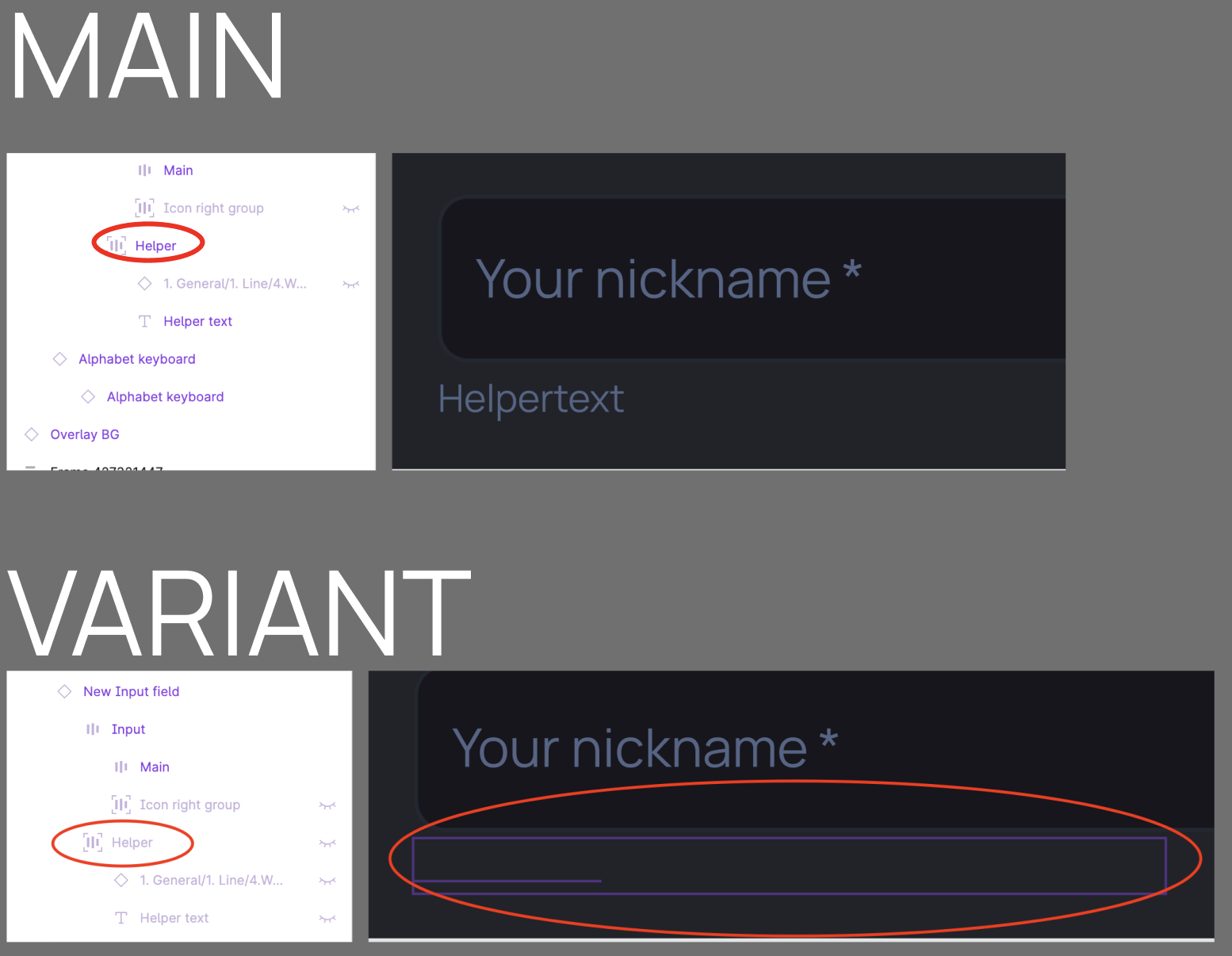
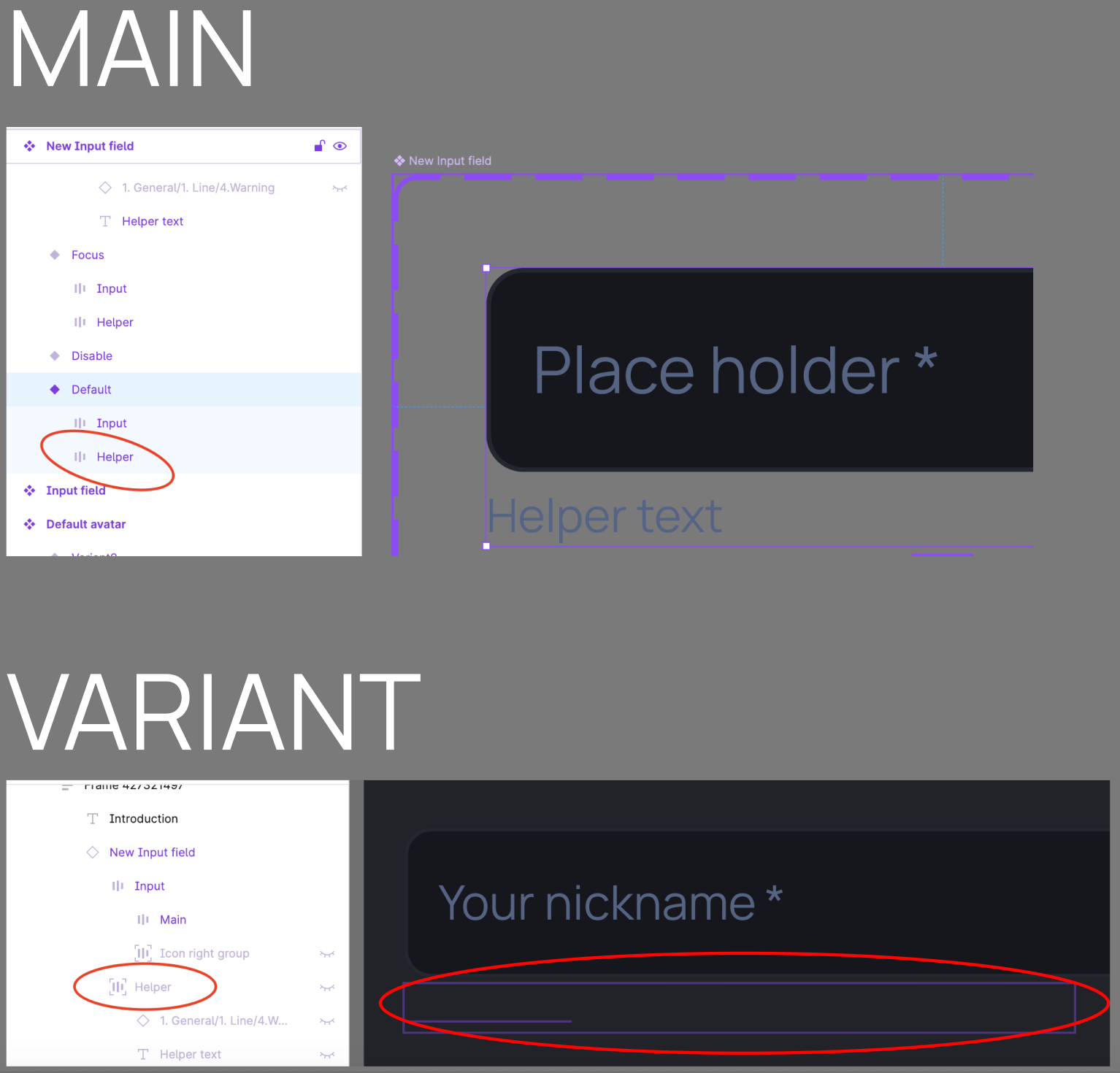
I have a component with Icon R layer in Auto Layout. But when I created an instance from it and resized, show the layer, it get Absolute position.
How is that possible? I tried it on other instances and it got the same problem. I don’t want to click “Reset all” all the time, I have bunch of things to design today.