Hi there, I have an interface mockup where I’d like users to be able to click a button, have it change colour, and not have to redirect to entirely new frames to do this.
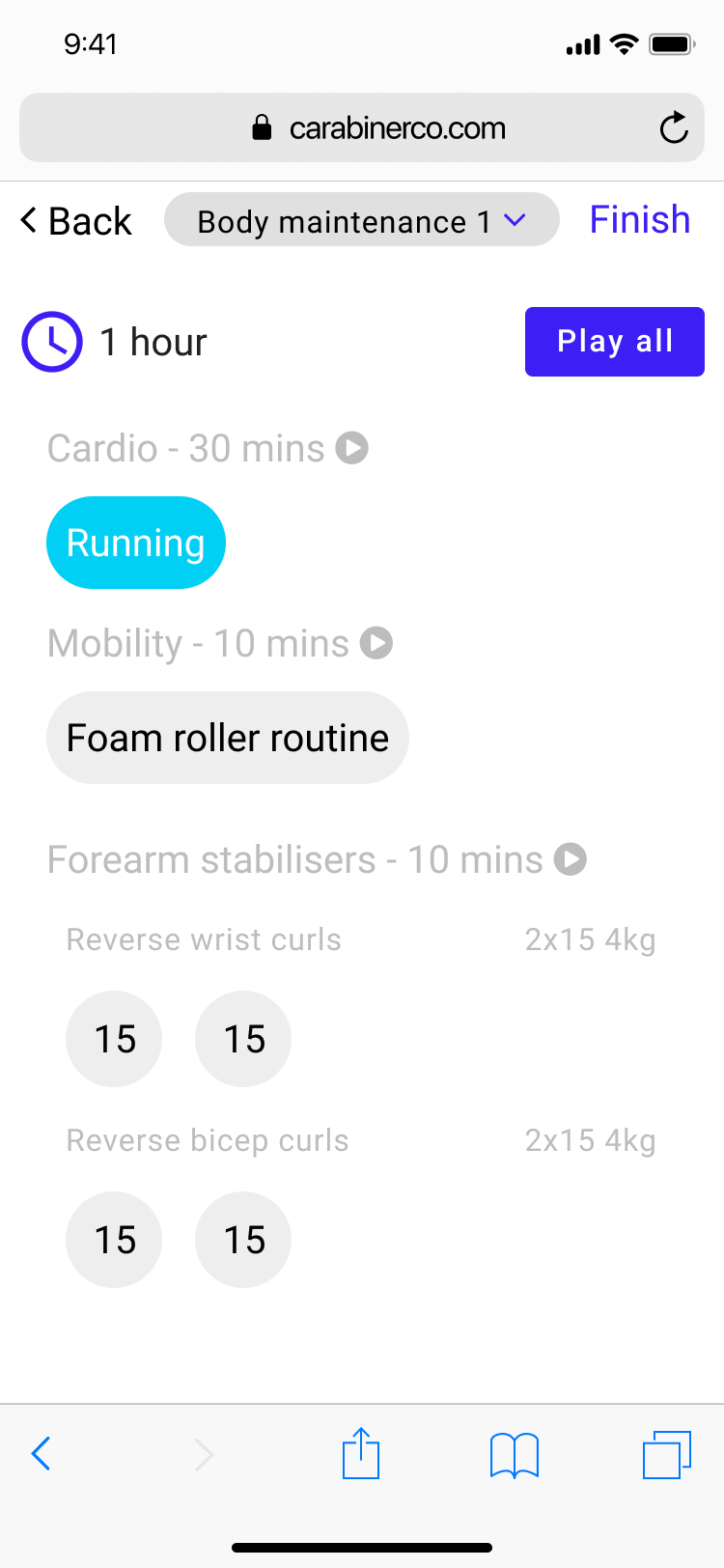
In the image linked / attached below, I’d love each of the grey circles to turn blue on tap / click while in prototype mode. The only way I can see to do this atm is to make a whole bunch of different frames linked together, or to introduce lots of overlays
Is there a way to simply swap a component, or change a variant on click? I am quite new to Figma.
Thanks!