A very common way for me to share motion prototypes in an accessible way across my org is dropping it into a deck in Google Slides. I’ve found the best way to do this is to create a prototype (device: none), screen record that prototype using QuickTime, and then convert the .mov to a .gif using GIF Brewery 3. This process works pretty well.
The primary downside is that the only way to get a touch cursor in the prototype is to set the device to a mobile device, which then includes the device chrome. This is not ideal for screen recording and creating a .gif as it increases the file and image size.
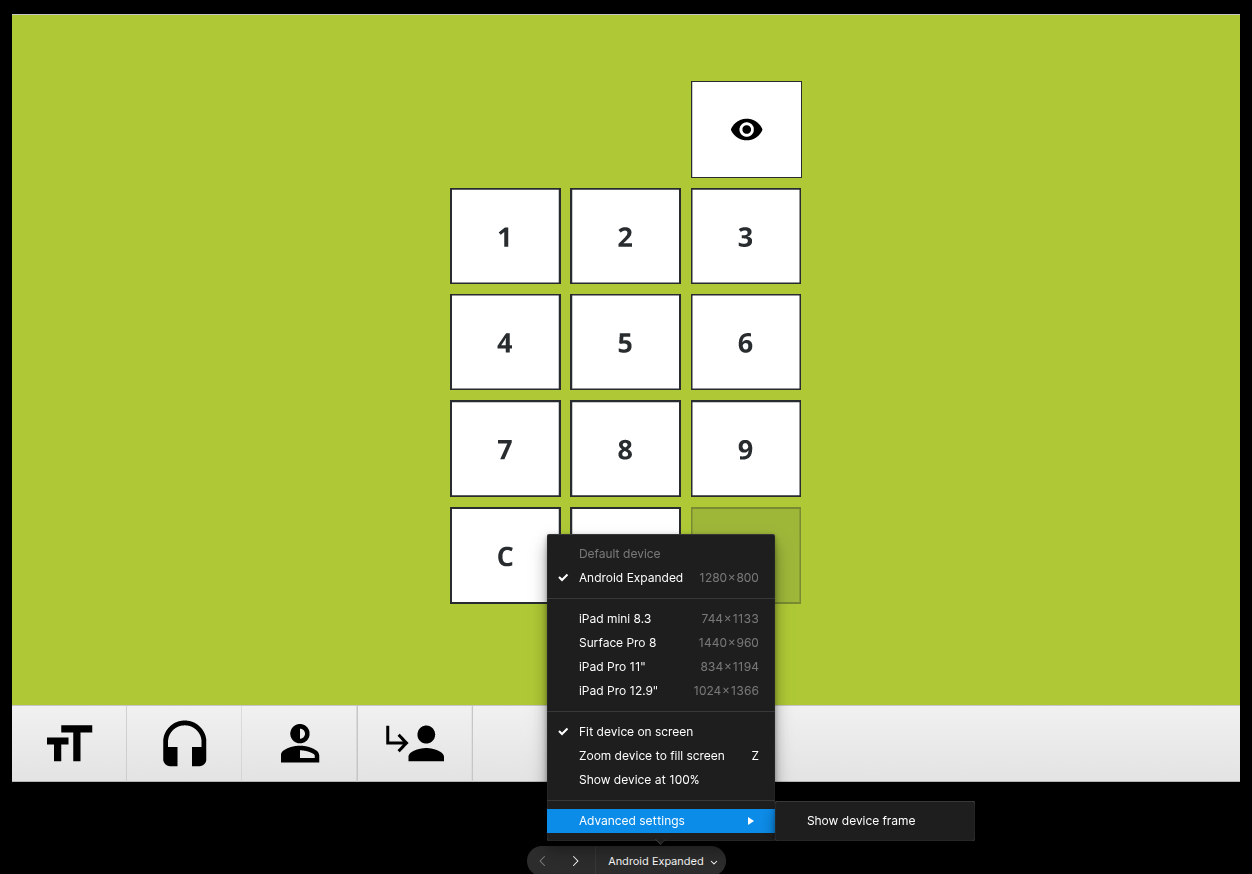
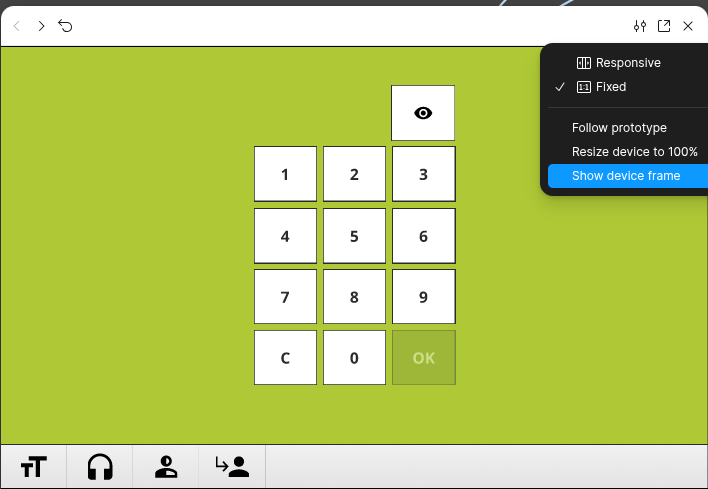
A simple way of solving this would be to include cursor settings in top-level prototype settings that includes a choice of either a touch cursor or a pointer cursor (this is similar to how Principle does it: View->Toggle Preview Cursor Type). While this would solve for my specific use case, I also think it allows people to create more robust prototypes for touch devices that excludes device-specific chrome.
Also useful to note: this is tangentially related to being about to choose a text cursor when hover on text (see idea).