Hi Community,
well over the last 6 months I’ve done some projects in Figma and I thought I was quite familiar with the app by now. But this simple problem makes me scratch my head: how can I stretch a frame and keep its child objects in relatively the same positions but not scale them at the same time?
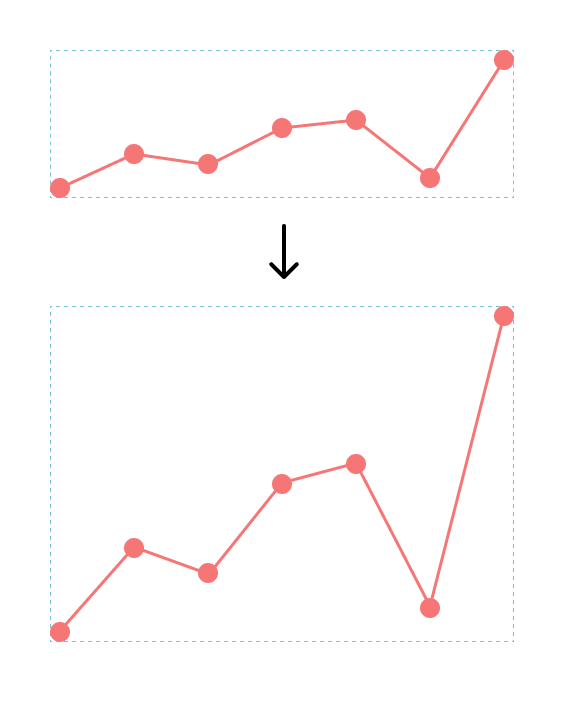
Let’s say you have a graph like shown in the example. Let’s ignore the line for now… The dots are vertically irregularly spaced, so no auto layout can be applied. I can’t find a way to easily stretch the parent frame vertically so that all the dots retain their relative positions and don’t scale at the same time.
I always thought that setting the constraints to “Center” would do this trick, but it only keeps their distance to the center point of the parent. Has this been changed recently?
Hard to believe that this isn’t possible without any manual corrections afterwards. Can you please point me to the right direction?
Thanks for your help.