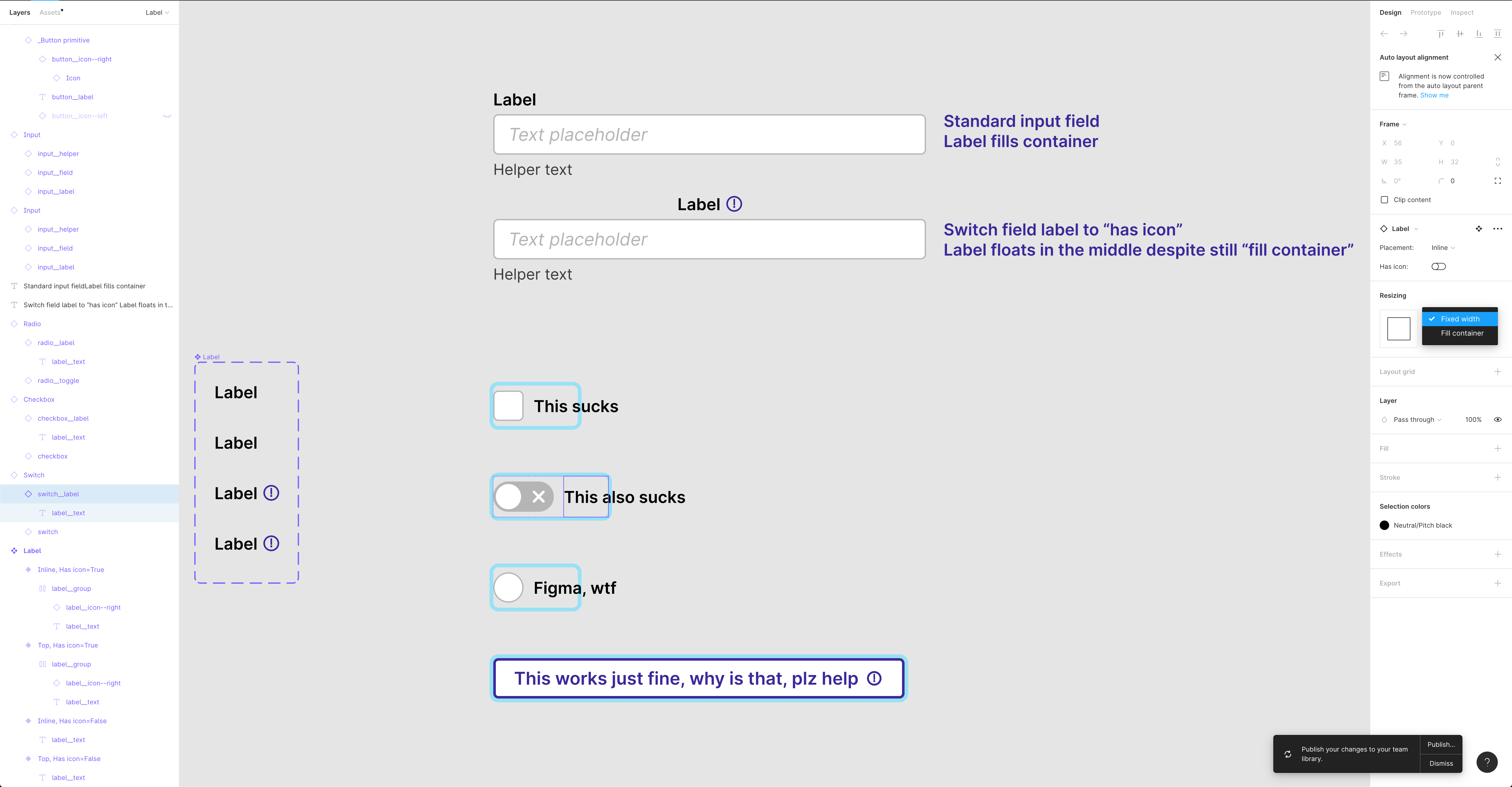
Refer to the screenshot to visualize, but basically, I’ve composed multiple molecules to simulate a focus state. It leverages auto layout to hug its contents. Unfortunately, its immediate child layer (a text component for handling label variants) doesn’t give me the option to set “hug contents”.
Given that, regardless of what I type into ANY of these text labels, their size is always rendered fixed.
Separate from this, when I toggle a field input’s label variant to include an icon, that variant now floats in the center, despite the instance having a set “fill container” property. I have to toggle it from “fill container” to any other resizing mechanic and then back to “fill container” to get it to snap to the expected, correct layout.
What in god’s name is going on here? This is extremely disappointing and bizarre behaviour from Figma. My button component variants composed with text and icons have no such trouble resizing.