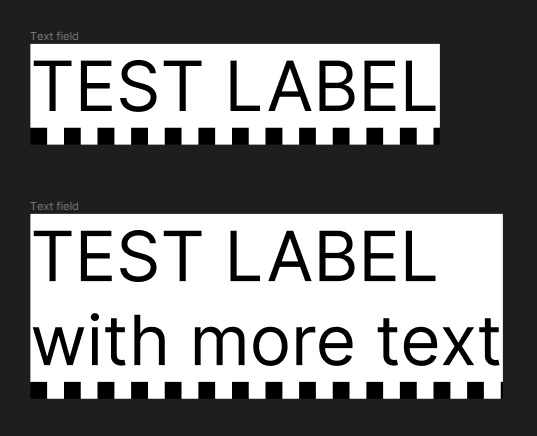
I’ve got this heading style component. I’d like to be able to use this component in designs and type in proper placeholder text and have that stylized underline element with the jagged edge you see to match the width of whatever is typed.
If the text happens to break to 2+ lines, the stylized underline should remain under the “block” of text but still stretch the width of the text responsively, not repeat per-line of text as it would if you were just using like for example.
I feel like this has probably been asked, I’ve searched but it could be I’m just not searching against the correct terms. I’m coming from Adobe XD so things are just different enough to throw me off.
Apologies if this is a repeat.
Thanks for your suggestions.