When I export any objects from Figma to PNG, the result files have the same transparent areas as in original objects. But not in PDF - transparent areas always replace with white color areas!
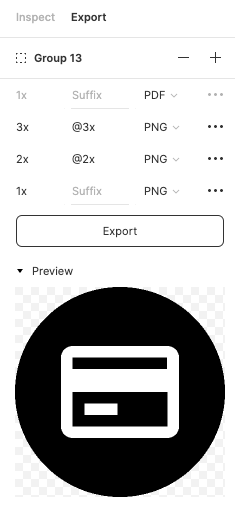
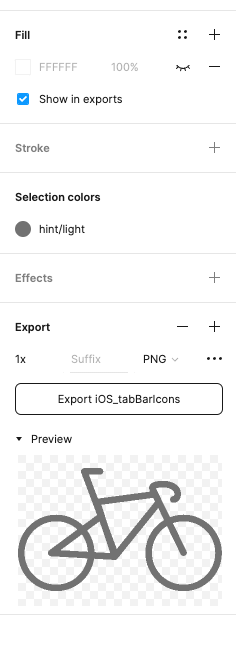
Exporting from Figma, you can see the transparent area around the icon:
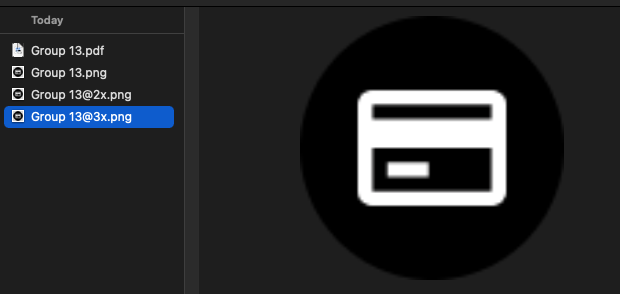
Result (png), transparency saved:

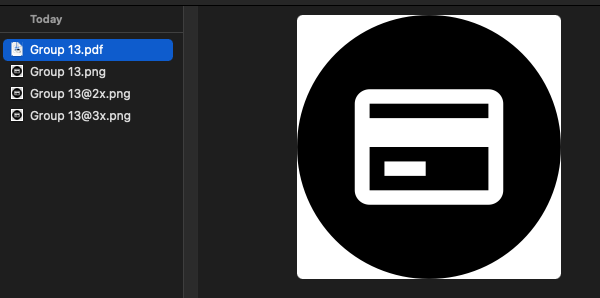
Result (pdf) transparency was replaced with white color: