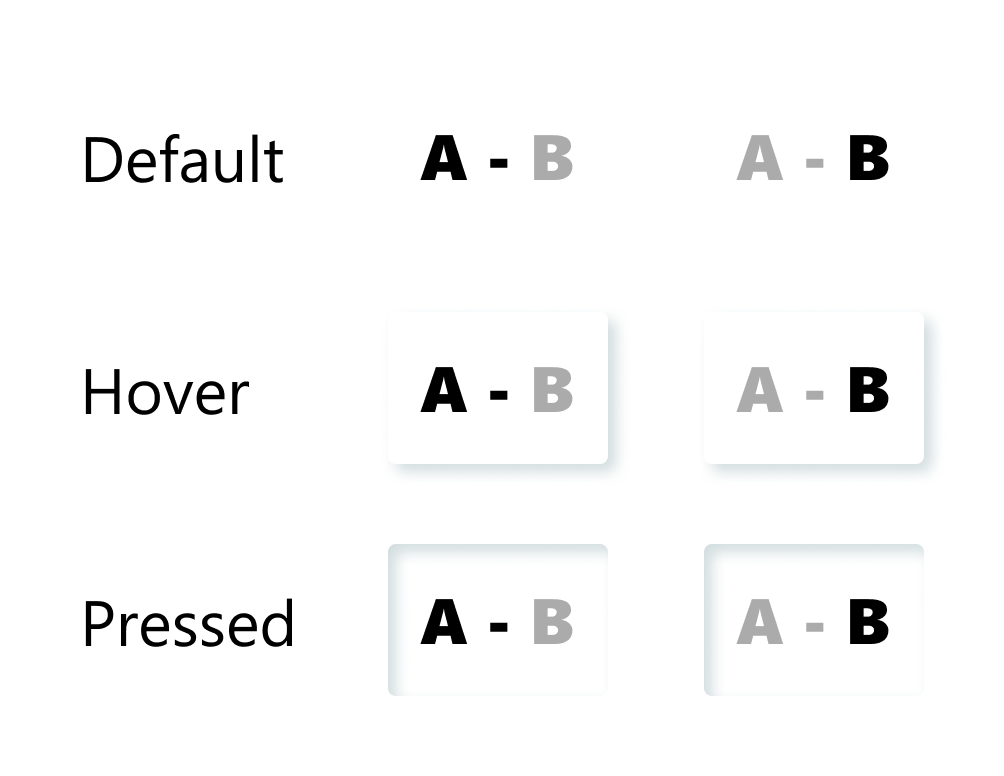
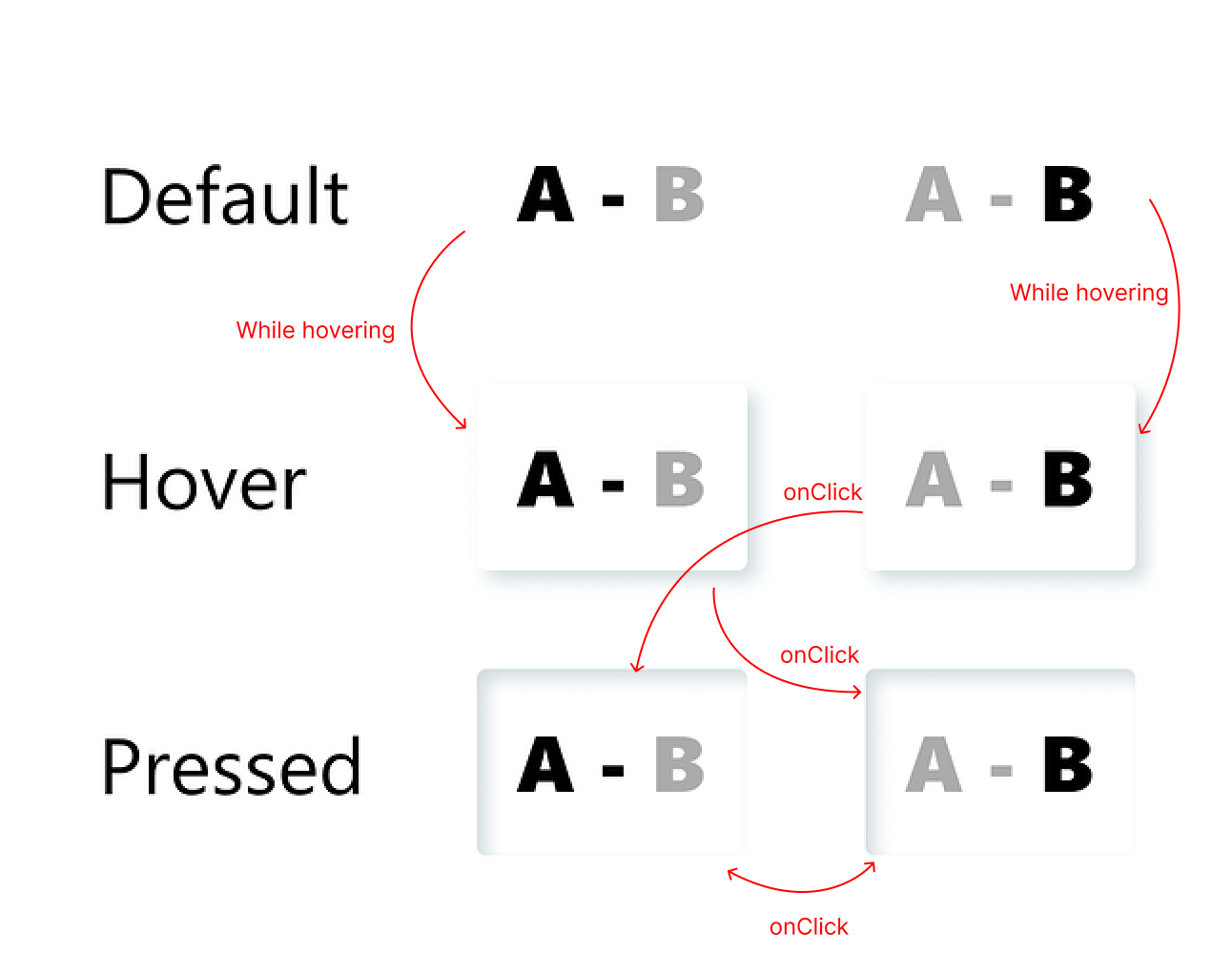
Here is the situation: a button with 3 states (default, hover, pressed). When hovered, it should go to “hover” state. This is easy.
Now, when pressed, I need the button text to change. A becomes “grayed out” and B becomes “active”. The button should stay in this state until I press it again (A becomes “active” and B becomes “grayed out”).
What are the optimal ways to prototype this?
Thanks a lot!