HI there,
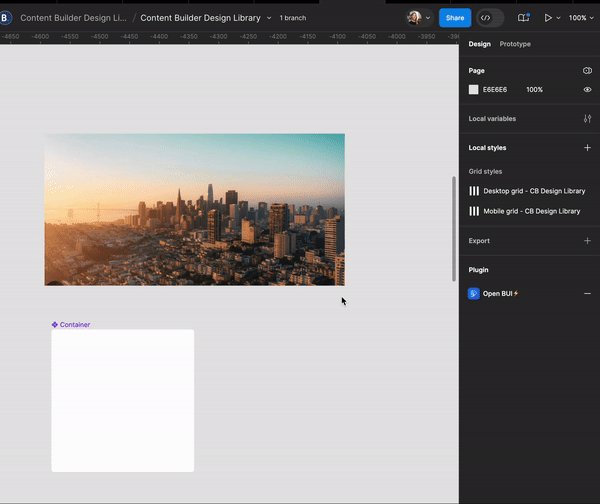
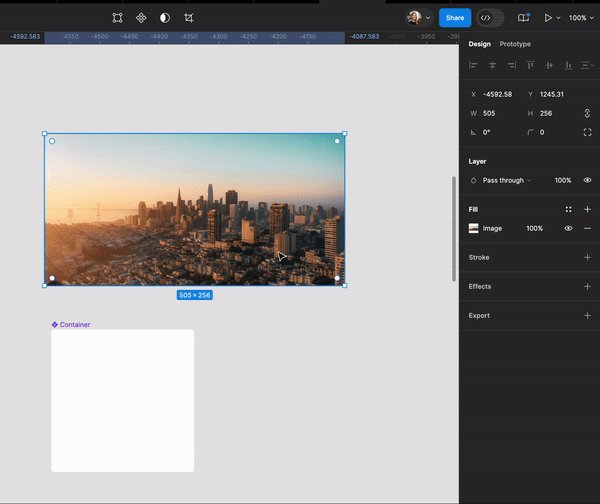
Thanks for the post. It seems it’s working fine on my end like this:
Here are some actions you can take to improve performance and the resolve most issues, so can you try these?
- Close any Figma tabs you’re not using
- Browser: Force-quit and open Figma in a new browser window.
- Desktop App: Force-quit the Figma Desktop app and restart it.
- Clear desktop app cache →
If the problem persists, could you reach out directly to the support team with a copy of your file: https://help.figma.com/hc/en-us/requests/new? Our support team will look into it/
Please make sure you use the email associated with your Figma account, include links to the file in question, and share access with support-share@figma.com. Don’t worry, inviting us to view your file won’t impact your billing.
Thanks,
Toku
Hey Toku,
Thanks for your help.
I did all the recommended actions, but it didn’t seem to fix the problem.
Here’s the page, if you want to play around: https://www.figma.com/design/ZZrGLvQAoYWskJJImJQ4Fa/Container-radius?node-id=0-1&t=57AaN5tDbm8bBlIT-1
Will do.
Thank you,
Emma
Hi Emma,
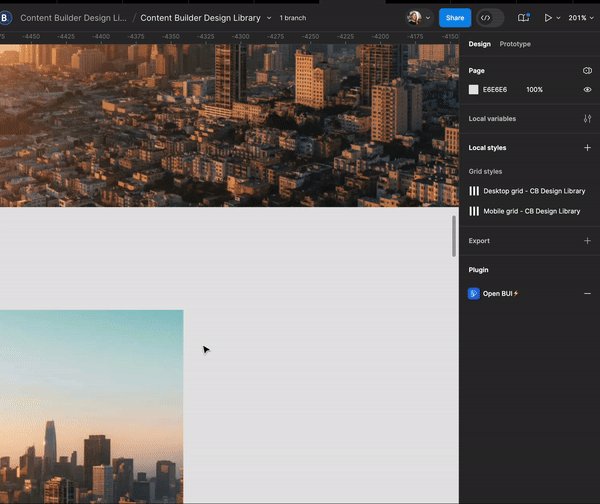
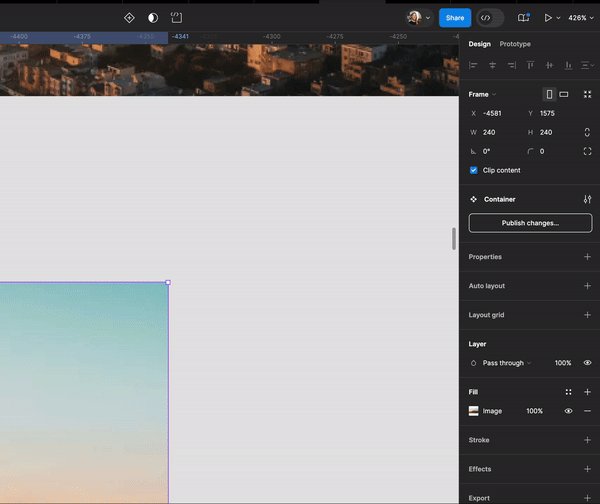
Thanks for sharing that! I apologize for the misunderstanding. The ⌥Option ⌘Command command copies and pastes properties. So, when you use ⌥Option ⌘Command V, the radius from the original image is also applied to the target frame. That’s why the radius of the frame became 0.
You can find more details here:
Figma Learn - Help Center
If you use ⌘Command C + V instead, you can place the image within the frame without losing the radius.
I hope this clarifies it but please feel free to let us know if you have further questions!
Thanks,
Toku