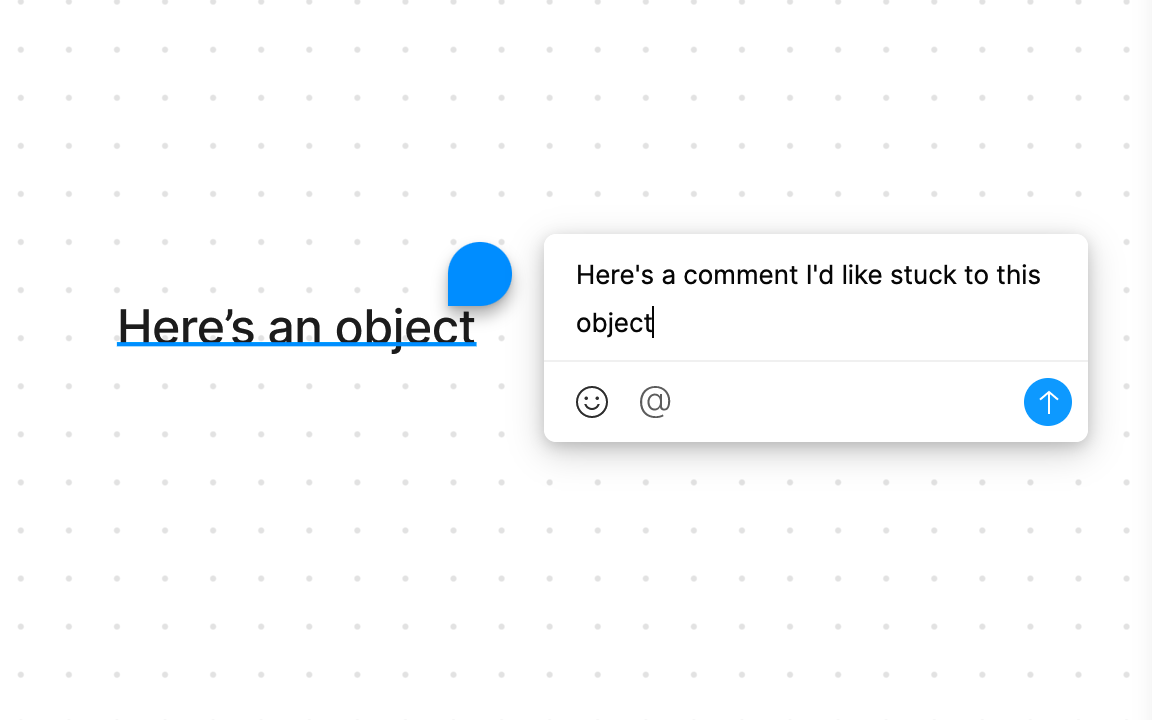
When i move my design elements/frames/etc., I expect all the pinned comments to move with them – but they don’t. instead i’m left with a bunch of floating comments (that are not attached to anything), which requires me to manually re-read each comment and move it again to its correct place. this is frustrating and time consuming. but what’s worse is when another user forgets to move the comments after they move the design elements, so when i return to the Figma file it’s very difficult to decipher the floating comments because they are not pinned to anything so i have no idea what they’re referring to. please keep Comments pinned to design elements (so moving design elements automatically moves comments).
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.