Not at the moment, but I recon Figma guys already know that there is an opportunity to push this awesome feature further. I’ve seen some rumors about props bubbling, hopefully it is going to be a thing
Yes! This is exactly what I am referring to. It would be nice if the properties from nested symbols would bubble up to the larger component set.
Indeed! There are plenty requests on the forum about it, let’s keep our fingers crossed 😉
I have several releases within in Figma. And the newest Release should get a new library. But the swap does not work as the instances of the librarys components nested in instances who came from earlier Releases. So if I swap the library in the first release, everythings work fine. Also if I detach my screens from the old Releases and make new components it still does not work at all 👎 It would take me two weeks to fix that manually…
Hey Jeremy! I understand your example with the Users and Profile components are just to demo the problem, but wanted to offer a potential fix that I picked up from following @Molly_Hellmuth! The following are excerpts from her twitter thread where she details what she learned refactoring her UI Prep library file after the Config 2021 updates (not sure why I can’t embed tweets directly 🤷):
Some components are better off NOT as variants.
Sometimes it’s better to not combine related components as variants. Especially ones destined to be nested inside bigger components. This allows them to be more easily updated with the Instance Swap property E.g…
Keep multiple states of a badge as individual components (don’t combine as variants). Then, nest them inside of an avatar and add a Boolean property and an Instance Swap property.
Naming hierarchy (Avatar/.Atom/Online) will make them easy to find in the Instance Swap Menu.
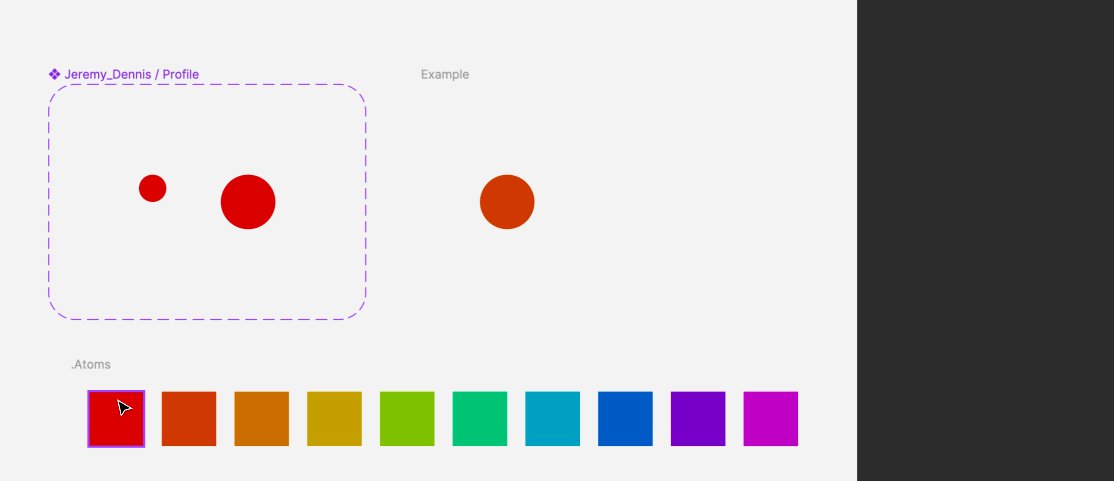
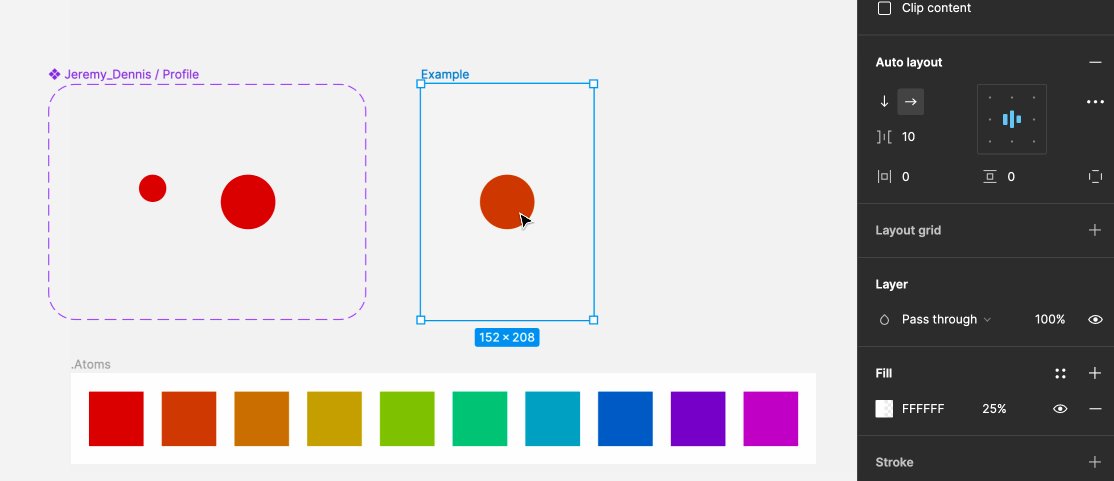
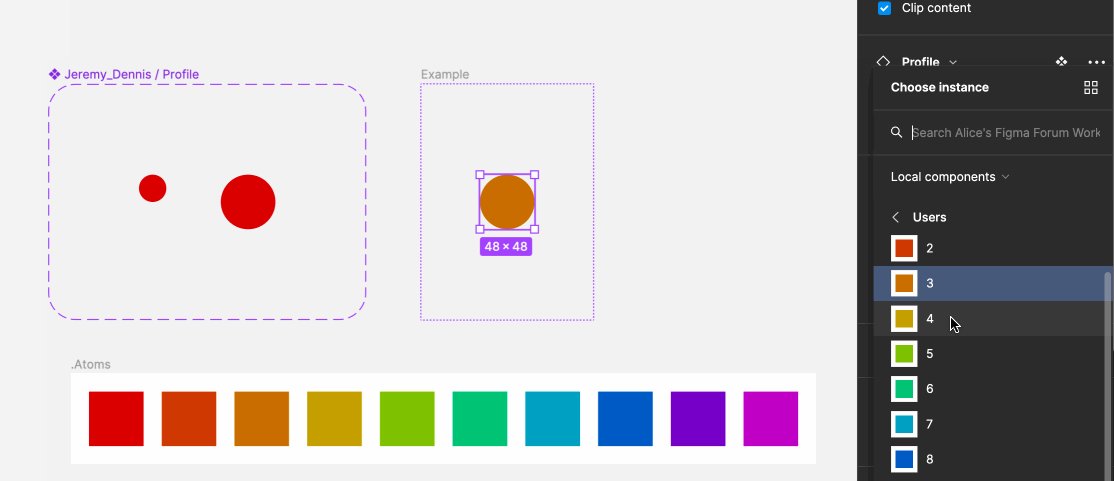
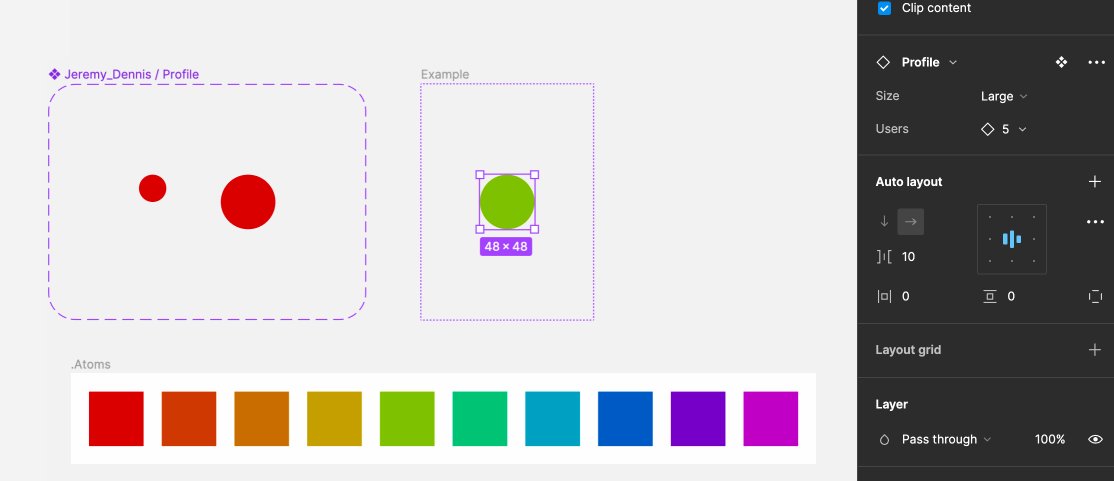
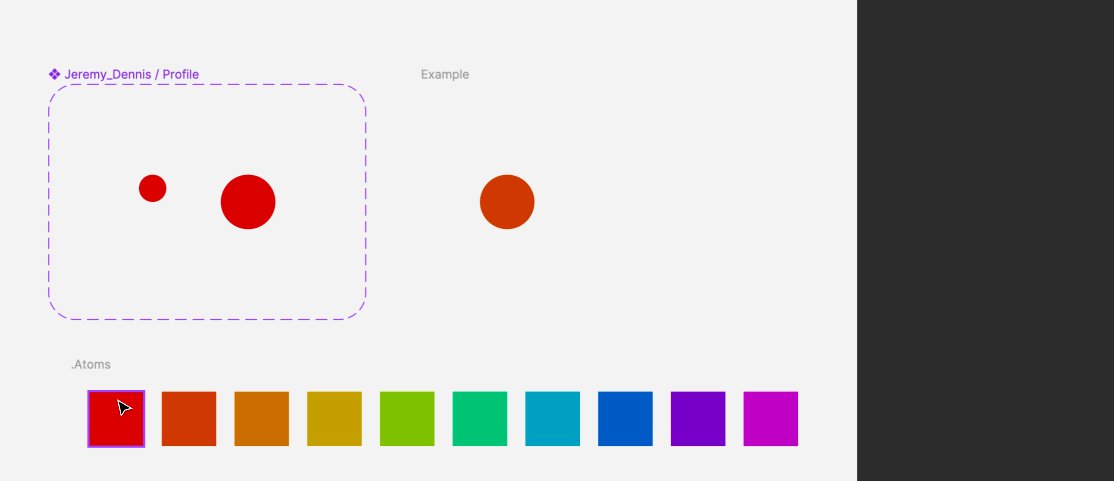
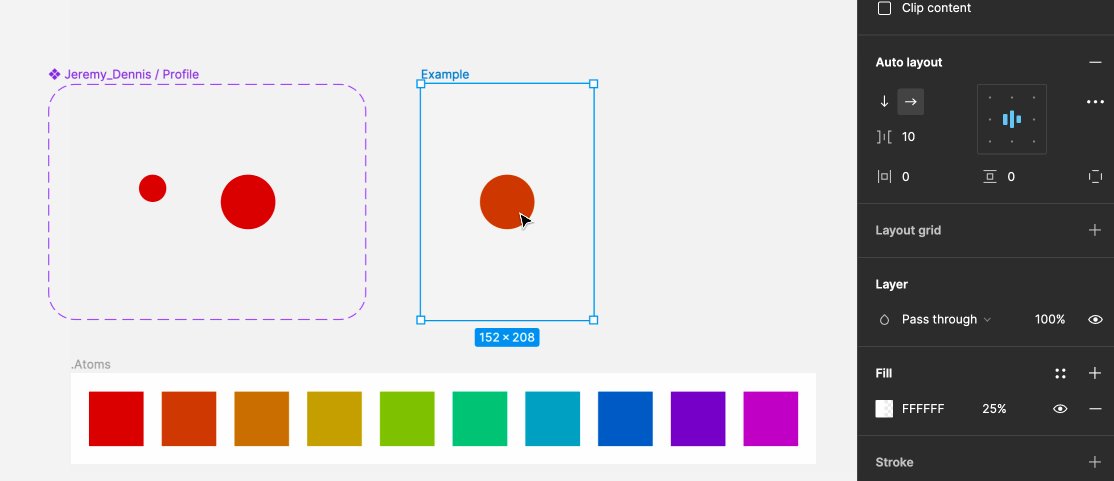
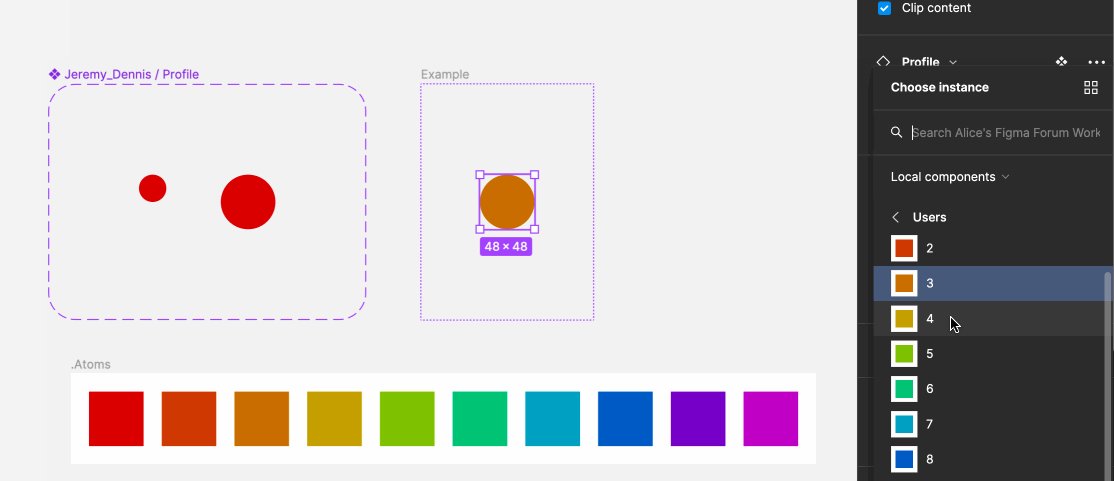
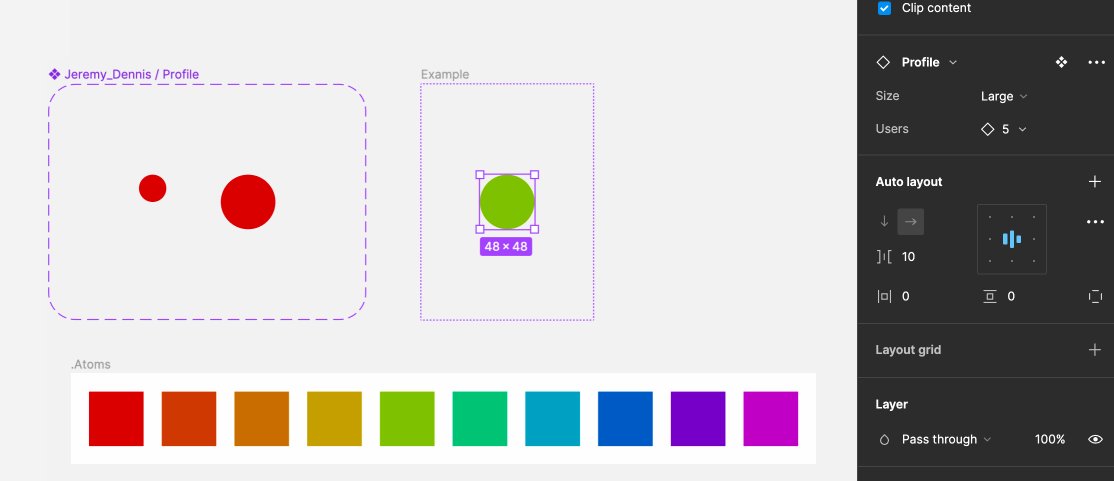
So to use your example, instead of having “Users” use variants, have them instead be separate components in a frame called “.Atoms” and then when you nest an instance of any of those User components inside of “Profile” you can use the new instance swap property to flip between them without deep-clicking!

Here’s view-access to the Figma file I used to take the above GIFs, in case you’d like to have a closer look. Looking at your file, it seems you and I had very similar ideas to use a single Figma file to organize solutions to folks who are looking for help in Figma! 😀