Hey there!
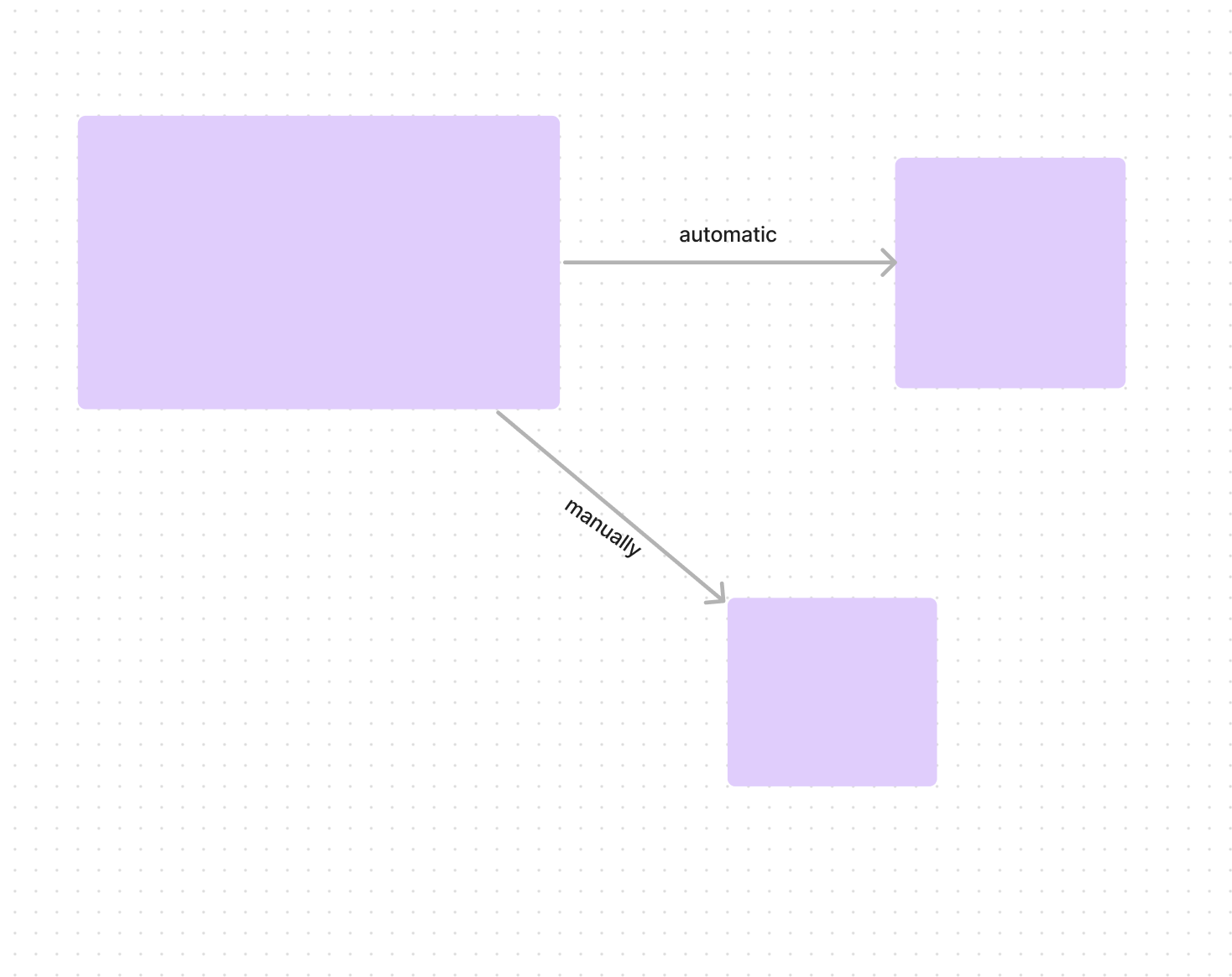
It looks odd, I can’t reproduce on my end. When I try to replicate, it attaches automatically to the side of the square (automatically or manually). Let me know if i may miss something!
Can you please share a quick video recording or screenshot when you create an arrow to see if we can replicate it?
I’d recommend you first to troubleshoot to force-quit Figma and restart it, then clear out the cache to see if that helps. You can follow the steps here. Let me know if this helps!
Thanks for the answer!
Here is the video: https://youtu.be/uN8WpVluAcs
Here is image: https://imgur.com/a/3XHruAl
To be clear what I mean, I need to autoconnect straight arrow-connector to the center side of the square, like bending connector. Like it also works in PowerPoint and Google Slides.
But in FigJam it’s only works with the bending connector, but not with the straight one.
Straight connector magnets only to the center of square, but not to the center of any side like bended one.
And if I manually place end point of straight arrow near the border of the square, then arrow won’t follow the square when it moved.
Thank you for the detail and taking the time to record a video!
To answer your questions:
The straight connector magnets can go to the center of any side by using ⌘ Command shortcut when you are moving the connector. (00:18 sec)
You can get the straight connector attach to the side by hovering the connector over the shape for ~2 seconds. The arrow will follow the square when it moved. (00:06 sec)
Here a quick video to better visualise it below. Hope this helps!
Thanks, it works!
I have tried press and hold Ctrl/Alt/Shift on my PC, but it has no result, only hovering and hold the connector over the shape for ~2 secs helps.
It’s really strange (I have expected something like this from like Photoshop, but not from usually intuitive Figma), but it works.
Would be cool, if Figma takes it to more intuitive way of using.
However, thanks again!
Hello,
Sure, thanks for your feedback. I will pass along your feedback to our team for consideration!
As a workaround for the keyboard shortcut, can you try to clear out the cache to see if that helps? ( I can’t reproduce it as I have a Mac)
On Windows
Run a command line from the Start menu.
1. Close the Figma desktop app.
2. Open the Start menu and paste the %APPDATA%\\Figma command. Press the Enter key to submit.
3. In the window, delete the DesktopProfile folder.
4. Launch the Figma desktop app again.