Hi all,
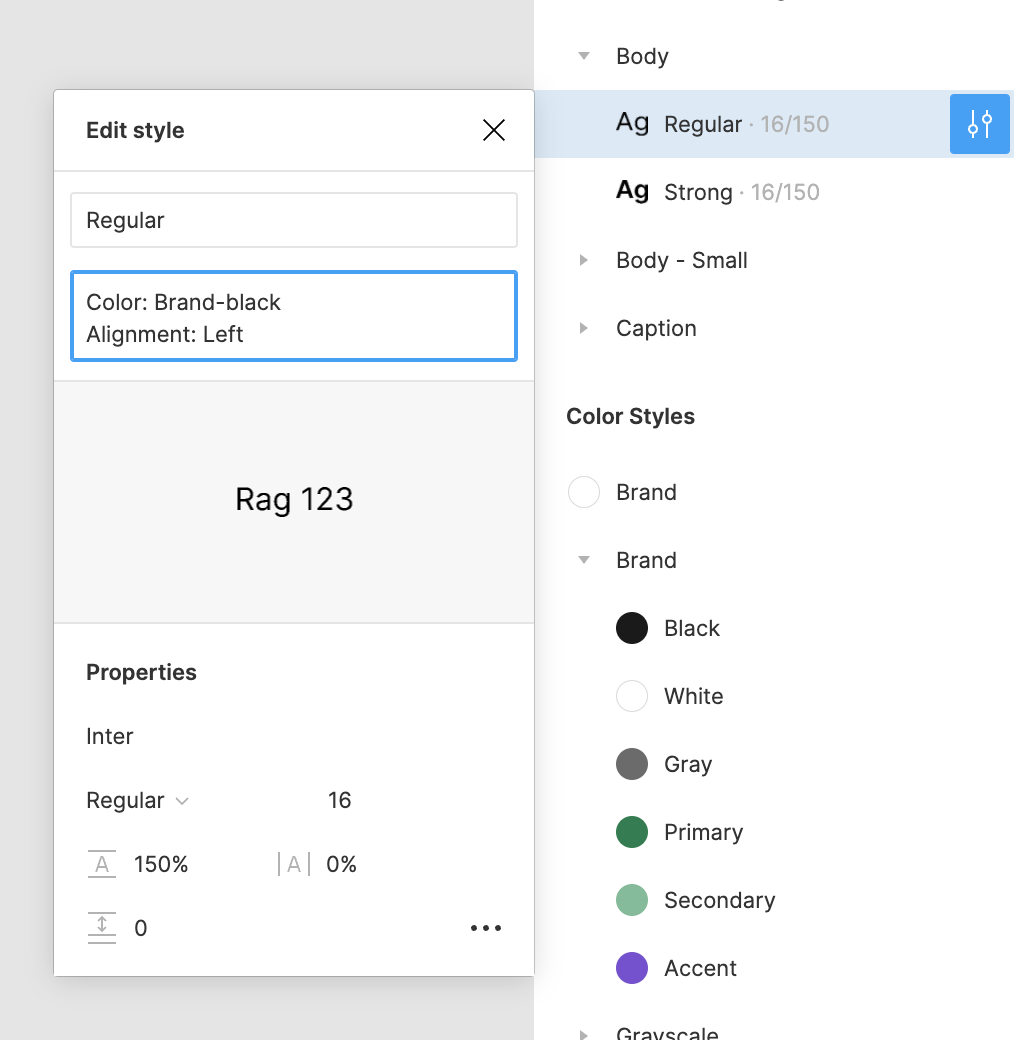
I am a Sketch user and having to learn Figma. When I designed in Sketch I wold make for the typography text styles black aligning left/center/right. Then another group in blue left/center/right.
I notice Figma doesn’t do this. How do I approach this? Do I just ignore the multiple alignments? Any directions or best practice would help. Same with the color regarding text styles. Trying to find tutorials on best approach.
In sketch I would a number of colors as color styles/layer styles. Then I could apply those colors to buttons etc in sketch.
Feeling confused.