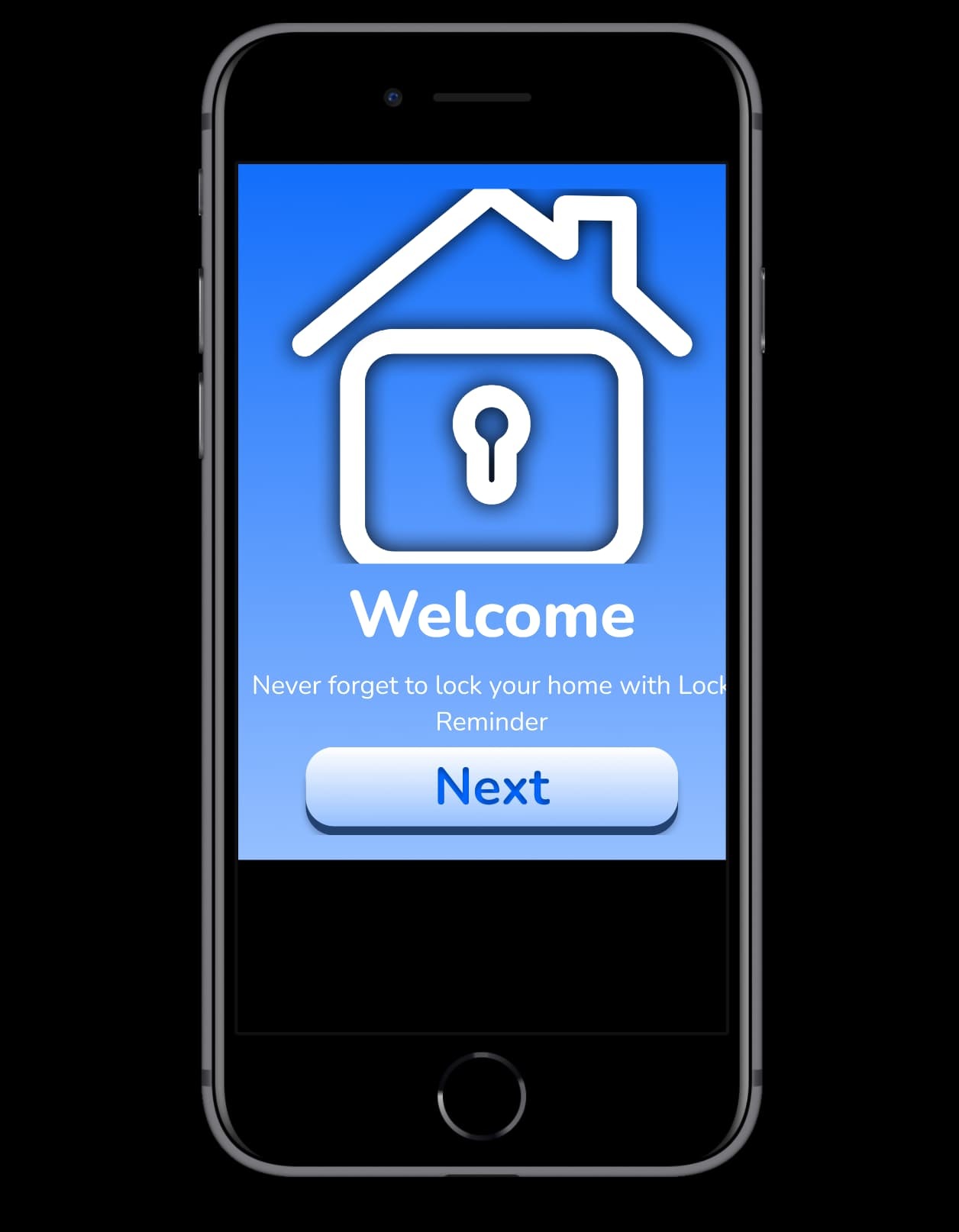
Hi! I am new to Figma, and I was learning about how to use Auto Layout. I got all my components into the right spot, and when I change the dimensions of the frame they’re in, they adjust accordingly. When I run it and preview the frame in a different devices however, the entire frame itself just sticks out and doesn’t fit the screen. Here is an image showing what I see
As you can see, there are still some black spaces. I was wondering how I could make it so that the frame will always have width and height dimensions that change depending on whatever screen I choose, so that one design fits all.
Thank you in advance for your help