Hmm, I think they’ve updated this where the image is scaling properly even on auto layout though some parts would be cut if the outer container is of different ratio.
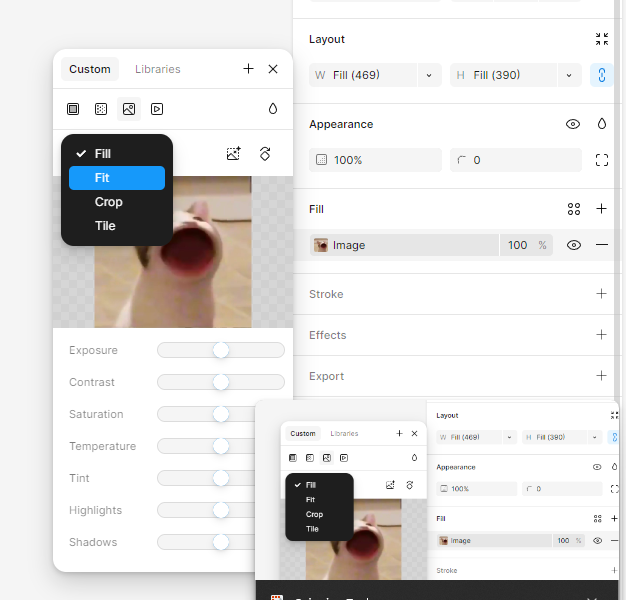
But, if you mean is to have the image either fill horizontally or vertically no matter what, then you can try changing the image property from fill to fit. Take note that the image must be in fill both width and height
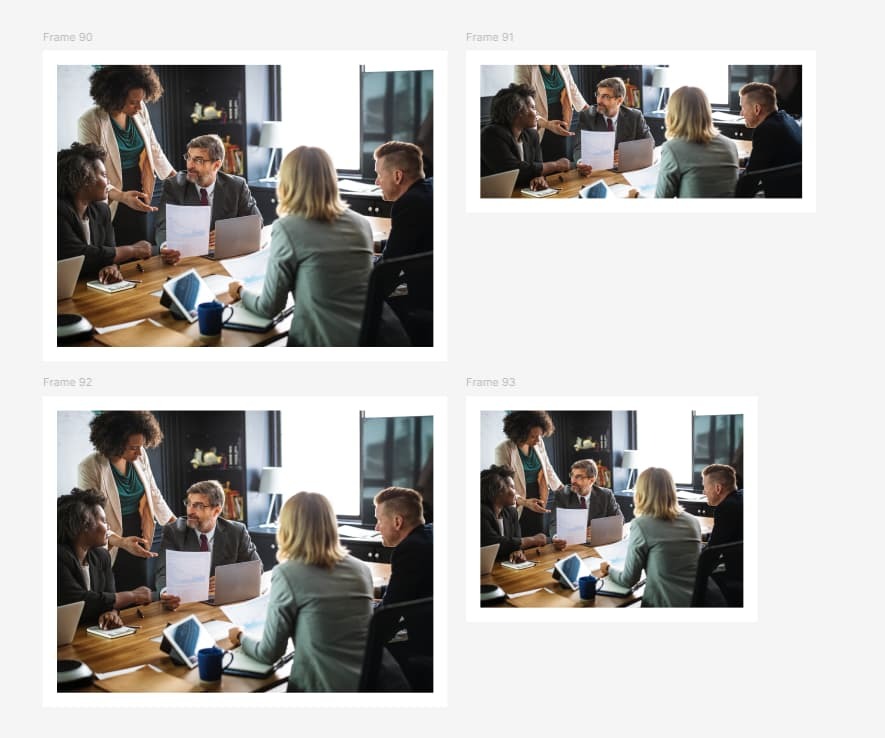
the image is scaling in auto-layout but, as you mentioned, it crops some parts of the image out. I was wondering if there was an option of taking an 4:3 image and being able to make is bigger or smaller while simultaneously keeping the ratio at 4:3 and not having to crop parts of the images out. For example an image of 400x300 could be scaled down to 40x30 without having the outer container cut its sides or reshape it
for example at the top on the screenshot, if I try to resize the outer frame that the image sits in, it changes the ratio of the picture. At the bottom, the picture was resized manually (using shift) so it kept its ratio. Would it be possible to do it manually so I don’t have to resize the picture itself but rather the frame it sits in while keeping the ratio?
Thank you, it seems to work but not quite, there’s no problem when resizing the picture horizontally but whenever you drag the botton edge it loses its ratio.
My problem would be that if I wanted the picture to fill a frame with the picture and resize it (while also keeping its ratio), I can do it only in one axis - it either can fill it horizontally or vertically, it cannot be scaled for both at the same time
Correct, but this is the only way currently to achieve this. One method is better than 0
Yes, thank you for the information!🙂