Well, recently I migrated to Figma because Adobe apparently won’t take care of XD anymore, so I’m having to adapt to the new app, however, Figma is quite strange at first sight and doesn’t have a very intuitive UI. In terms of practicality, XD still has advantages, however, in terms of functions and stability, Figma is much better.
Due to the clear abandonment of XD by Adobe, I would like to suggest some positive things that the app has that could be included in Figma, as I am learning to use it and I see that they could be useful.
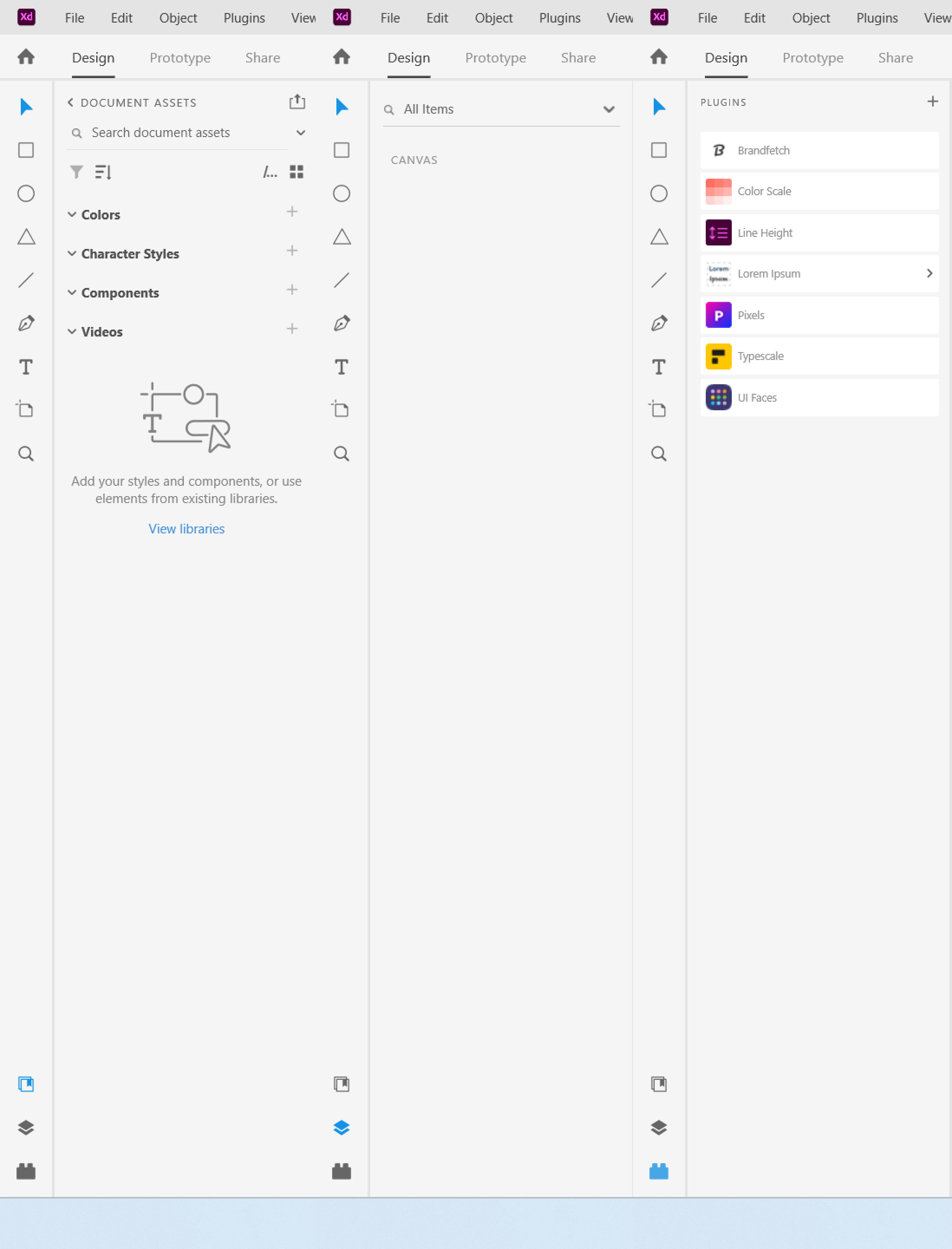
The first of these suggestions is the side panel, in Figma everything gets crowded and is quite awkward to use due to the overload of information, so there could be something similar to XD, where there is a button for each type of panel, the Styles panel, where only Colors, Fonts and Components that the user has saved are shown, the Layers panel, which shows the layers and their groups, and the Plugins panel, where the plugins that the user uses are fixed and recommended plugins from the community could be included , is much simpler and more organized.
Another thing that Figma could have is the “Repeat Grid” option that XD has, and instead of pressing CTRL + D to duplicate a layer, the user would simply click and drag the object to the desired direction, creating multiple copies quickly.
The organization of components is also quite strange, so something similar to XD could exist, where the main component would be in the style panel and copies of it could be created.
Speaking of components, I’m having a problem when inserting an icon into a copy of a component, I just can’t insert it in the middle of the group, something that in XD is possible, so if anyone can help me, I would greatly appreciate it.
Basically I created a main component as a base, and its copies would be customized later, each one would have a different icon and text, thus reducing the need to create several components as it is in XD, however, it is not possible to add this icon to none of these copies, either in vector or if it is another component already animated, so I would like to know how to do this without having to create a component for each button.