Hello,
I’m having issues with building my components.
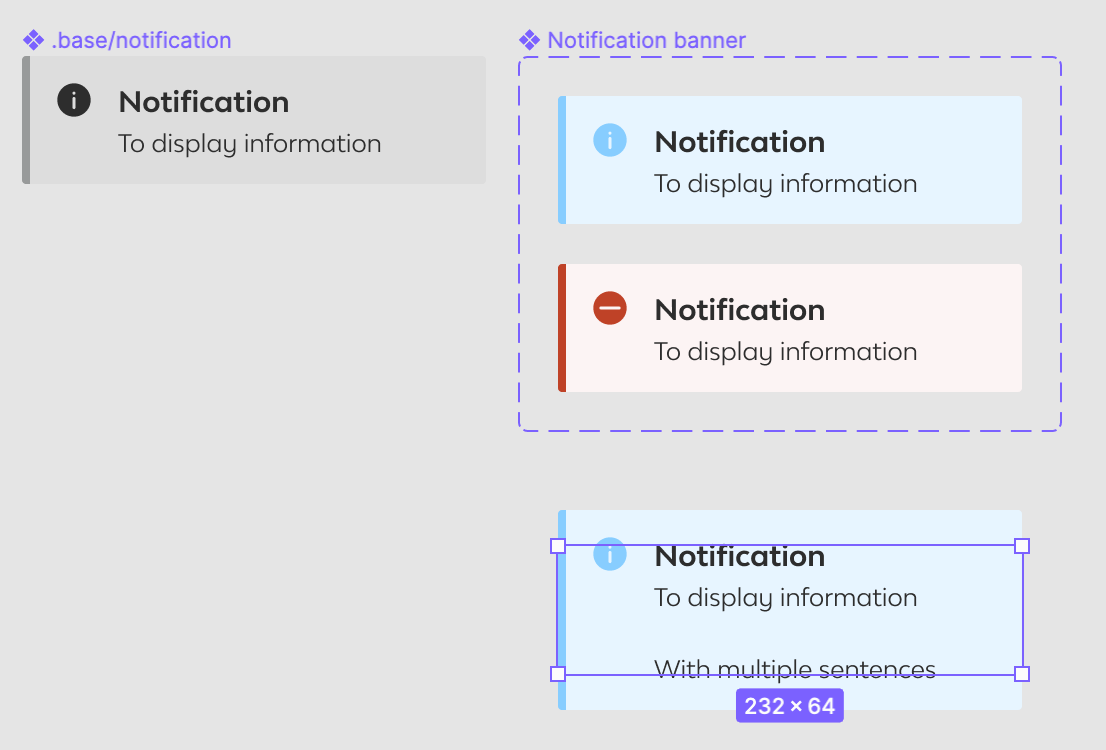
The idea is to have a base component where I can edit the styling. Then I work with nested instances and make variants of them.
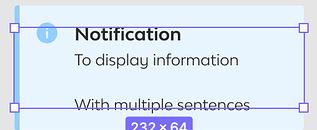
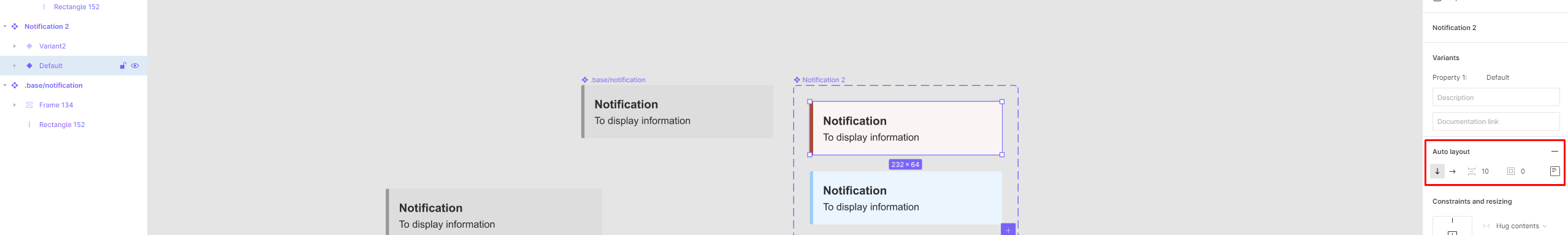
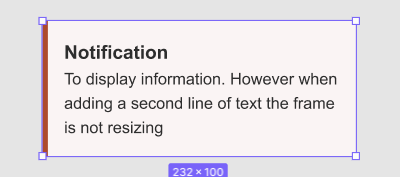
However, when using this component across design files I can’t figure out how to make sure the frame resizing works correctly when changing the amount of text lines for example (see screenshot).
Is this even possible to have the frame grow evenly with the base component frame? Or is there another work around.
Thanks so much! Enjoying every second in Figma 🙂