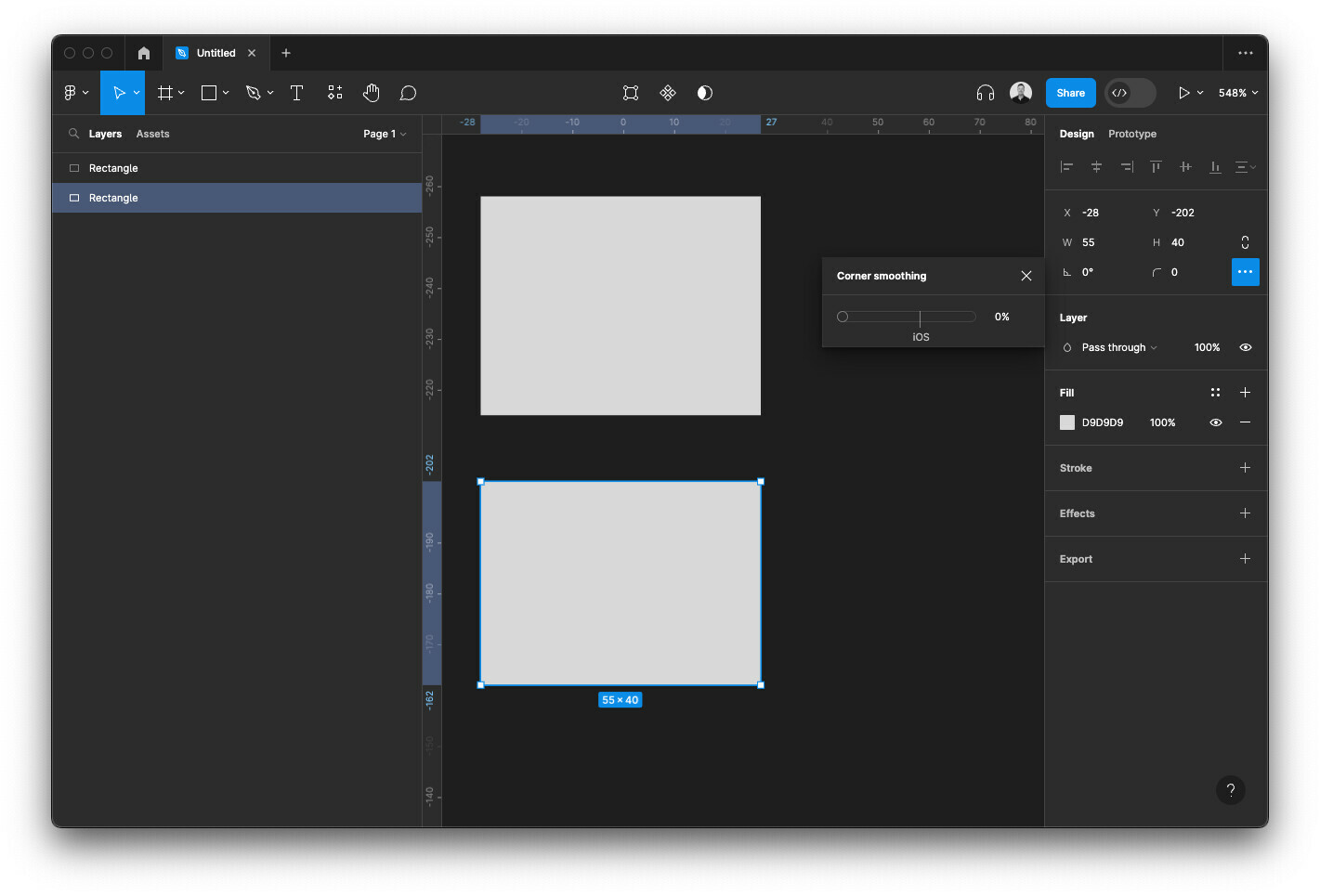
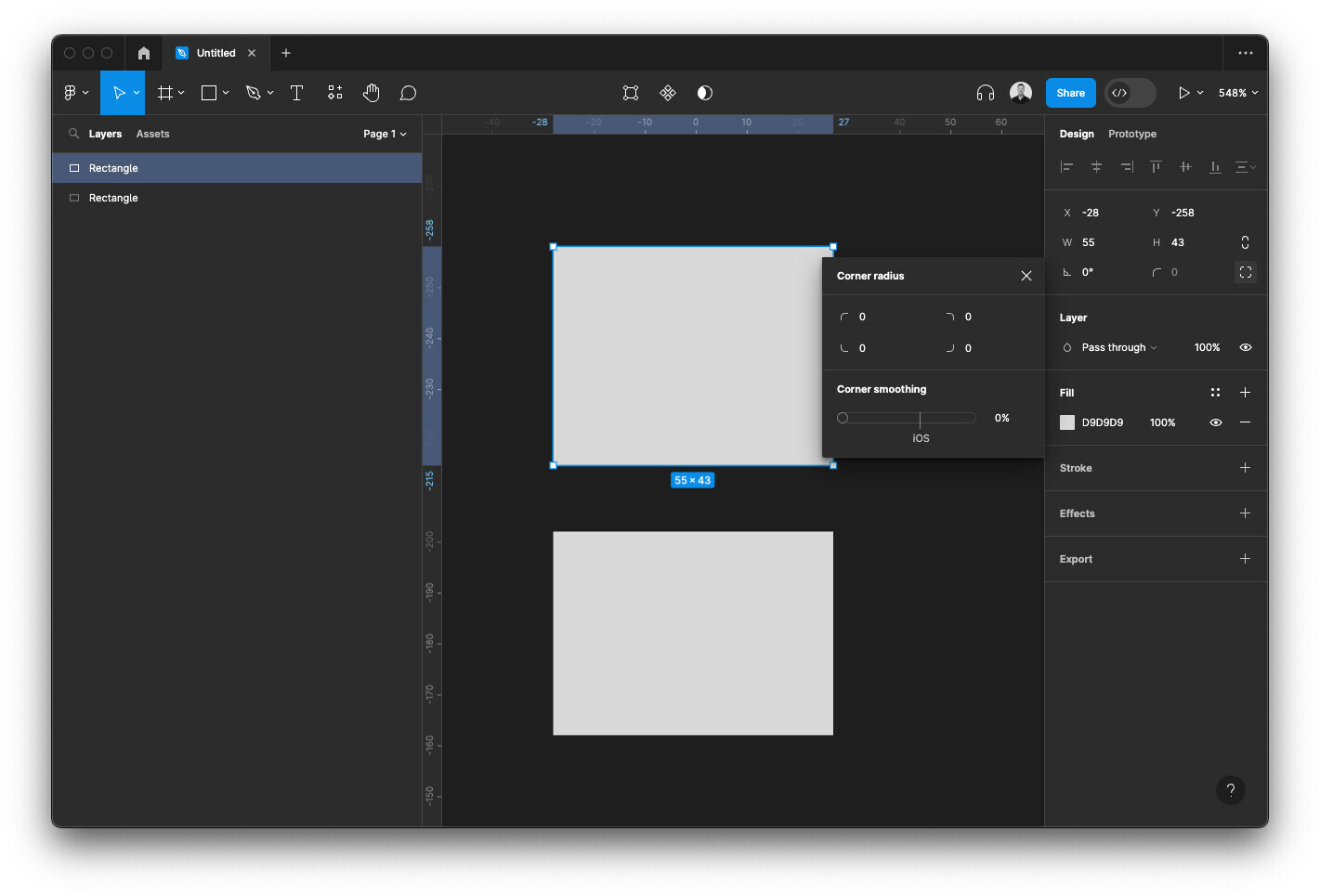
Really annoying inconsistency I often run into is that sometimes a path does not allow for individual border radius’. What causes this issue and how to fix it?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.