Hello !
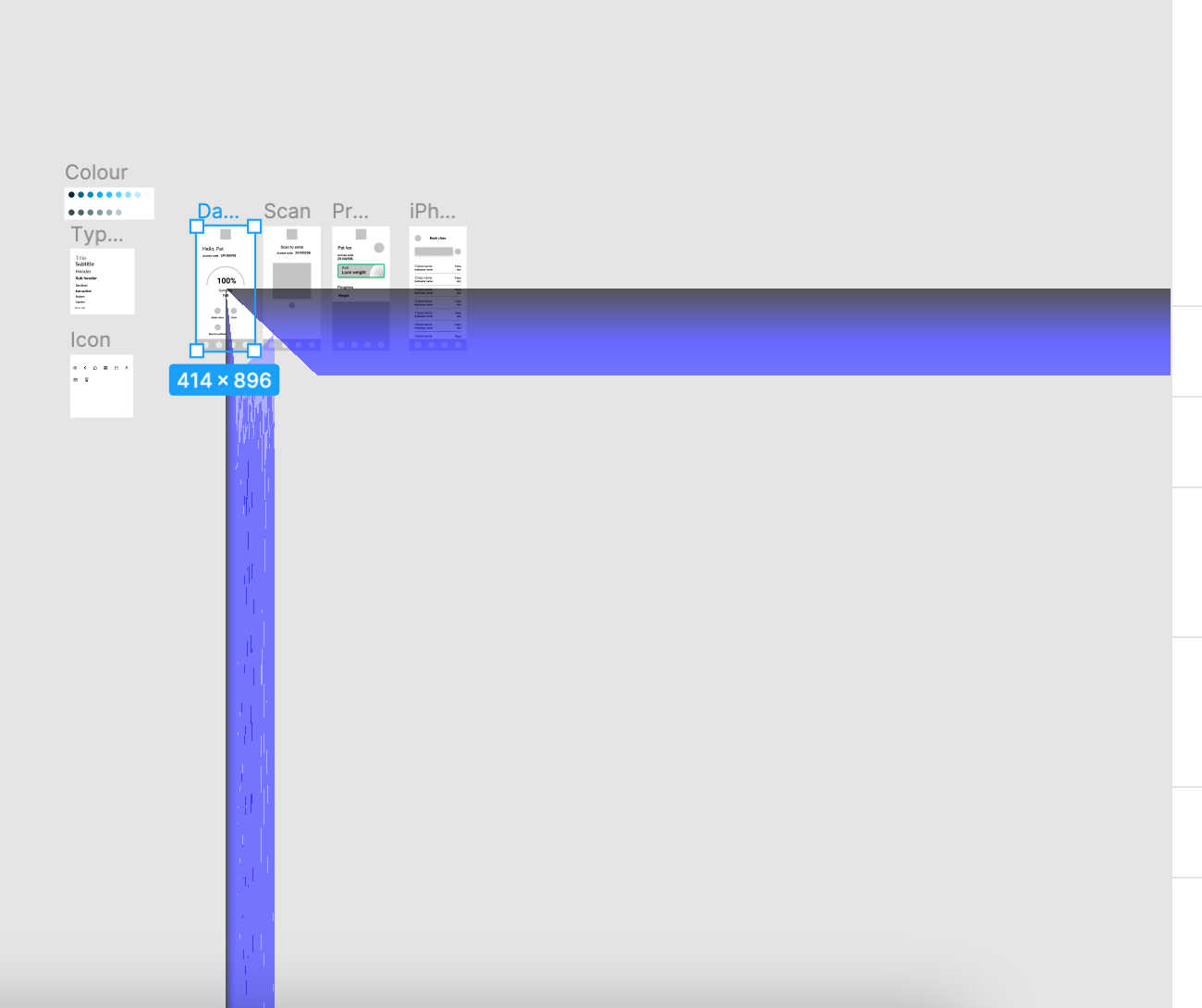
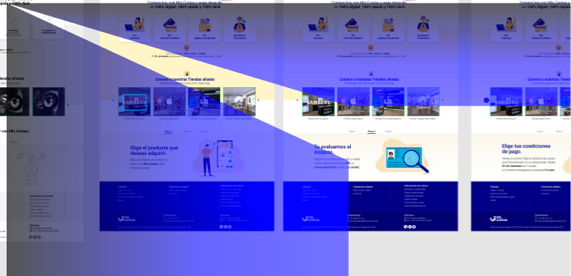
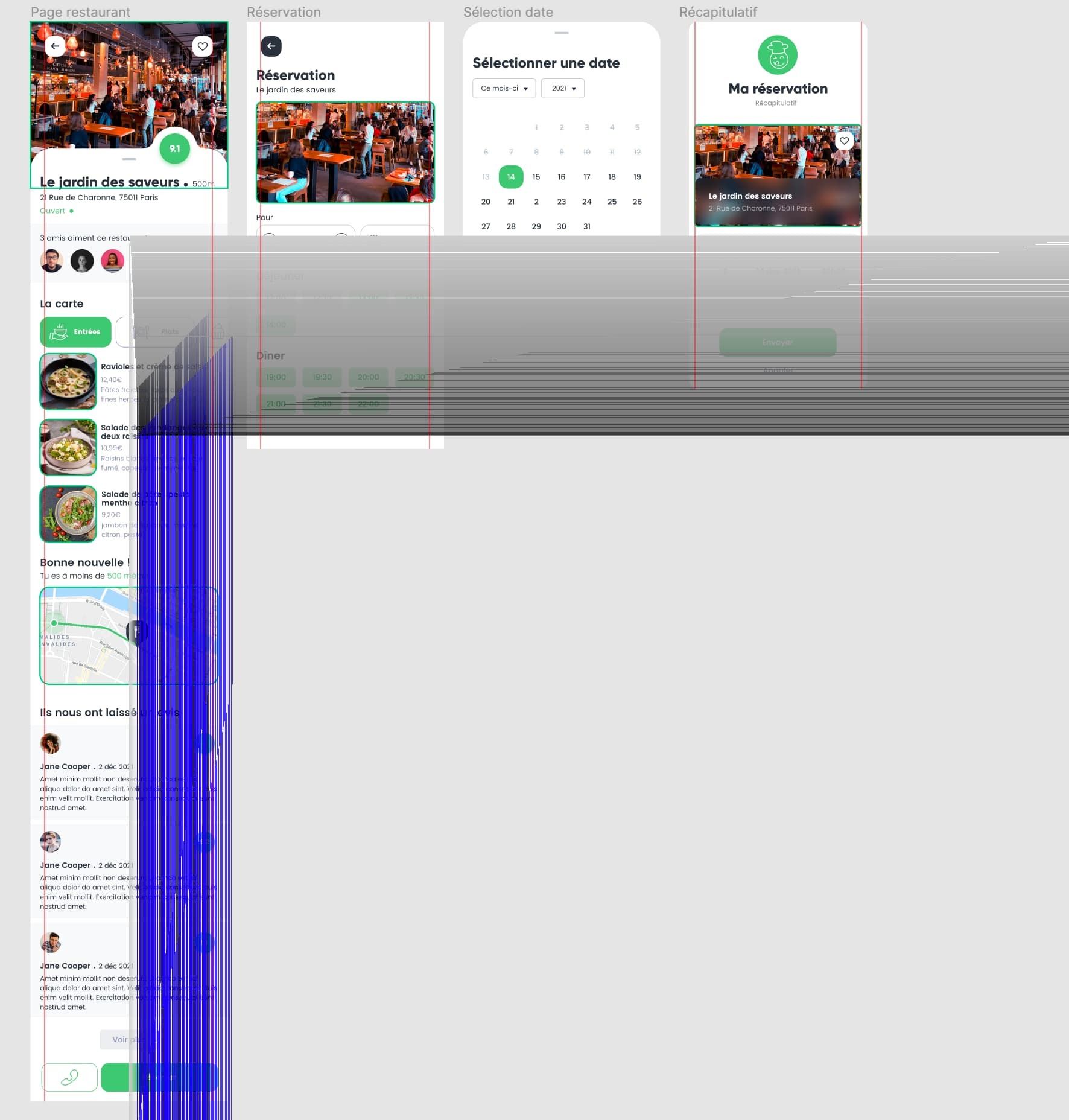
I’m having this weird bug with Figma layout. I don’t know what’s wrong, I tried to reopen Figma and update the app to the latest version but still doesn’t fix it.
Here’s a screen shot of it
Does anyone experience the same bug? How do I fix it ?
Thank you in advance !