Hello 👋 I’ve been following this tutorial:
(Build it in Figma: Create a design system — Components - YouTube)
And at 49:00, the instructor talks about making a rectangle shape stretch inside of a frame.
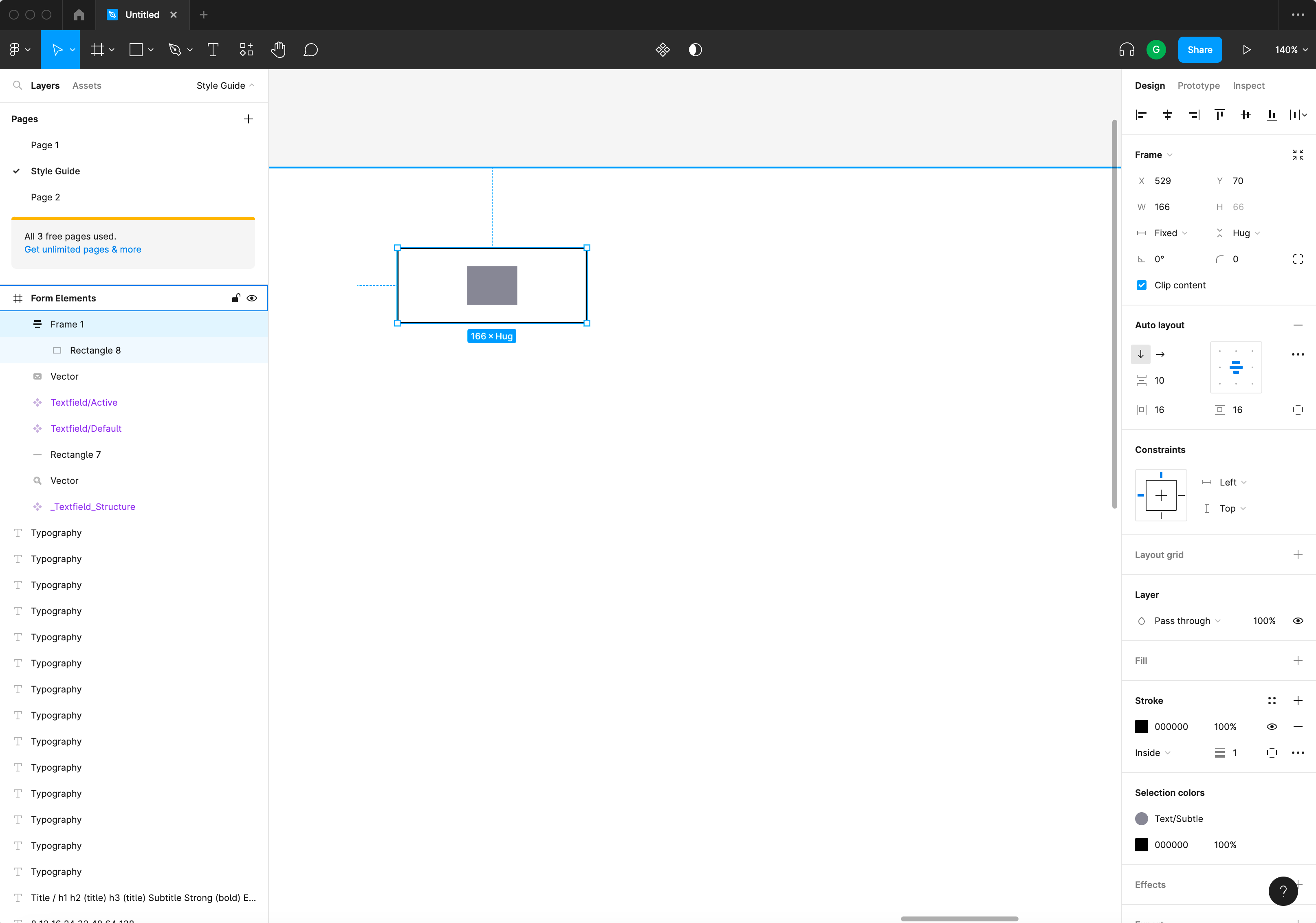
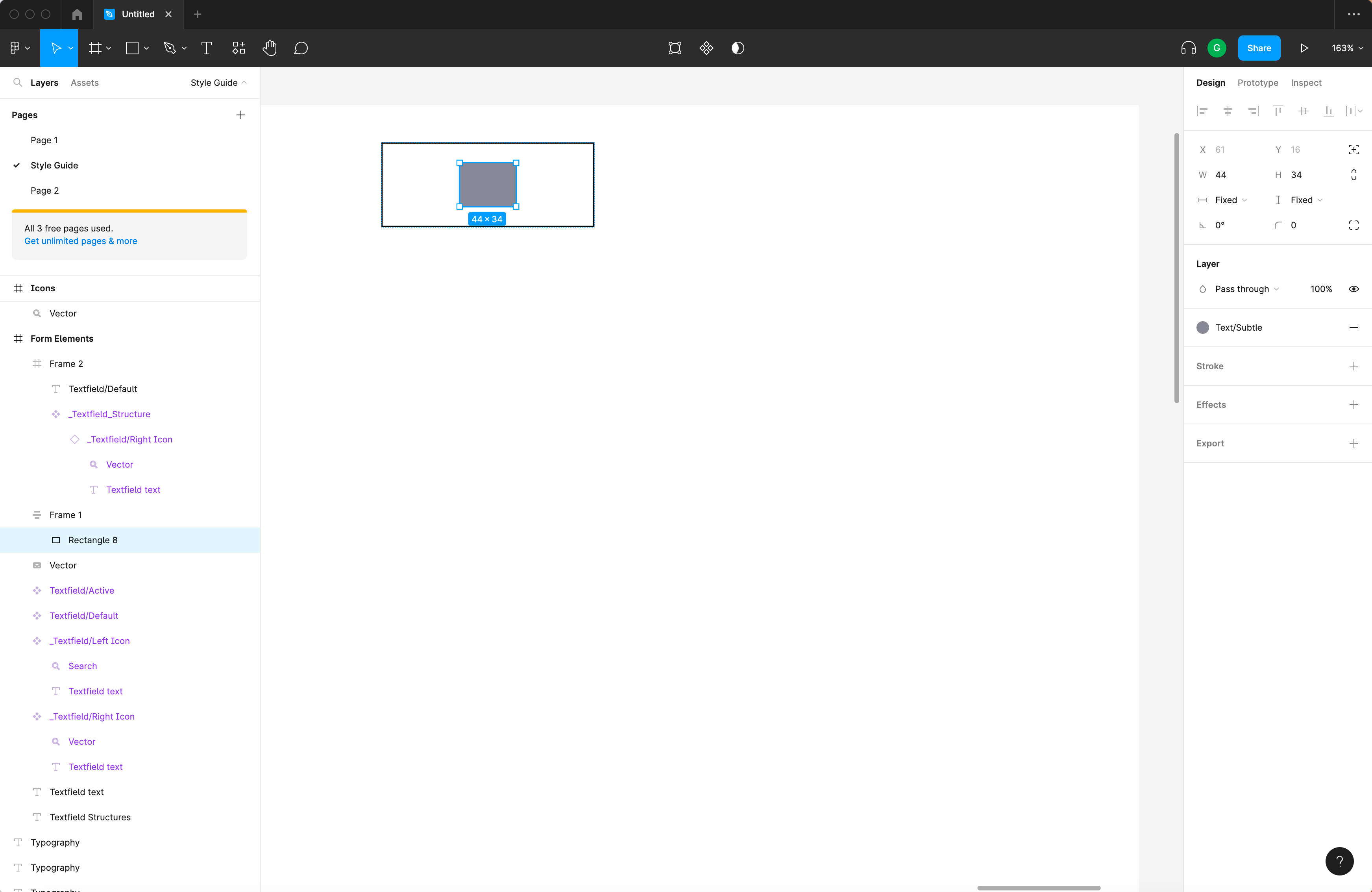
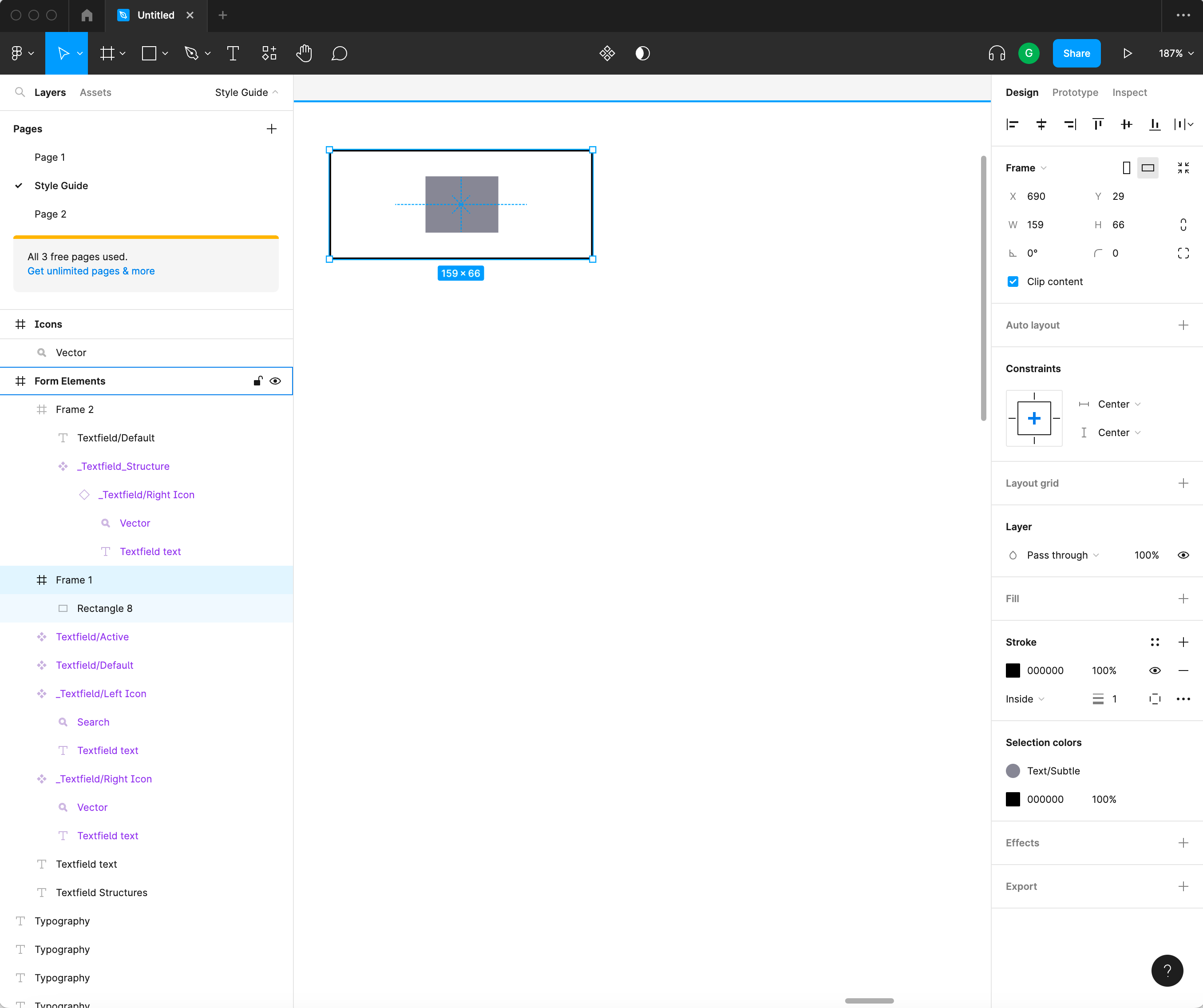
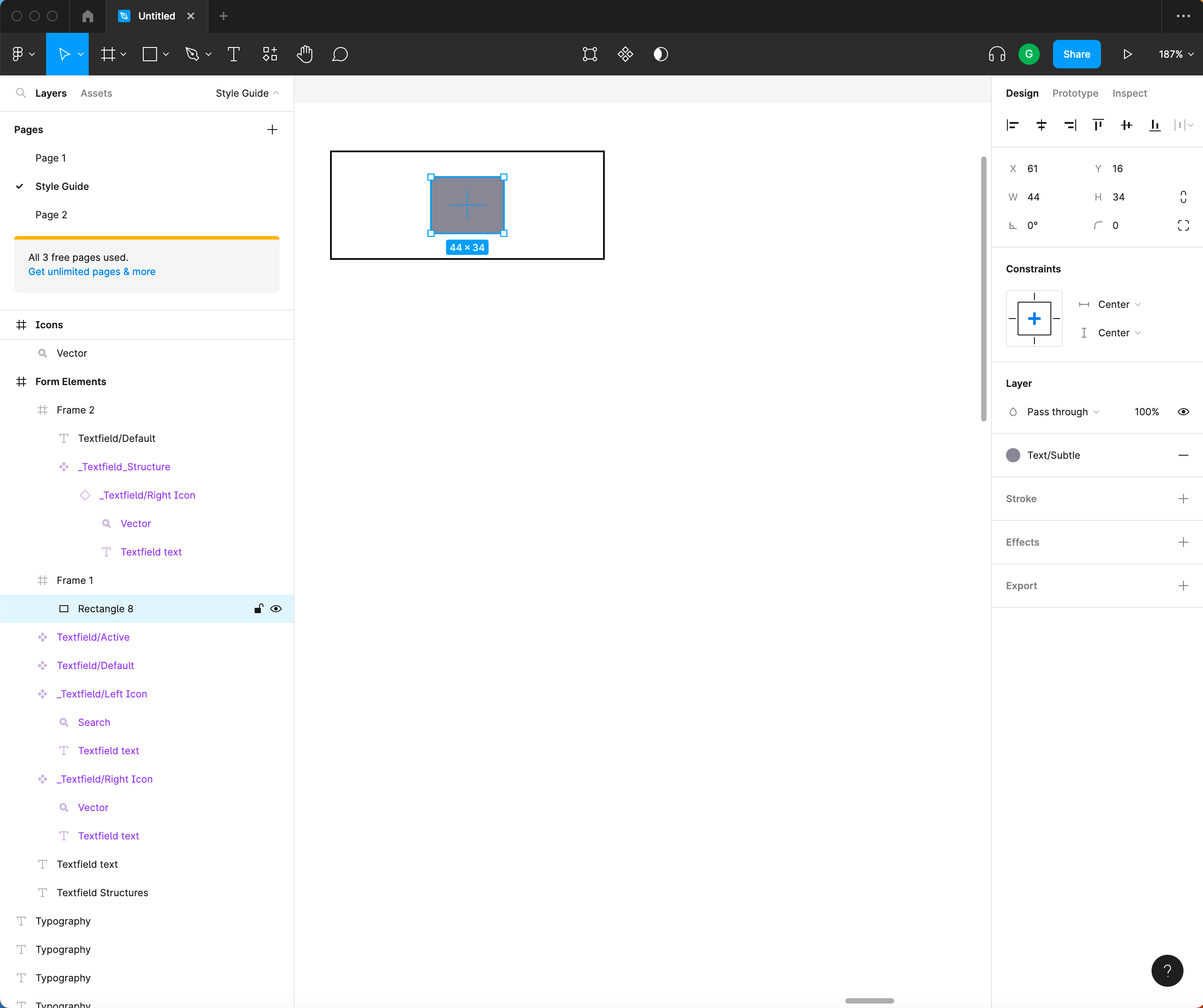
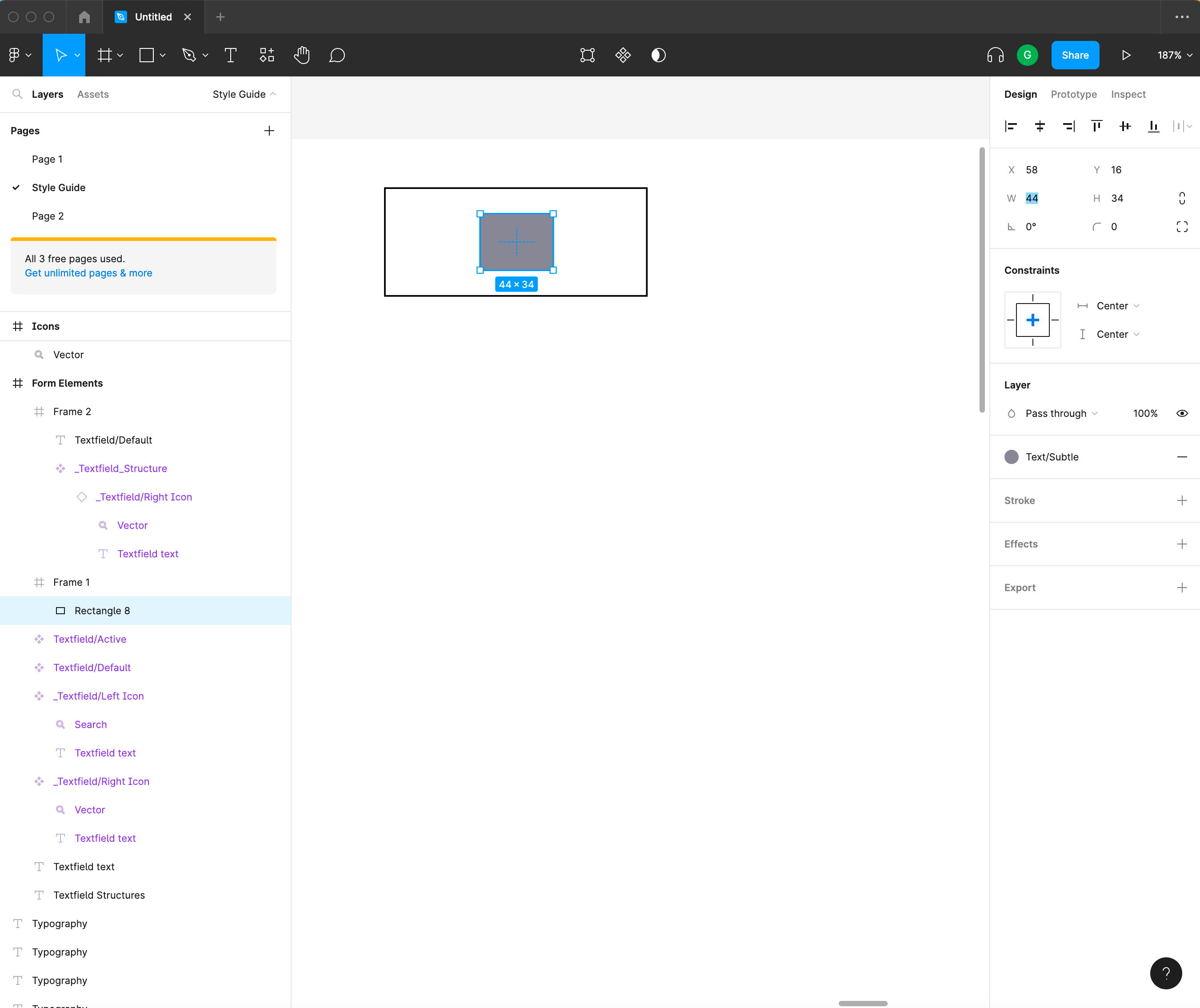
But when I place a rectangle inside of a Frame (I’m using Figma v 116.7.103), all of the align options are greyed-out:
And the stretch option doesn’t seem to be available anywhere. Is stretch still an option for this version of Figma? Or was it taken away after the release of this video (August 2020)?