I have found a thread below which mentioned Google Khmer font missing, but it was closed and no response. That’s why post another new one clarify my needs to enhance Figma missing Khmer fonts.
I have some projects which are required to share the prototype in Khmer display to be reviewed by my clients. Somehow they can’t see the prototype properly due to a missing font error message.
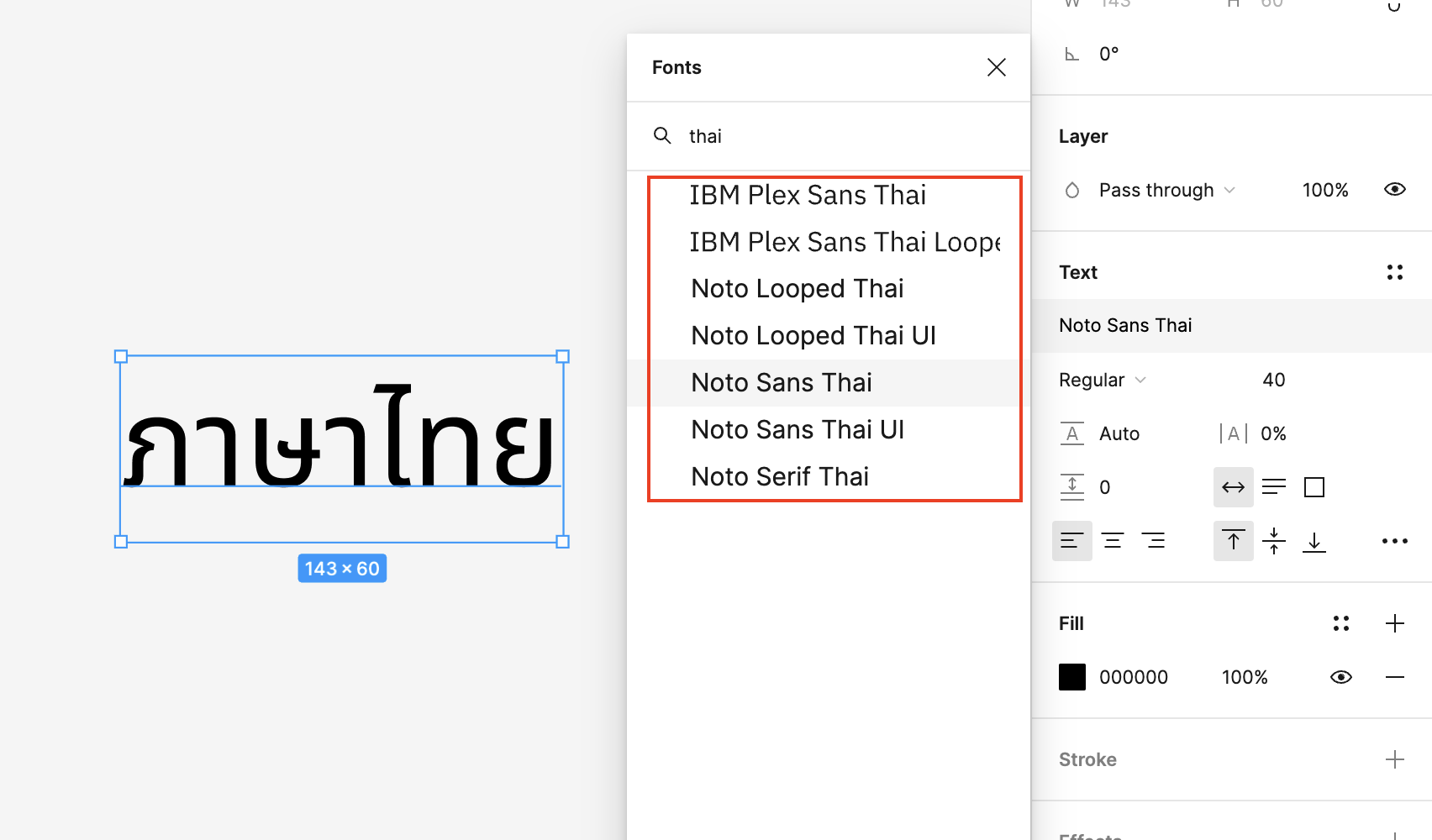
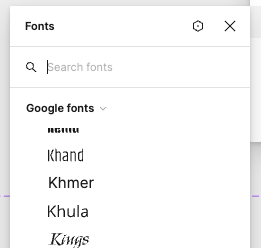
I understand that Figma can support local fonts by installing a font helper, but not everyone will install that helper application for any reason. Anyway, a Figma article says that “By default, Figma includes Google fonts in Figma design files.” That’s why I prefer to change fonts in my projects to use Google fonts, but unluckily I can see only one “Khmer” font from the font list as below which is not usable:

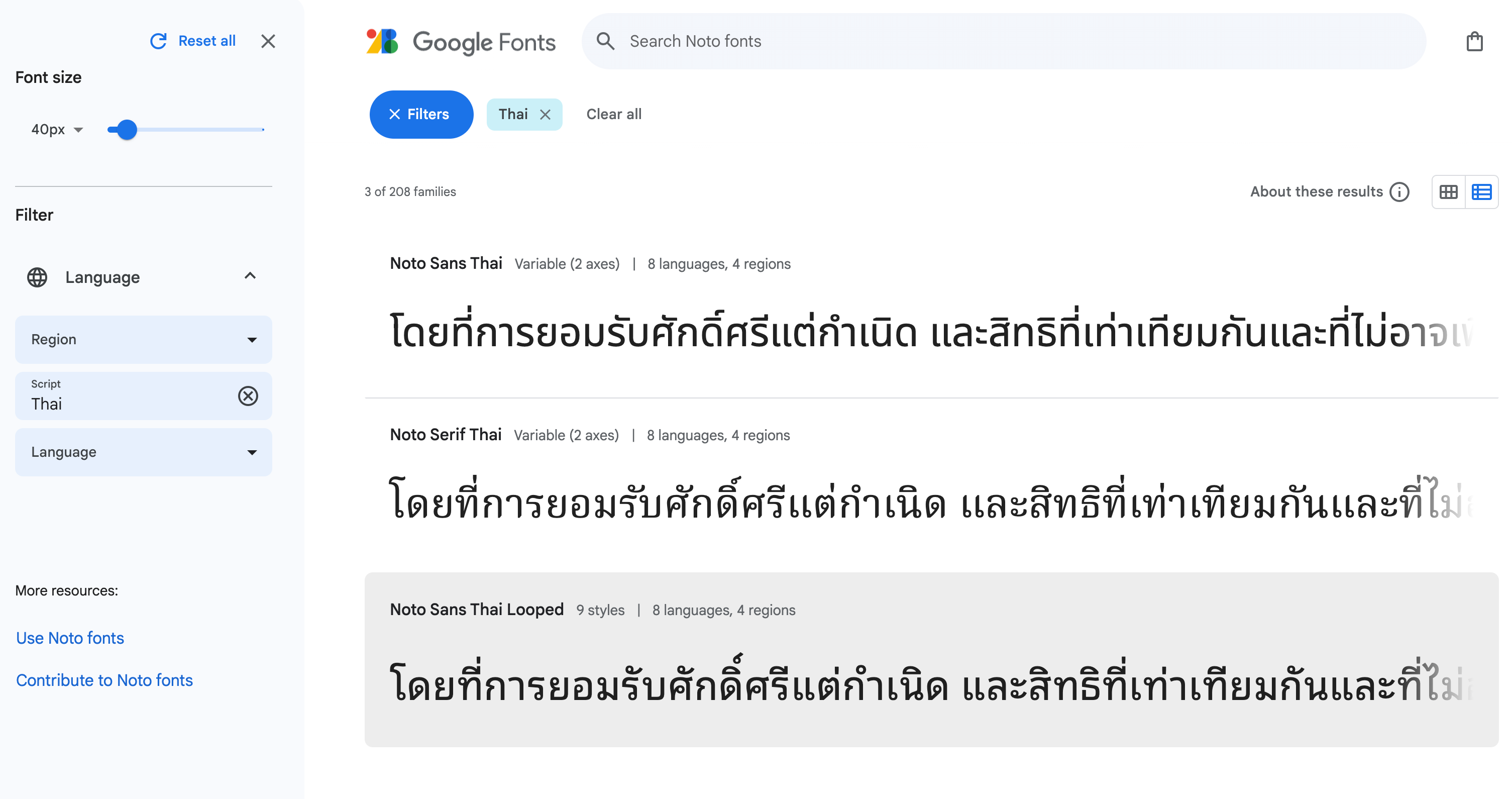
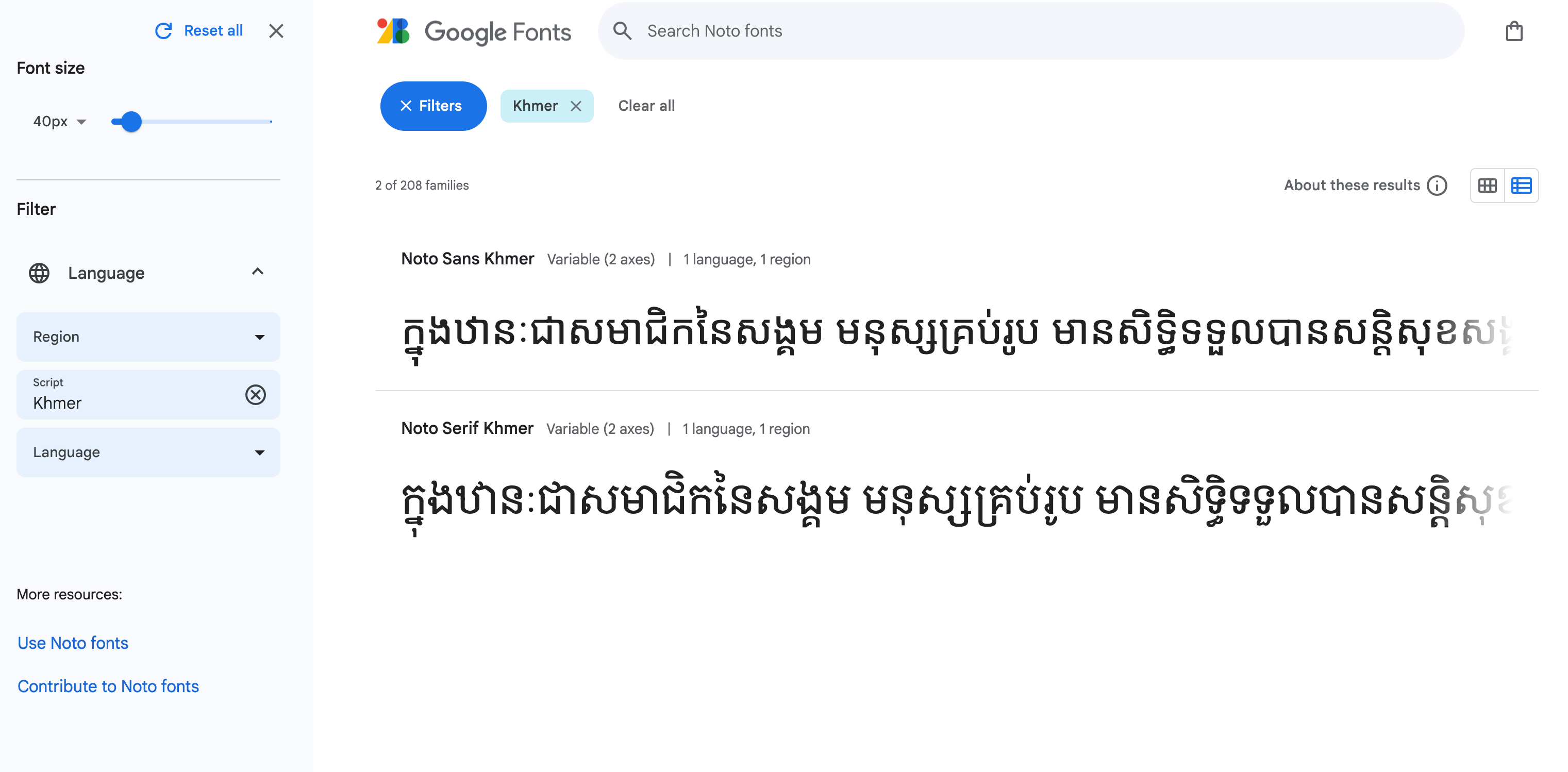
Please help add other Khmer fonts from Google as below links to let other people view the prototype without any issue with Khmer fonts:
Thank you in advance for your prompt support.