Are you sure the first fill on the given frame is an image? frame.fills[0]type === "IMAGE"?
Also the error message you sent doesn’t make sense for the code you sent. It seems like you are passing getImageByHash as an argument somewhere instead of calling this method. Did you copy the error correctly or is there some kind of semantic typo in your code which wasn’t copied here?
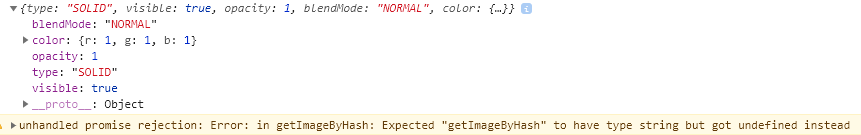
frame.fills[0].type equals SOLID in my case. frame.fills only have one element (of type SOLID). What are the reasons that there is no fill with type IMAGE?
This is (almost) my complete code. The error occurres after the first log (and before the secnd log).
async function findFrames(node: PageNode | SceneNode) {
if (node.type === 'FRAME') {
const isSelected = node.getPluginData(pluginDataKeys.canvas.isSelected) === 'true';
const title = node.name;
const paint = node.fills[0];
console.log(paint);
const image = figma.getImageByHash(paint.imageHash);
console.log(image);
const bytes = await image.getBytesAsync();
}
const n = node as any;
if (n.children) {
for (const child of n.children) {
await findFrames(child);
}
}
}
findFrames(figma.currentPage).then(() => {
// Do something
});
This is the output of the console:
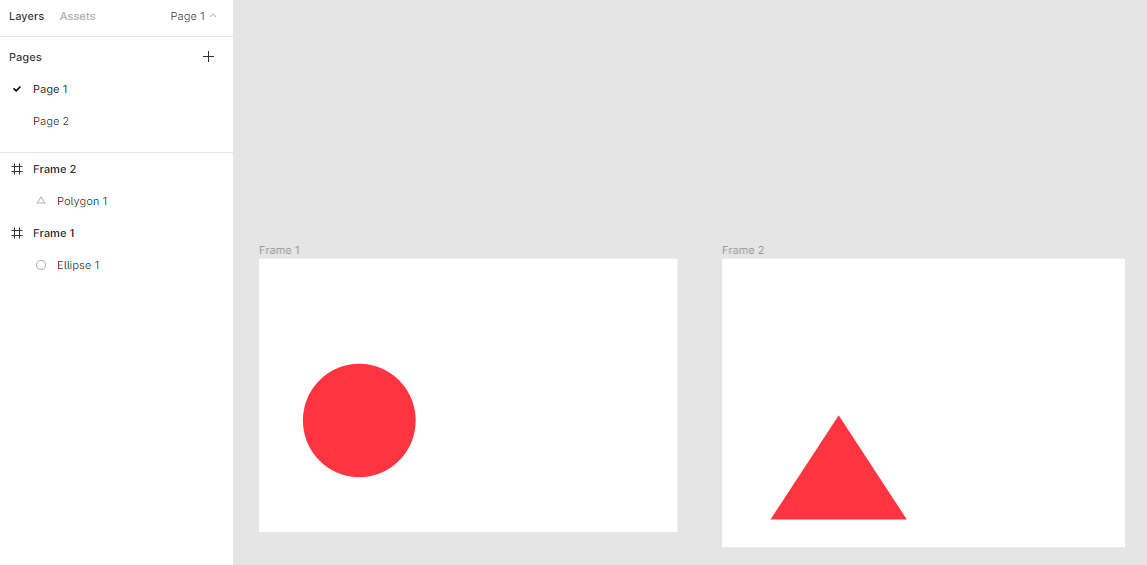
This is how my page looks like in Figma:
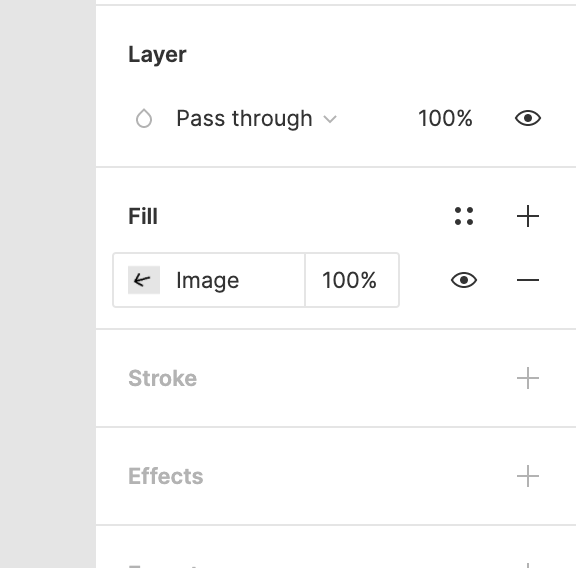
You don’t have any images here, so there is no fill with type image. Image fill looks like this:
Oh, wow ok. I totally missunderstood the functionality of this.
I want something like the REST API with the reosurce GET /v1/images/:key provides (see get images endpoint: Figma).
Is this also possible within a plugin?
The goal is to provide a small UI in the plugin, that shows available frames. The use should be able to select a frame (which is then edited by the plugin). But therefore I want to display small images/thumbnails of all available frames.
RTFM… After consulting the documentation again I found node.exportAsync(exportSettings).
Sorry for the missunderstanding. I’m new to Figma und still trying to learn the concepts of Figma.
Thank you for your help. This helped me to better understand the concepts and find a appropriate solution.