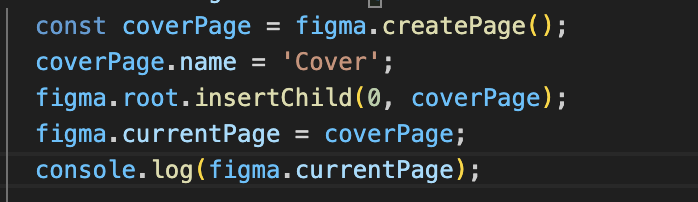
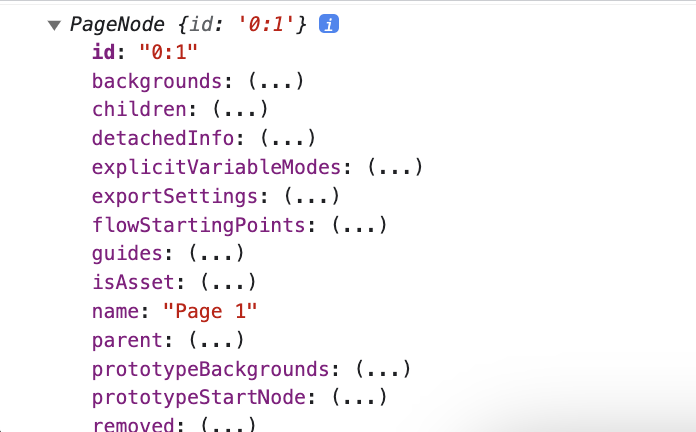
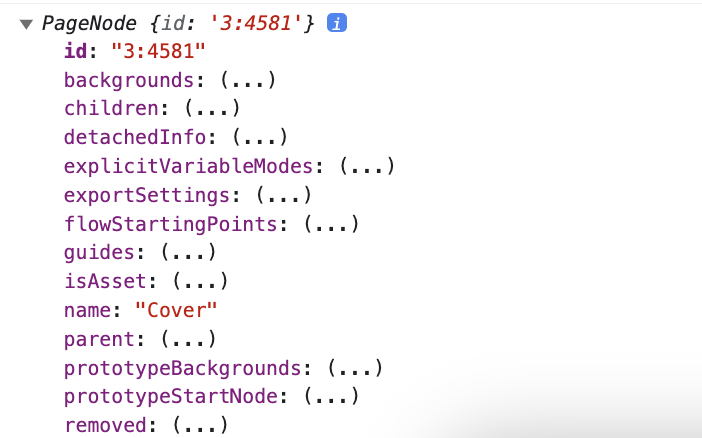
As a basic example, I’m trying to create a Cover page and set that page as the Figma.currentPage. However, in the console.log of the currentPage, it still show as “Page 1” instead of “Cover”. The actual Figma app does switch to the “Cover” page, but I don’t understand why console.log is showing “Page 1” instead of “Cover” as the currentPage. This is causing frames I want to create on the “Cover” page to be created on “Page 1” instead.
What am I missing to ensure that Figma has successfully set currentPage to “Cover” before I create frames? Or is there a way to create frames directly on the “Cover” page without having to set it as the currentPage?