I’m trying to change the fill image in one of my component’s without having to change it in the master component. How can I solve this problem so not all my images in the other components get affected as well?
Thanks.
Just change it in the instance? Check out how here: Figma Basics - How to override image in instance
Thanks for the quick reply. I used crop to change the positioning which solved my problem. However, I’ve run into another problem. I’m trying to shift a certain text field but it won’t let me do it for that instance only. It moves the entire frame instead. Any pointers to fix this would be great?
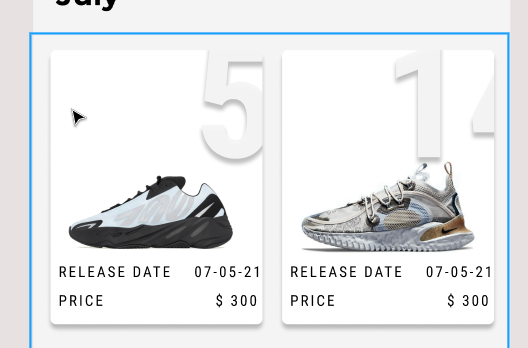
As you can see in the picture I’ve attached, my main component is the one on the left and the one on the right is the one Im trying to change. I want the number 14 to show partially like the number 5. However, only the 1 is visible.

- You can’t move objects in instances.
- In your case, you just need to align text to the right instead of left so it would grow to the left.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

