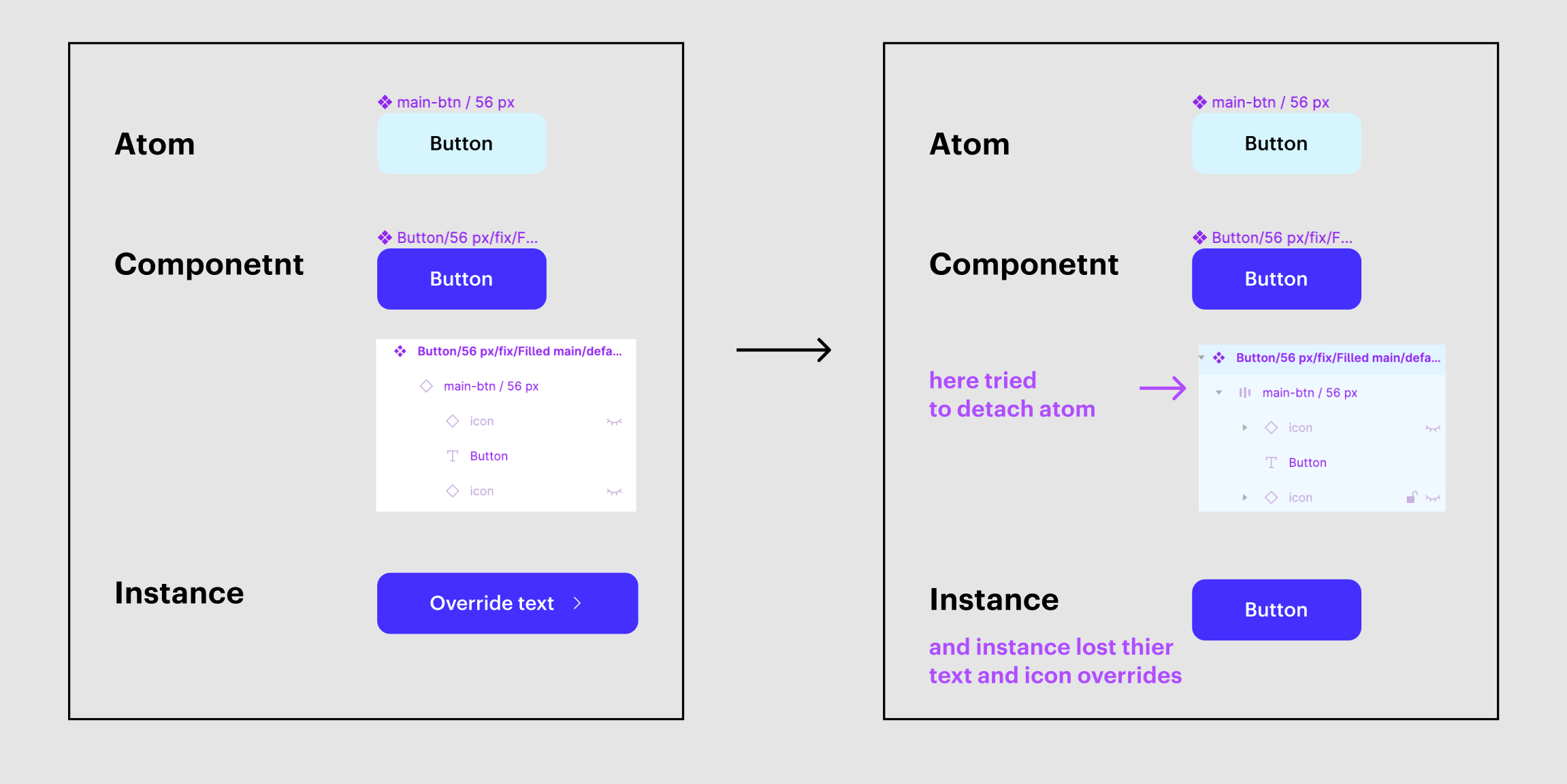
Hello everyone 👋 once we made a parent component (atom) for all buttons to quickly edit the basic parameters. Now we have come to the need to get rid of this nesting, but when you try to detach and delete the layer with the parent component (main-btn layer), all the instances get their text and icons overrides lost. Can something be done about it? Thank you!
Question
How to remove nested component but keep text and icons overrides?
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.