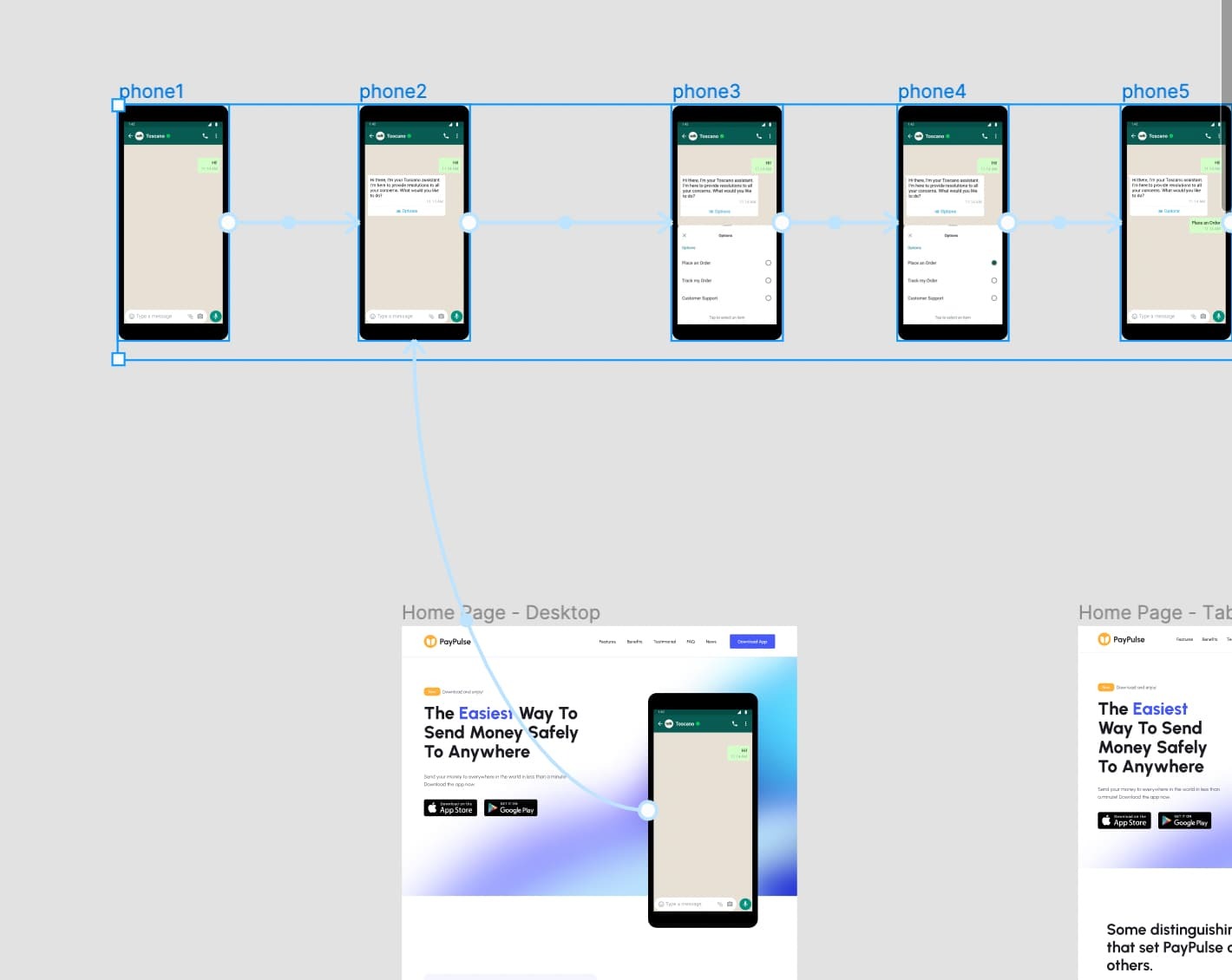
I’m working on creating a landing page featuring a mobile phone screen on the right, incorporating a Figma prototype animation of a WhatsApp conversation spanning 19 frames. I held the key on my Mac and created an instance by clicking the first frame and then dragged it to the desired position on the landing page. Despite these steps, the animation doesn’t load when I preview the page; only the initial static frame is visible. I understand this might be a rookie question, but I’m unsure why this isn’t functioning as expected.
Question
Figma Prototype Animation Integration Issue on Landing Page
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.